Цвета CSS Компьютерные мониторы, а также экраны мобильных телефонов, смартфонов и планшетов состоят из тысяч маленьких квадратов, называемых пикселями (если вы внимательно посмотрите
CSS цвета
Компьютерные мониторы, такие как экраны сотовых телефонов, смартфонов и планшетов, состоят из тысяч маленьких квадратов, называемых пикселями (если вы внимательно посмотрите на монитор, вы их увидите). Когда экран выключен, он черный, потому что не излучает свет; когда горит, каждый пиксель приобретает другой цвет, что создает изображение, которое мы видим, глядя на экран.
Когда мы устанавливаем цвет границы элемента, фона или текста, мы устанавливаем цвет пикселей, из которых они состоят. Существует два общих подхода к определению цвета в CSS: по имени или по значению. Самая простая индикация — по имени: красный — красный, синий — синий и т.д., но CSS не предоставляет много названий цветов на выбор. С другой стороны, указание значения цвета подразумевает гораздо более широкий диапазон оттенков. Существует несколько способов указать значение цвета, два из которых наиболее распространены — это значения RGB и шестнадцатеричные значения. Они были частью CSS с первой версии, и каждый веб-браузер поддерживает их. CSS3 предоставляет еще несколько параметров для определения цветов: RGBA, HSL и HSLA, которые менее кроссбраузерны, но более новые версии браузера уже поддерживают их.
Наиболее распространенными цветовыми пространствами являются sRGB, Adobe RGB, ProPhoto RGB, CMYK. Есть важный момент, который нужно понять в самом начале работы
Что лучше? Чем отличаются sRGB, AdobeRGB, CMYK цветовые пространства?
Что такое цветовое пространство? Проще говоря, это разнообразие цветов, которые мы видим.
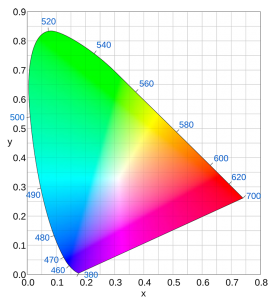
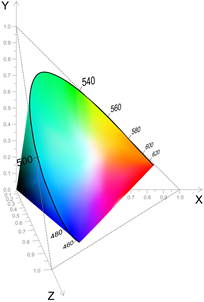
Для удобства восприятия этого термина в 1931 году была составлена диаграмма, которая наглядно показывала нам цветовое пространство.

Каждому цвету на этом графике соответствует своя точка в системе координат. Каждая из этих точек отвечает за хроматический компонент в разложении на красный, зеленый и синий цвета.
Наиболее распространенными цветовыми пространствами сегодня являются sRGB, Adobe RGB, ProPhoto RGB и CMYK.
Взгляните на картинки. Вы увидите, какие цвета может представлять каждое из пространств. Их еще называют цветовыми профилями.

Какой выбрать? Какие отличия?
RGB:
английские слова red, green, blue — красный, зеленый, синий) представляет собой аддитивную цветовую модель, описывающую метод синтеза цветов. В русской традиции его иногда называют КЗС.
т.е. RGB — это общее название модели.
sRGB — это небольшое цветовое пространство, которого, однако, вполне достаточно для фотографа-портретиста. Цвета вне диапазона насыщенности sRGB обычно не встречаются в сценах с людьми в кадре.
sRGB (буква «s» здесь означает «стандартизованный») — самый маленький.
Преимущество пространства sRGB заключается в том, что все другие программы обработки фотографий настроены на это меньшее пространство, и при преобразовании нет большой потери качества.
Большинство современных недорогих мониторов не могут отображать все цвета в пространстве sRGB.
Adobe RGB — это пространство с широкой гаммой, которое превосходит sRGB и предназначено для включения насыщенных зеленых и синих оттенков.
Необходимость в этом возникла из-за того, что цветовая гамма некоторых типов печати в синих областях превышает цветовую гамму большинства мониторов и, следовательно, пространство sRGB. Это возможность установить несколько цветов, а также охват печати на высококачественной бумаге, главное преимущество Adobe RGB перед sRGB.
Однако это преимущество будет совершенно незаметным, если вы не работаете с насыщенным синим цветом, который почти никогда не встречается в естественных сценах. Эти цвета чаще всего используются в упаковке и рекламе из-за их способности привлекать внимание потребителей.
Его можно установить в качестве цветового пространства по умолчанию в настройках камеры для фотографии JPG. Включает яркие и насыщенные цвета.
Чтобы увидеть цвета Adobe RGB, вам понадобится монитор с правильной гаммой.
Итак, если вы хотите получить качественные фотографии с разными оттенками зеленого и синего, то лучше использовать AdobeRGB. В этом случае обработка изображения только в Photoshop, то есть в настройках Photoshop это цветовое пространство тоже должно быть установлен.
Adobe RGB (1998). Рабочее цветовое пространство Adobe RGB (1998) достаточно велико для отображения большинства отсканированных иллюстраций или изображений на высококачественном мониторе. Пространство Adobe RGB (1998) подходит для преобразования в цвета CMYK для высококачественной печати с минимальной потерей цвета.
Имеет смысл работать в Adobe RGB, если вы снимаете природу или коммерческие фотографии и хотите получить высококачественные отпечатки своих фотографий. Adobe RGB содержит много цветов дикой природы, которых не хватает sRGB (например, темно-зеленый в тенях).
Для обеспечения высочайшего качества результатов при работе в Adobe RGB рекомендуется работать в 16-битном режиме с 16-битным источником
Мне понравился ответ на форуме на вопрос «sRGB и AdobeRGB какое из них лучше всего использовать?»
Если простое sRGB — работать без геморроя.
AdobeRGB — для достижения наилучших результатов в Photoshop. (только не забудьте перевести готовое изображение в sRGB, прежде чем выложить его в Интернет или отправить на печать в минилаборатории)
Есть определяющий момент, который необходимо уяснить в самом начале работы с цветовыми профилями и пространствами.
