Иван, спасибо за ваш комментарий. Это действительно самый простой и функциональный способ. Дмитрий, возможно, вы не выбрали опцию мобильного телефона. Я использую этот метод уже долгое время. И я пробовал это на других сайтах: Если есть мобильная версия, а не адаптивная, она переходит туда.
Просмотр мобильной версии сайта на компьютере
Добрый вечер! Уважаемые читатели и посетители блога pyatilistnik.org, в прошлый раз я рассказывал вам, как сбросить флешку, которая при настройке пишет: Диск доступен только для чтения. Сегодня мы пойдем другим путем и обсудим, как просмотреть мобильную версию сайта одним щелчком мыши. Эта информация очень важна для тех, кто только что создал блог или перевел его на новый шаблон и хочет убедиться или просто посмотреть, как это выглядит для конечного пользователя. Чтобы все выглядело красиво и привлекало больше мобильного трафика.
Не обязательно иметь целый ряд мобильных устройств, чтобы оценить качество отображения мобильной версии вашего сайта, достаточно иметь подходящий браузер и знать волшебную кнопку на нем.
Для таких целей я использую браузер Google Chrome, потому что, во-первых, он удобный и быстрый, а во-вторых, в нем есть все, что нужно веб-дизайнеру и разработчику. Откройте свой сайт в браузере и нажмите F12.
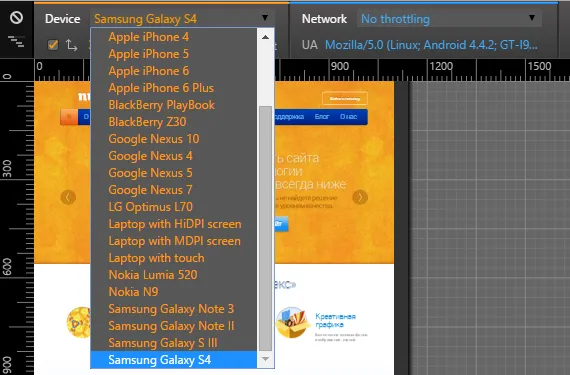
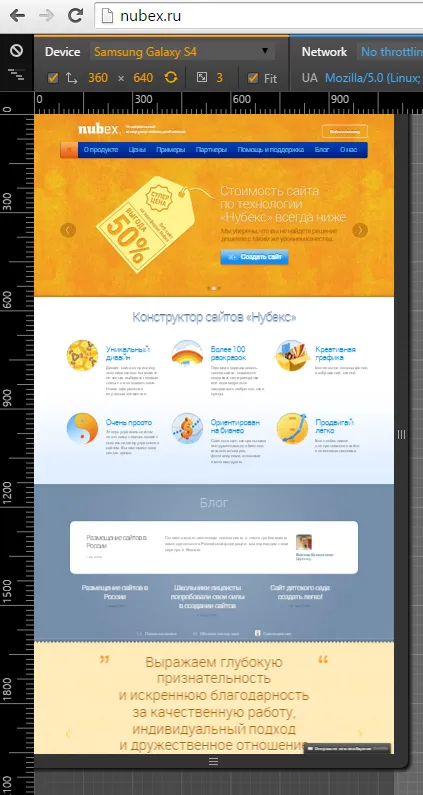