Помните: неважно, в каком цветовом пространстве находится исходное изображение и идет работа, самое главное:
1) в конце задания преобразовать изображение в цветовое пространство, соответствующее цветовому профилю, который будет использоваться при просмотре, печати или дальнейшей работе с изображением,
2) включить этот профиль в файл при сохранении
3) Всегда используйте sRGB при размещении фото в Интернете, особенно в социальных сетях. Использование цветового пространства, отличного от sRGB, при размещении фотографий в Интернете является основной причиной неожиданного появления «размытых» и «землистых» цветов.
Полностью ProPhoto RGB нельзя просматривать на мониторе или в печати, за редким и частичным исключением «суперпрофессиональной» области»
ProPhoto RGB — это цветовое пространство, разработанное Kodak для вывода фотографий, которое предлагает особенно широкую цветовую гамму. Он содержит 91,2% всех цветов, которые человек может различить.
Одним из недостатков этого цветового пространства является то, что 12,8% всех представленных в нем цветов являются воображаемыми цветами, которых не существует. Это означает, что потенциальная точность цветопередачи теряется из-за резервуара этих нереальных цветов.
Melissa RGB, похожий на ProPhoto RGB по гамме, используется внутри Adobe Lightroom при работе с RAW. Это одна из причин, по которой все слайдеры работают так деликатно.
Работа в ProPhoto RGB имеет смысл только при работе в 16-битном режиме и только в том случае, если вы знаете, что делаете.
При работе в ProPhoto RGB или Adobe RGB: в случае последующей публикации фотографии в Интернете необходимо обязательно преобразовать конечное изображение в sRGB, а в случае последующей печати — в цветовое пространство, соответствующее его метод и тип.
CMYK:
Четырехцветный автотип (CMYK: голубой, пурпурный, желтый, основной цвет) — это схема субтрактивного моделирования цветов, используемая в основном в полиграфии для стандартной печати. Схемы CMYK обычно имеют относительно небольшую цветовую гамму.
В русском языке эти цвета часто называют так: синий, фиолетовый, желтый; но плюсы означают голубой, пурпурный и желтый (значение K см ниже). Печать четырьмя соответствующими чернилами CMYK также называется технологической печатью.
понятно, что цвет в CMYK зависит не только от спектральных характеристик красителей и способа их нанесения, но также от их количества, характеристик бумаги и других факторов. Фактически, числа CMYK — это просто набор данных аппаратной фотокомпозиции или данных CTP и не определяют однозначно цвет.
Если позже вы распечатаете изображение в CMYK, отредактируйте его.
Для получения наиболее удачного сочетания
- sRGB и 8-битный для легких штрихов, максимальной скорости и простоты использования;
- sRGB и 16 бит — для качественной ретуши и максимальной простоты использования, если вы не уверены в использовании больших цветовых пространств и в том, как с ними работать;
- Adobe RGB и 8 или 16 бит — если ваш монитор имеет расширенную цветовую гамму: для наиболее комфортной работы, высокого качества результатов или если вам нужно работать или печатать цвета за пределами sRGB.
- ProPhoto RGB и 16-бит: для получения результатов высочайшего качества и максимально комфортной работы, а также когда вам нужно работать или печатать цвета за пределами sRGB и Adobe RGB.
Разные устройства и, следовательно, их цветовые профили имеют разную цветовую гамму. Если необходимо воспроизвести ощущение цвета на двух устройствах, и этот цвет находится посередине цветовой гаммы обоих устройств, проблем нет — система управления цветом произведет расчеты по схеме своей работы и позволит получить идентичные цветовые ощущения.
Проблема возникнет, когда необходимо будет воссоздать цвет, выходящий за пределы диапазона целевого устройства. Процесс «сжатия» цветов из более широкой в меньшую гамму называется отображением гаммы).
Это сложный процесс, который является одной из основных задач системы управления цветом, характеристики которой будут рассмотрены далее. Результат этого процесса показан на рисунке, на котором показано воспроизведение изображения полиграфическим методом (справа):

Слева исходное изображение. Справа Сжатое изображение для цветной печати на матовой бумаге.
Заметная значительная разница в насыщенности большинства цветов в изображениях иллюстрирует меньшую цветовую гамму отпечатка (правая сторона), чем у исходного изображения.
Оптимизация цветового охвата
К сожалению, одно лишь расширение гаммы не помогает захватить все цвета, воспроизводимые устройствами субтрактивного синтеза (или, проще говоря, устройствами CMYK).