Так я смогу посмотреть на страницу в мобильной версии и оценить ее качество. Ваш экран разделен на две части, слева вы видите мобильный экран, а справа — элементы загружаемой страницы.
В верхнем углу вы увидите модель текущего телефона, отображающего ваш ресурс. Если вы нажмете на него, то увидите расширенный список, включающий последние модели iPhone, а также Lumia с Microsoft Windows 10.
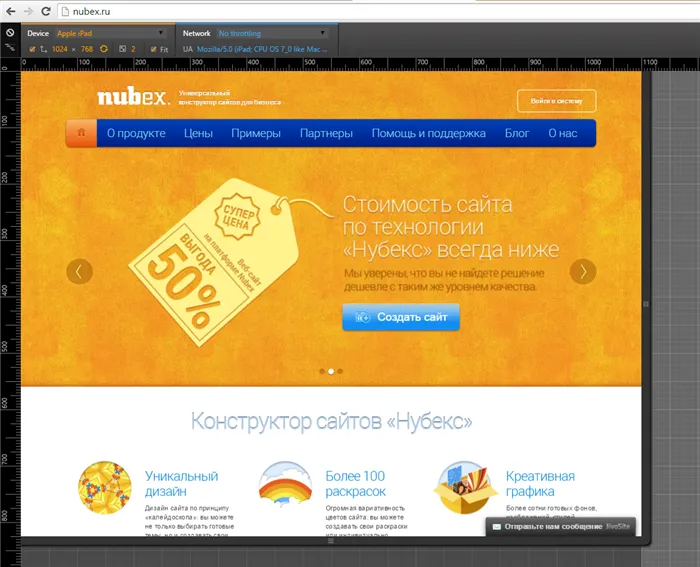
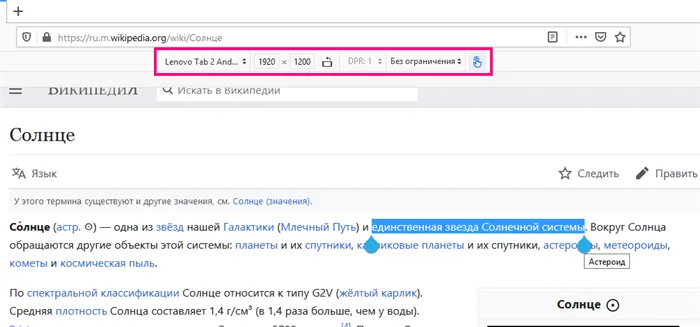
Как видите, я могу легко использовать мобильную версию сайта на своем компьютере с iPhone 8.
Если нажать кнопку Изменить, можно выбрать больший список мобильных устройств предыдущих поколений. Как видите, все очень просто, самое главное — это клавиша F12. Чтобы выйти из текущего режима, необходимо нажать ту же клавишу. Если у вас есть вопросы, пишите их в комментариях, и я постараюсь на них ответить.
Благодаря адаптивному дизайну сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети все же можно найти отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет оператору использовать более широкий спектр элементов веб-дизайна. В то же время разработка ведется почти исключительно через компьютерный интерфейс, что затрудняет предварительный просмотр вносимых изменений. Можно иметь под рукой смартфон или попытаться открыть мобильную версию сайта со стационарного компьютера.

Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос: в чем сложность? В отличие от отзывчивого дизайна, мобильный шаблон — это отдельный набор файлов и стилей, которые доступны только пользователям мобильных устройств. Такая избирательность достигается путем определения параметра «user-agent».
То есть перед загрузкой веб-страницы веб-сайт проверяет параметры браузера пользователя и на основе этих параметров делает тот или иной выбор. Например, если user-agent сайта — «firefox», это означает, что загружена десктопная версия (полная версия) сайта. Если агентом пользователя является «android», то сайт знает, что необходима мобильная версия сайта.
Через браузер Firefox

Для просмотра сайта мобильным пользователем через браузер Mozilla Firefox необходимо использовать встроенные средства веб-разработки. Для этого откройте сайт и перейдите в строку меню (вверху / ее можно вызвать, нажав клавишу » Alt «). Веб-разработка ? Пользовательский дизайн Мы видим, что веб-сайт изменился в зависимости от разрешения активной области экрана. Выберите нужное устройство на основе мобильной операционной системы и проверьте, работает ли сайт.
Через браузер Chrome

Если вы используете активный браузер Google Chrome, сначала установите расширение «User-Agent Switcher for Chrome». Затем обратитесь к новому пункту в верхней панели (слева от «Меню опций») — улыбка на очках. Нажмите, чтобы развернуть список доступных агентов. Выберите одну из популярных мобильных операционных систем Android или iOS, и сайт преображается на глазах. Когда вы закончите работу с мобильной версией сайта, не забудьте вернуться к агенту » Chrome / Standard «.
Вместо послесловия
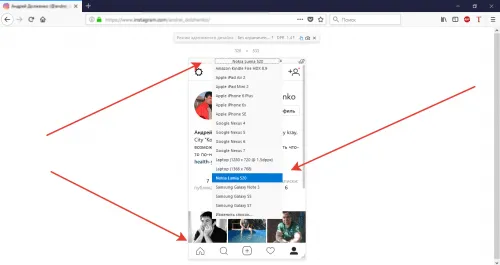
Таким образом, вы можете открыть любой мобильный сайт. Благодаря функциям, о которых мы рассказывали в прошлой статье, мы смогли посетить мобильную версию Instagram и добавить новые фотографии в свой профиль. А как вы решили проблему полной версии и мобильной версии сайта?
Мы уже обсуждали, как создать мобильную версию сайта. Сейчас эта статья о том, как протестировать мобильную версию сайта, ее удобство, читабельность и правильный внешний вид.
Вы можете проверить удобство использования вашего сайта на мобильных устройствах с помощью различных веб-сервисов. Этот сервис Google, в частности, позволяет адекватно оценить производительность мобильного макета.
Недавно Google объявил, что сайты, которые не отвечают требованиям к удобному для мобильных устройств макету, будут наказываться в мобильном поиске. Этот алгоритм уже работает, и некоторые сайты, которые не потрудились появиться на мобильных платформах, фактически были понижены в мобильном поиске.
Независимо от того, является ли ваш сайт втройне удобным для настольных платформ, вам необходимо проверить качество верстки для мобильных устройств, иначе вы потеряете значительное количество трафика (доля мобильных платформ в поиске стремительно растет с каждым годом) и, следовательно, потеряете своих клиентов. Поэтому необходимо адаптировать свои сайты для мобильных устройств и обеспечить их правильное отображение в мобильных браузерах.
Мы уже обсуждали, как создать мобильную версию сайта. Сейчас эта статья о том, как протестировать мобильную версию сайта, ее удобство, читабельность и правильный внешний вид.
Как открыть мобильную версию сайта с компьютера
Благодаря адаптивному дизайну сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети все же можно найти отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет оператору использовать более широкий спектр элементов веб-дизайна. В то же время разработка ведется почти исключительно через компьютерный интерфейс, что затрудняет предварительный просмотр вносимых изменений. Можно иметь под рукой смартфон или попытаться открыть мобильную версию сайта со стационарного компьютера.

Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос: в чем сложность? В отличие от отзывчивого дизайна, мобильный шаблон — это отдельный набор файлов и стилей, которые доступны только пользователям мобильных устройств. Такая избирательность достигается путем определения параметра «user-agent».
То есть перед загрузкой веб-страницы веб-сайт проверяет параметры браузера пользователя и на основе этих параметров делает тот или иной выбор. Например, если user-agent сайта — «firefox», это означает, что загружена десктопная версия (полная версия) сайта. Если агентом пользователя является «android», то сайт знает, что необходима мобильная версия сайта.
Через браузер Firefox

Для просмотра сайта мобильным пользователем через браузер Mozilla Firefox необходимо использовать встроенные средства веб-разработки. Для этого откройте сайт и перейдите в строку меню (вверху / ее можно вызвать, нажав клавишу » Alt «). Веб-разработка ? Пользовательский дизайн Мы видим, что веб-сайт изменился в зависимости от разрешения активной области экрана. Выберите нужное устройство на основе мобильной операционной системы и проверьте, работает ли сайт.
Через браузер Chrome