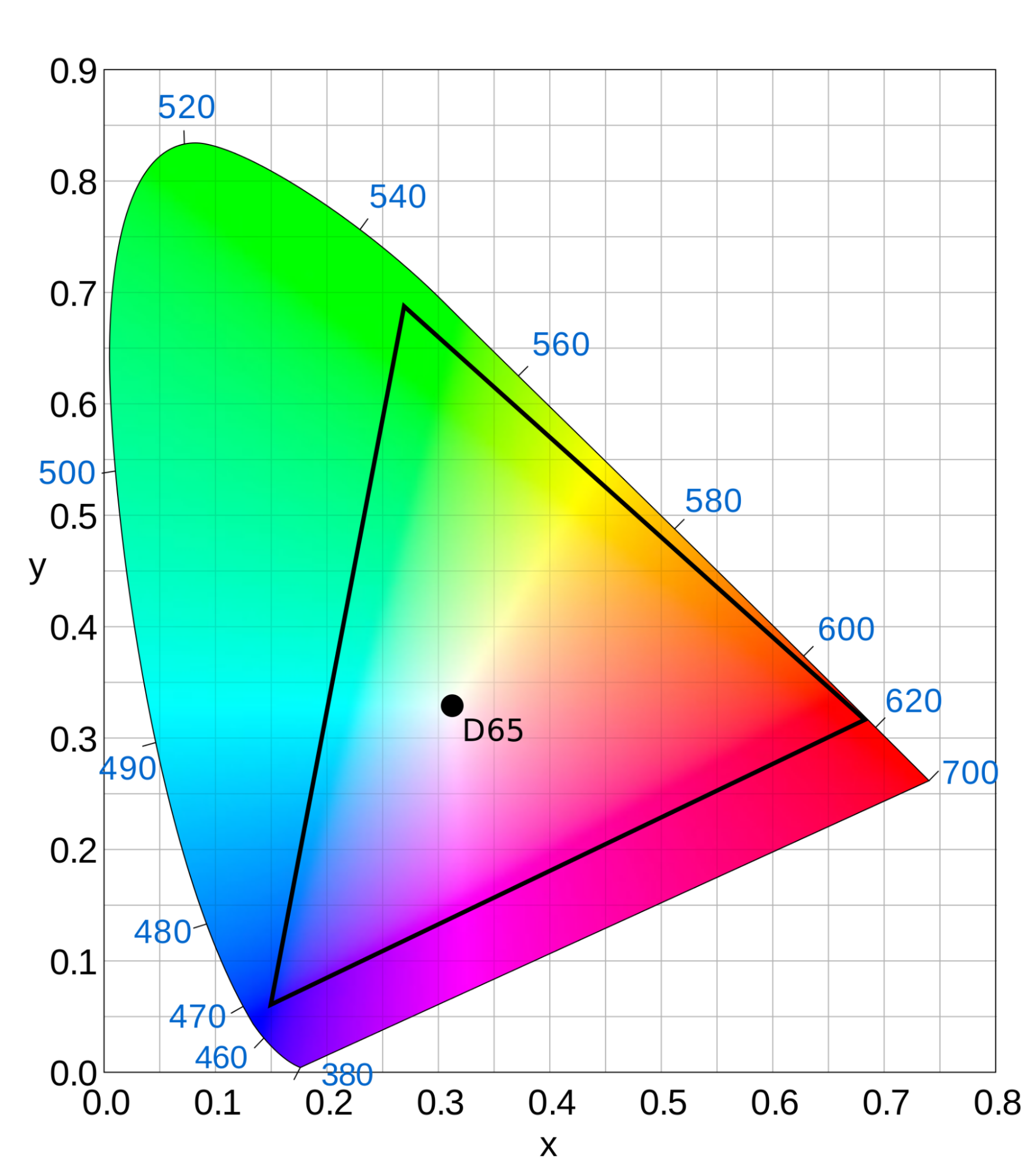
Основная цель была и остается: добиться максимально полного соответствия цветов на мониторе и печати. Простой пример, показанный на рисунке, демонстрирует, что если цветовая гамма одного монитора (черная линия) больше, чем цветовая гамма другого (красная линия), это не означает, что он будет лучше воспроизводить цвета печатающих устройств (белая линия).

Кроме того, необходимо четко понимать разницу между размером цветового охвата, то есть расположением крайних точек на графике, и качеством цветового охвата, то есть фактическим соответствием цветов на графике монитор с печатающим устройством.
Это означает, что монитор с меньшей, но оптимизированной цветовой гаммой может быть лучшим выбором для цветокоррекции или удаленной проверки, чем решение с номинально широкой гаммой, но условно хорошей цветопередачей.
В настоящее время цвета можно указывать с помощью следующих методов: шестнадцатеричные значения цвета, значения цвета RGB и RGBA, значения цвета HSL и HSLA, названия цветов (ключевые слова).
RGB цвета
Цветовые значения RGB поддерживаются во всех основных браузерах. Значение цвета RGB указывается в следующем порядке: R (красный), G (зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Например, значение rgb (0,255,0) отображается зеленым, потому что параметр зеленого установлен на максимальную точку (255), а красный и зеленый — на 0. Это записывается следующим образом:
Сегодня мы поговорим о том, чем и чем отличаются цветовые пространства: как это работает и каково значение «ΔE»?
Что такое цветовое пространство? Разбор
Восприятие цвета довольно субъективно. Кому-то нравятся более насыщенные и контрастные цвета, кто-то наоборот предпочитает более сдержанные оттенки. Однако даже в таком субъективном вопросе, как восприятие цвета, существует строгая наука. Вы, наверное, слышали такие термины, как sRGB, delta E. Сегодня мы узнаем, что все это значит…
Поэтому сегодня мы поговорим о том, что такое цветовое пространство и диапазон цветов?
- 100% sRGB — это много или мало?
- Что такое ΔE?
- Почему старые ЭЛТ-мониторы более точно отображали цвета?
Мы также покажем, на что обращать внимание при покупке монитора, если вы работаете с цветом!
Начнем с того, как обычно создается цветное изображение на экране монитора. Дело в том, что все люди с нормальным цветовосприятием — трехцветные.

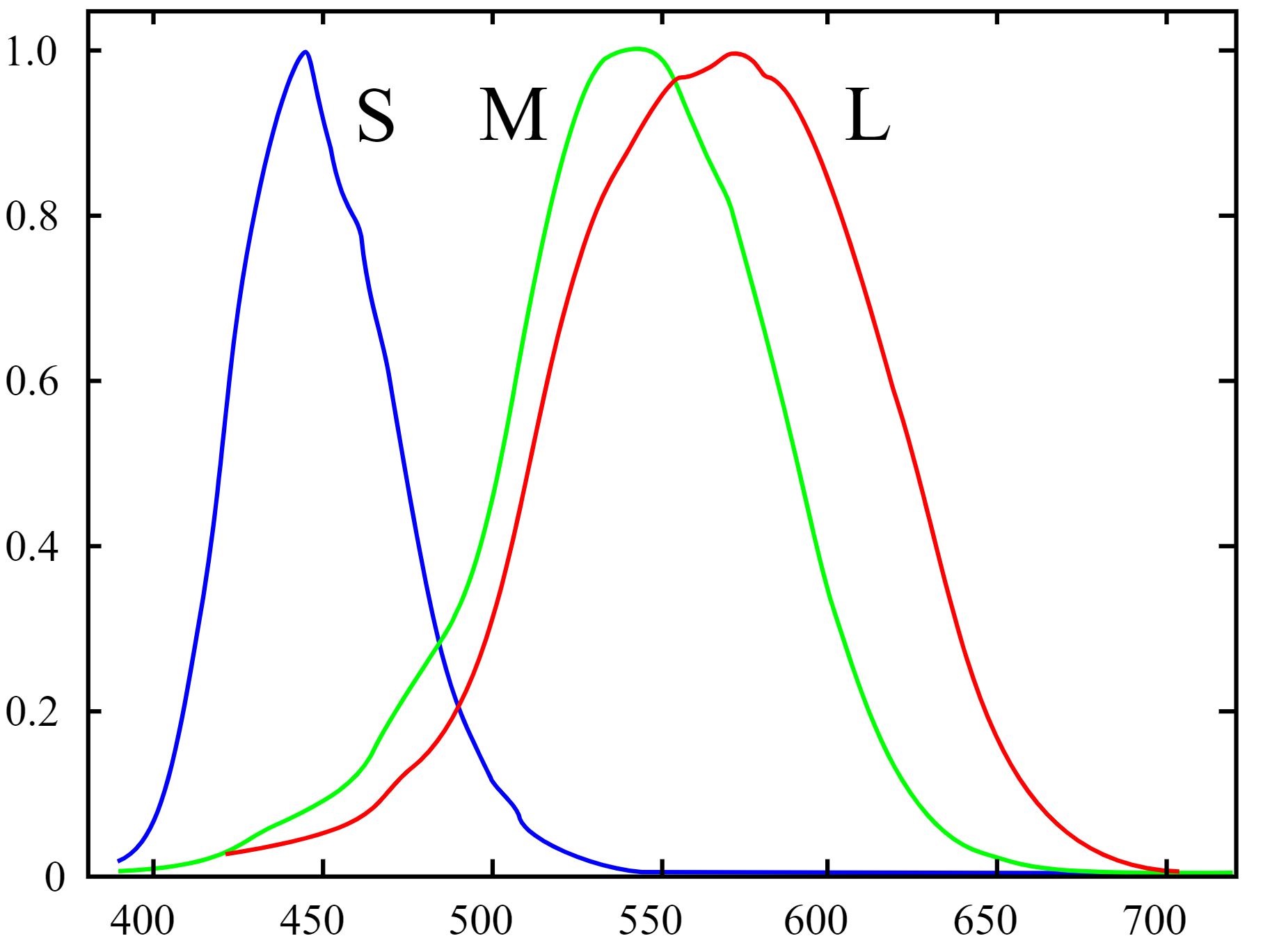
Это означает, что на нашей сетчатке есть три типа рецепторов (колбочек), которые чувствительны к свету с разной длиной волны: S, M, L (короткие, средние, длинные). В результате колбочки S преимущественно воспринимают синий, M — зеленый, L — красный.

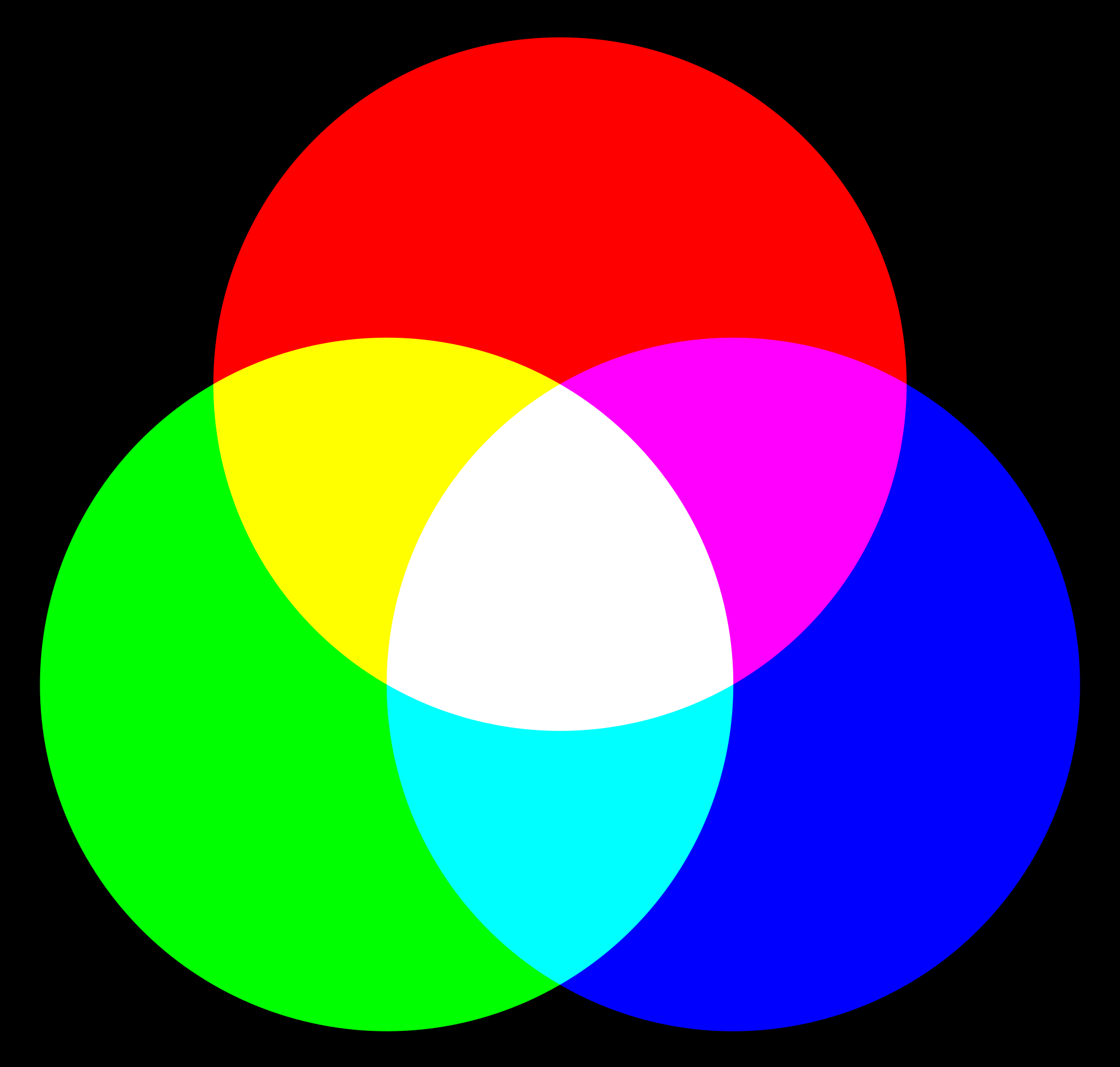
Это значит, что, смешав три цвета в разных пропорциях, мы можем получить любой оттенок. Таким образом, пиксели современных дисплеев состоят из трех основных цветов: зеленого, синего и красного.