Если вы используете активный браузер Google Chrome, сначала установите расширение «User-Agent Switcher for Chrome». Затем обратитесь к новому пункту в верхней панели (слева от «Меню опций») — улыбка на очках. Нажмите, чтобы развернуть список доступных агентов. Выберите одну из популярных мобильных операционных систем Android или iOS, и сайт преображается на глазах. Когда вы закончите работу с мобильной версией сайта, не забудьте вернуться к агенту » Chrome / Standard «.
Вы можете проверить удобство использования вашего сайта на мобильных устройствах с помощью различных веб-сервисов. Этот сервис Google, в частности, позволяет адекватно оценить производительность мобильного макета.
В Mozilla Firefox
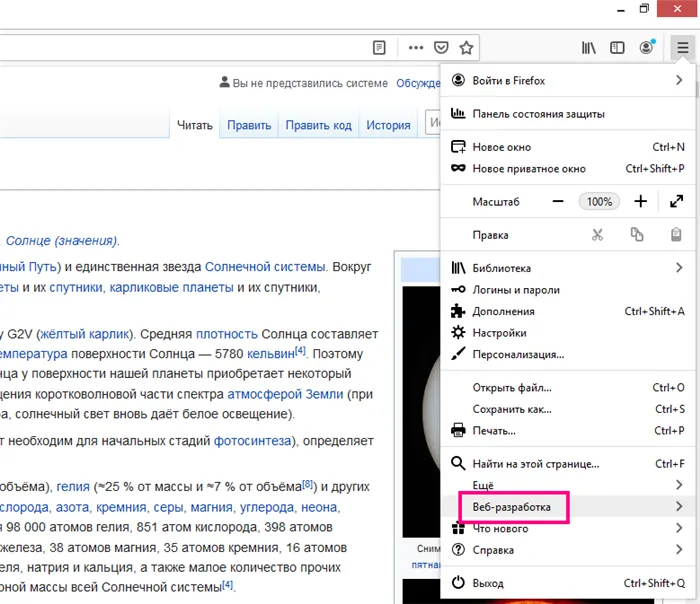
В браузере Firefox необходимо открыть главное меню и выбрать пункт «Веб-разработка».

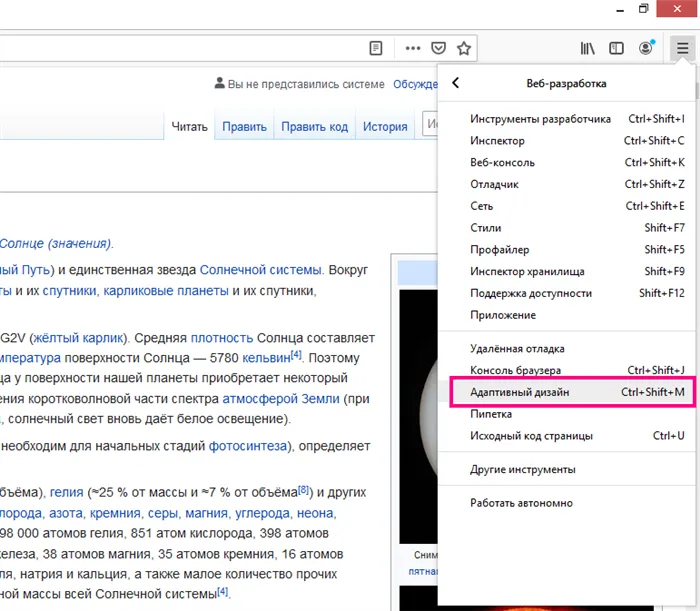
«Индивидуальный дизайн».

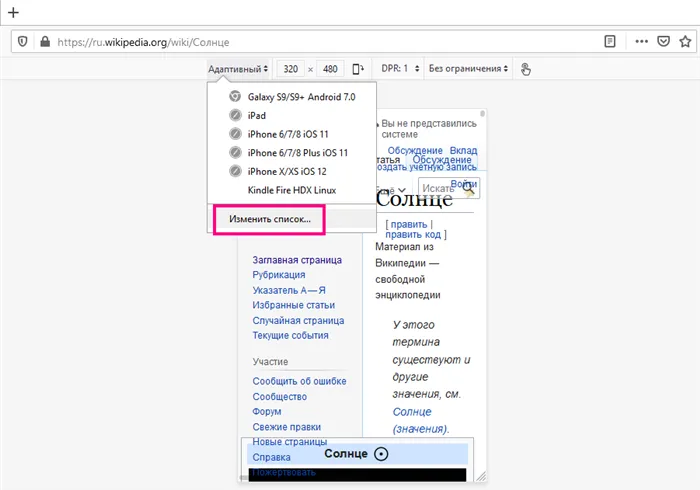
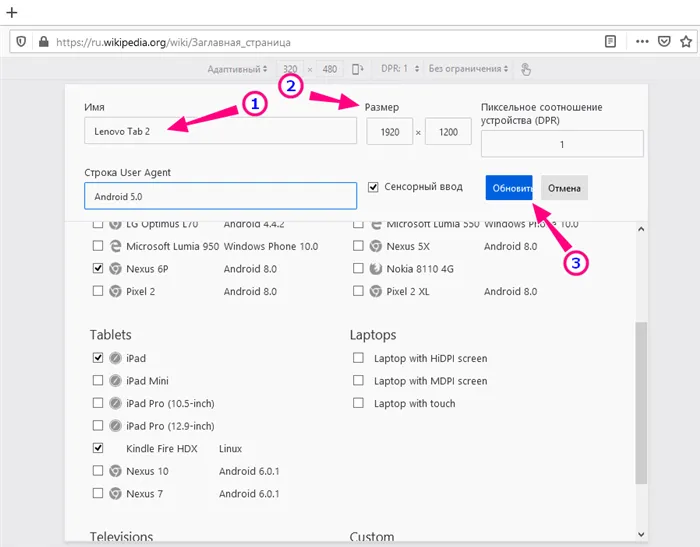
Это немедленно применит адаптивный шаблон к открытой странице, а в верхней части появится панель инструментов, где можно выбрать нужную модель мобильного гаджета. Если ни одна модель не доступна, нажмите «Изменить список». .