Оказывается, если мы создадим три источника света с синим, зеленым и красным эталонными излучателями, то, смешав цвета в разных пропорциях, мы сможем получить любой оттенок. В общем да. Но есть важное наблюдение, что это формирование цвета основано на аддитивной цветовой модели. То есть модель, в которой цвет создается путем добавления.

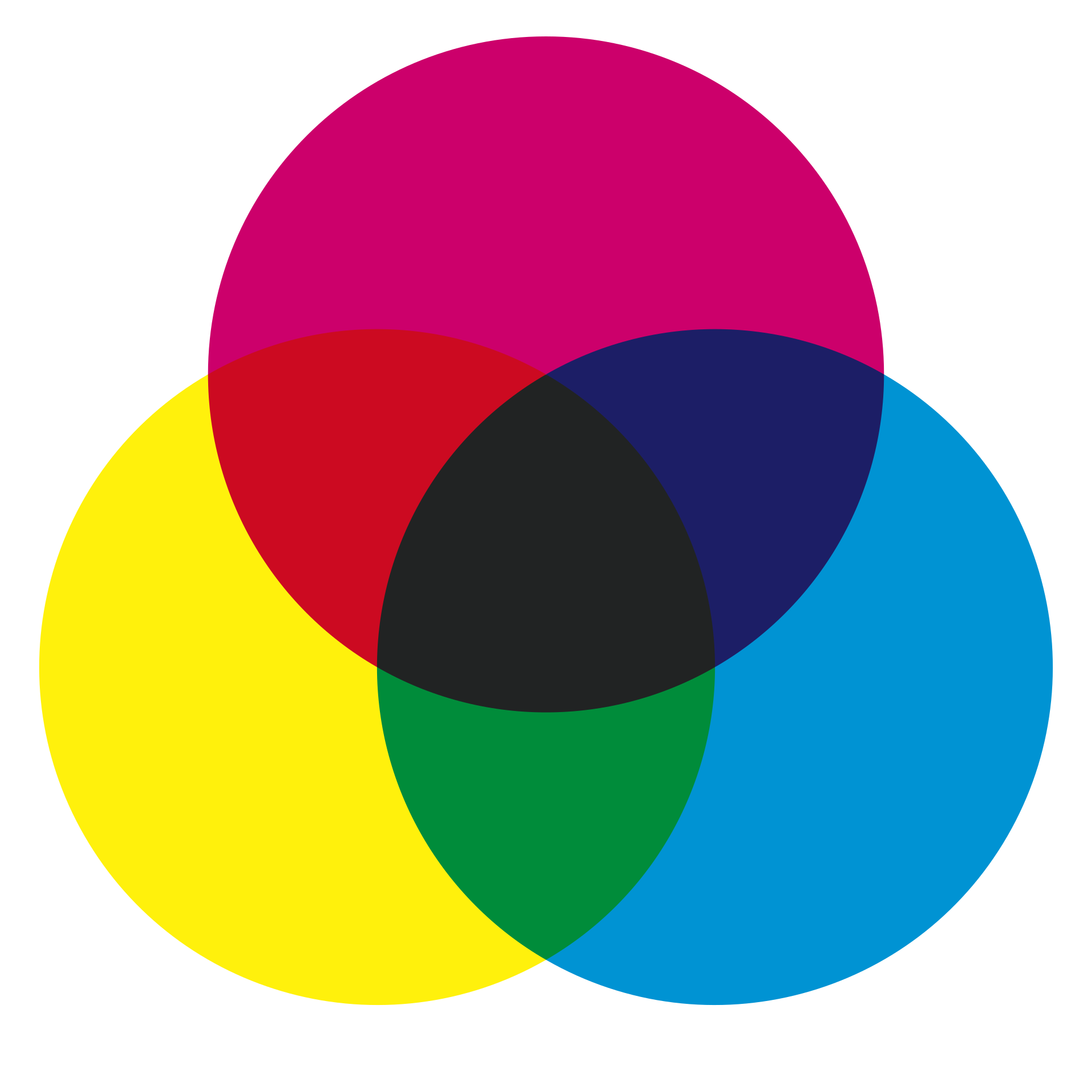
Но существует также субтрактивная цветовая модель, в которой различные цвета образуются вычитанием. В детстве нас учили моделировать вычитание, когда рассказывали, как смешивать цвета. Эта же модель используется в полиграфической промышленности и более известна как CMYK.

Но сегодня мы поговорим в основном о моделях RGB.
Цветовая модель CIE 1931
Итак, мы выяснили, что трех основных цветов достаточно, чтобы сформировать любой оттенок. Но проблема в том, что все люди воспринимают цвета по-разному, и для всех эталонных цветов зеленый, красный и синий будут разными. В этом случае возник вопрос, какие оттенки основных цветов следует взять за основу? Эта тема была подхвачена Международной комиссией по освещению, также известной как CIE — от Французской международной комиссии по освещению).