Выберите наиболее подходящий гаджет из расширенного списка, а если шаблон отсутствует, добавьте свой собственный.

При желании можно даже активировать эмуляцию сенсорного ввода (тогда мышь будет работать как палец или стилус).

В Opera
Поскольку Opera основана на том же движке, что и Chrome, эмуляция мобильного браузера в этом веб-обозревателе почти не отличается от эмуляции Google Chrome.
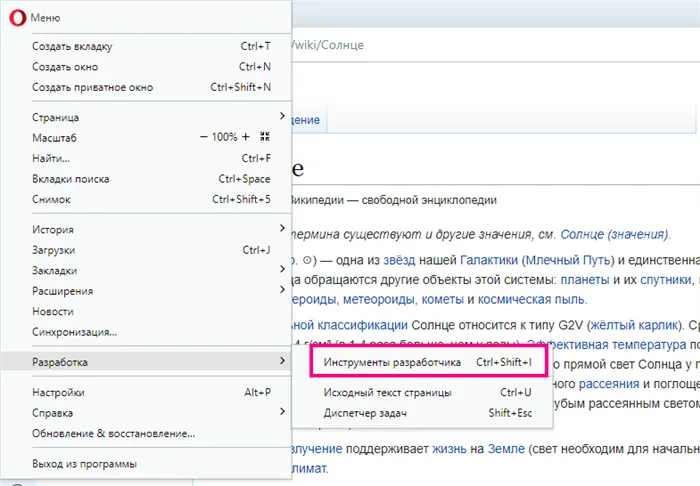
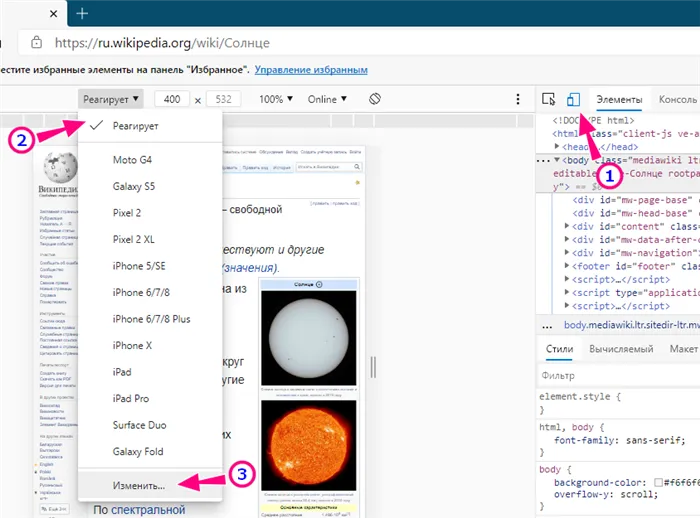
В главном меню выбираем «Разработка» -> «Инструменты разработчика» .