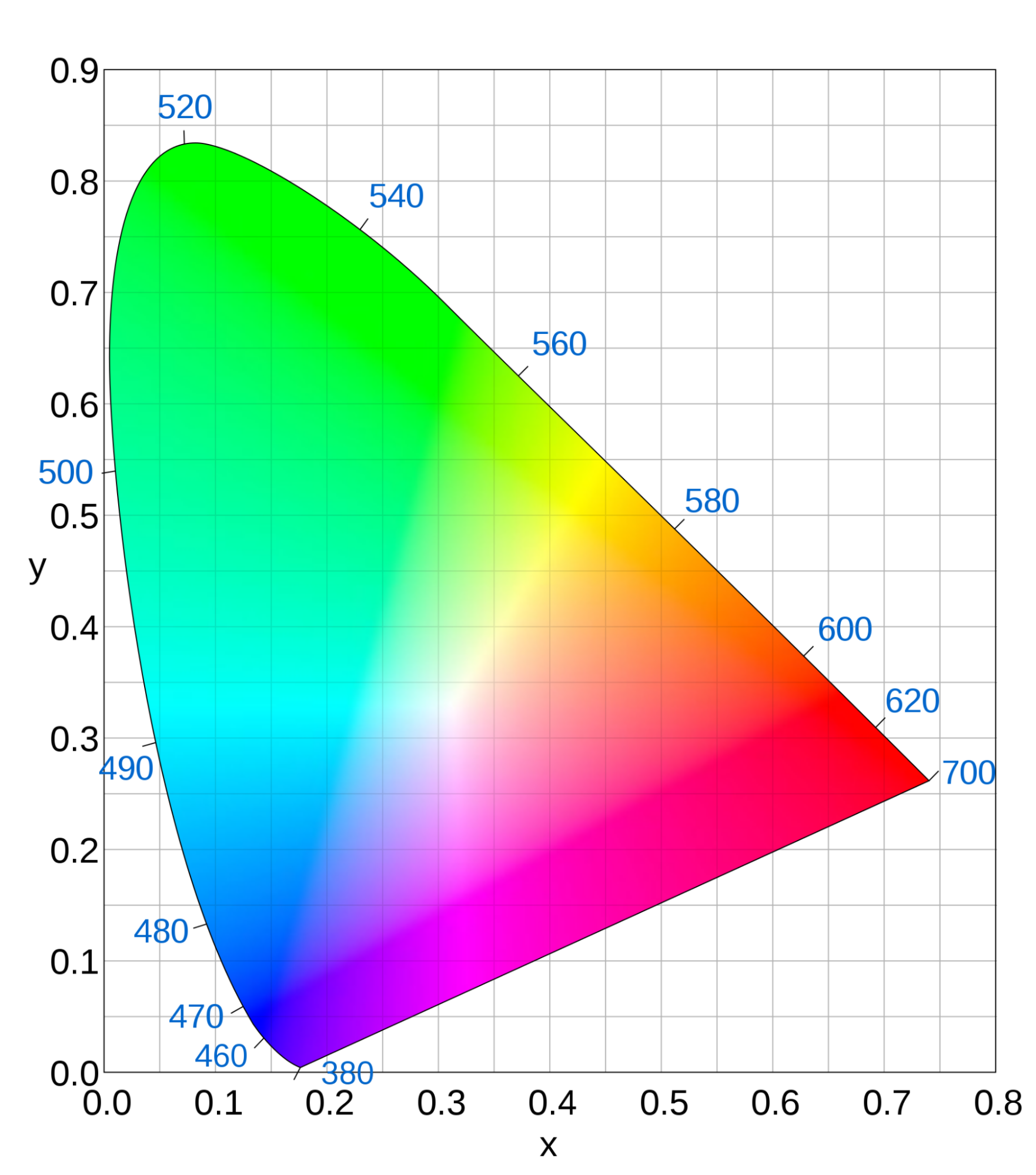
В 1931 году была утверждена цветовая модель CIE XYZ. Вот как это выглядит. Вы, наверное, видели эту треугольную цветовую диаграмму много раз. Но что здесь изображено на самом деле?

Посмотрите, на этой диаграмме показаны все физически достижимые цвета видимого спектра электромагнитного излучения, то есть от 380 до 700 нм.
Следовательно, задавая координаты X и Y, мы можем описать любой цвет в целом, а точнее оттенок, который человеческий глаз может воспринимать теоретически. И если мы добавим третью координату Z, мы также сможем легко описать яркость.

Этот метод описания цвета не лишен недостатков, но он оказался очень удобным для описания и сравнения цветовых пространств. Вот чем мы сейчас займемся.
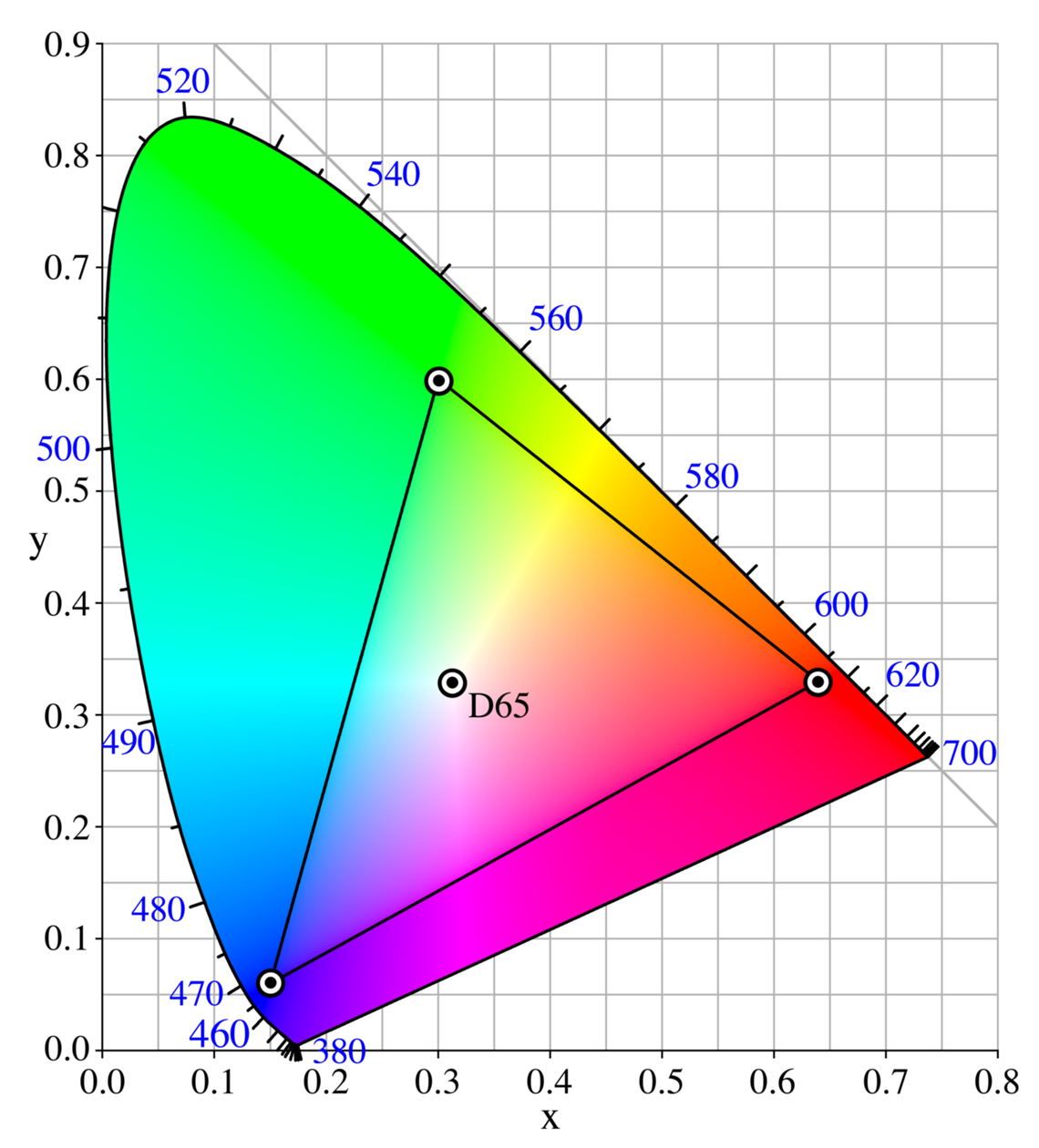
Начнем с sRGB. Сейчас это самое популярное цветовое пространство и стандарт графики в Интернете.