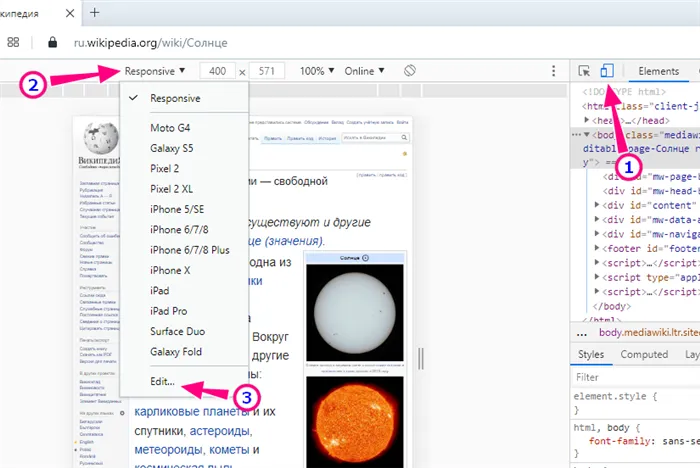
Нажмите на значок «Переключить панель инструментов устройства» в открывшемся правом окне. Затем выберите соответствующее устройство в меню «Responsive» или добавьте его через «Edit».


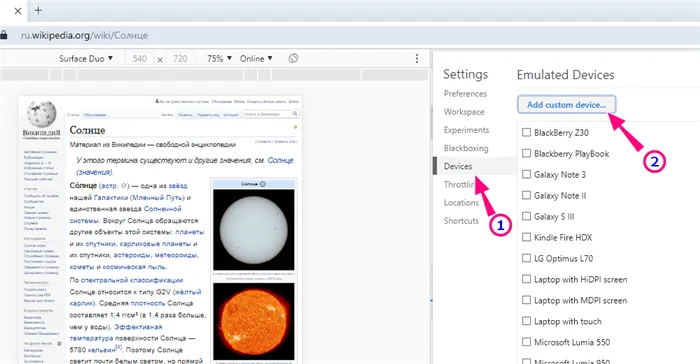
В Microsoft Edge
Вы можете получить доступ к мобильным эмуляторам в Microsoft Edge таким же образом, поскольку этот браузер также использует движок рендеринга Chrome, отличаются только названия опций.
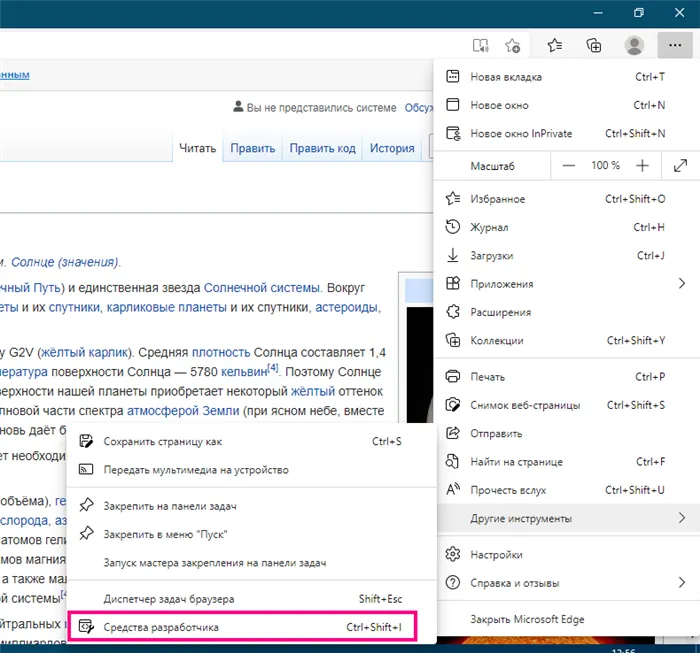
Вызвав главное меню обозревателя, выберите в нём «Другие инструменты» -> «Инструменты разработчика» .

В открывшемся правом окне нажмите на значок «Включить или отключить эмуляцию устройства» и выберите свой гаджет из списка «Отзывчивый» (в Microsoft Edge он называется «Responsive»), который вы уже знаете, или добавьте его, выбрав/создав шаблон, наиболее подходящий к модели вашего устройства.

Вы можете работать в эмулированных мобильных браузерах так же, как и в обычных настольных браузерах.
Ссылки, кнопки, меню и другие интерактивные элементы должны работать так, как ожидается, но могут быть и исключения: Некоторые функции могут быть недоступны из-за аппаратных ограничений.