Норма не нова. Он был разработан в 1996 году компаниями HP и Microsoft. И в целом он был основан на стандарте вещания HDTV BT.709. Следовательно, цветовые пространства sRGB и BT.709 идентичны по цветовой гамме.

Скажем так, sRGB — не самое широкое цветовое пространство. Он покрывает только 36% цветов, видимых невооруженным глазом. Здесь он не очень зеленый, он скорее светло-зеленый. Слегка коричневато-красный. Но большая проблема с синим — в том, насколько он близок к белому.
Но вот большая синяя и нормальная белая точка. Он называется D65 и имеет цветовую температуру 6500 К, типичную для рассеянного дневного света.
Но почему пространство такое тесное? Не могли бы вы выбрать нормальную точку для красного и зеленого?
В 96 году это было невозможно. К тому же этот выбор был более чем логичным. В конце концов, основные цвета sRGB — это цвета люминофора ЭЛТ того времени. Вот почему старые ЭЛТ-мониторы отлично справились с воспроизведением цвета sRGB без дополнительной калибровки.
Но для современных ЖК-мониторов такая задача отнюдь не тривиальная. Поэтому сейчас правильное отображение цветового пространства sRGB по-прежнему является редкостью и встречается только в дорогих мониторах. За редким исключением…
Что такое ΔE? ASUS ProArt Display
Но что означает фраза «правильное отображение цветового пространства”?
За это отвечает индикатор ΔE. А что это такое, разберем на примере недорогого профессионального монитора ASUS ProArt Display PA278QV, который нам любезно предоставила компания ASUS вместе с интернет-магазином Ситилинк.

В идеале цвета, отображаемые на мониторе, должны точно соответствовать цветам, описанным в рабочем цветовом пространстве. Так как если вы измеряете спектр люминесценции основных цветов синего, зеленого, красного и даже белого, размещая их на диаграмме, новые точки должны полностью совпадать с координатами, указанными в цветовом пространстве.
Но на самом деле, к сожалению, этого никогда не происходит. Всегда есть какая-то ошибка, это показатель ΔE или Delta E.
Empfindung — ощущение
Можно сказать, что ΔE — это среднее расстояние между опорными координатами цветового пространства и фактическими цветами, отображаемыми на мониторе.
В нашем случае производитель заявляет, что в этом мониторе ΔE <2. Это много или мало?
Считается, что ошибка ΔE <3 будет незаметна для обычного человека. Поэтому для профессионального уровня стандартным считается ΔE <2, в этом случае ошибки совсем не значительны, но натренированный глаз профессионала их может увидеть. Но показатель ΔE <1 считается неотличимым от человеческого глаза.
Поскольку это монитор профессионального уровня, он откалиброван на заводе. А в коробке с монитором идет сертификат CalMAN Verified с подробным отчетом о результатах калибровки.
В частности, в нашей выборке среднее отклонение ΔE составляет всего 0,6, что значительно лучше, чем указано на коробке. Это означает, что монитор идеально подходит для работы с графикой и видео в цветовых пространствах sRGB и REC.709. То есть для 99% контента в сети. Поэтому рекомендую присмотреться к модели. Профессиональный откалиброванный на заводе монитор по разумной цене — большая редкость.
Также помимо правильной цветопередачи из коробки есть масса других полезных фишек:
- 6-осевая регулировка цвета
- Все необходимые выходы, кроме Thunderbolt, к сожалению
- Регулируемая подставка, с поворотом дисплея на 90 градусов: если вы напишете код, он вам пригодится.
- Что ж, всевозможные удары, подобные этой, представляют собой виртуальную линейку, которая показывает, какой будет фактический размер при печати на бумаге.
Также монитор вполне подходит для игр: частота обновления 75 Гц, отклик 5 мс и поддержка VRR. Для профессионального решения это вообще интересно.
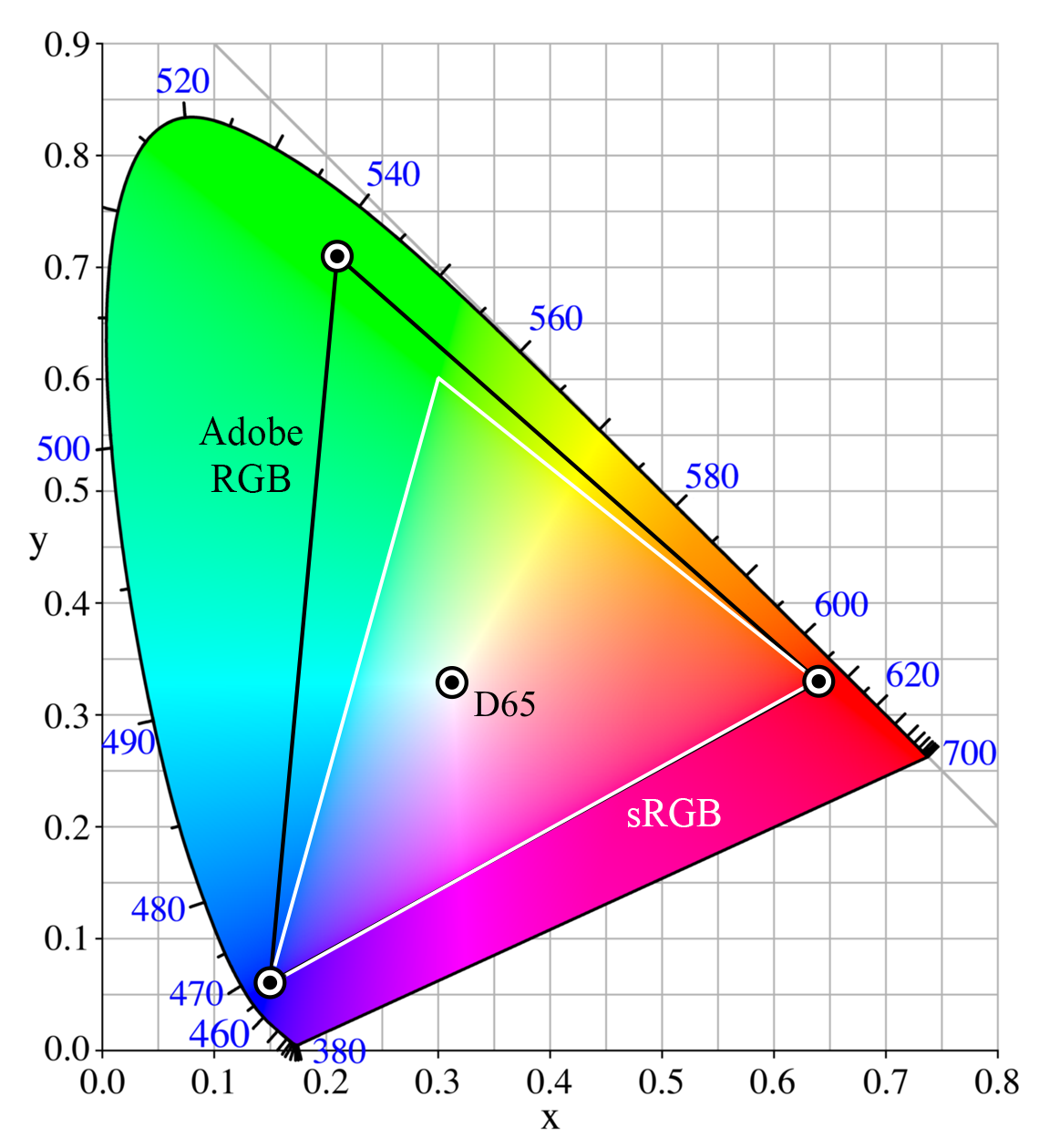
Adobe RGB
Однако есть вещи, для которых этот дисплей, а точнее пространство sRGB, не подходит, а именно печать.
Стандартным для 4-цветной печати является цветовое пространство SWOP CMYK. Он не очень большой, но выходит далеко за рамки sRGB в области зеленого и синего. Поэтому для правильного отображения цветов CMYK на мониторе RGB было изобретено пространство Adobe RGB.
Фактически, это тот же sRGB со смещенной вверх зеленой точкой, так что SWAP CMYK полностью помещается внутрь.
С этим цветовым пространством работают только очень дорогие профессиональные мониторы. А все потому, что кроме полиграфии и профессиональной работы с фотографиями он ни к чему не подходит.


DCI-P3
Однако есть замена sRGB, и это, конечно же, цветовое пространство DCI-P3.
У него более широкая цветовая гамма: 130,2% sRGB и 45,5% всего спектра, видимого человеку.
Здесь правильнее красный и зеленый цвета. А синий такой же, как sRGB и Adobe RGB. Также не хватало синих и сине-зеленых оттенков.

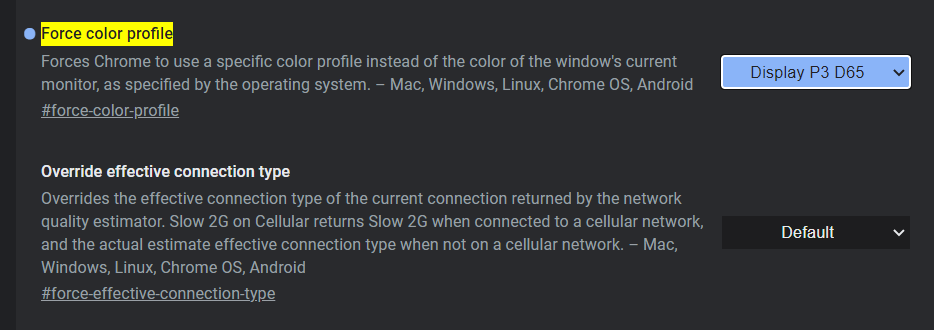
Однако стандарт намного интереснее sRGB. Первоначально он был разработан для цифровых кинопроекторов, но позже был адаптирован для мониторов. А в 2015 году Apple приняла его, поэтому все их оборудование по умолчанию работает на DCI-P3, что абсолютно фантастично. Многие смартфоны Android также поддерживают это цветовое пространство.
Но Windows обычно не знает, как работать с DCI-P3. Таким образом, даже если ваш монитор способен отображать самую широкую цветовую гамму DCI-P3, вы все равно не увидите его из-за проблем с совместимостью. Но есть выход из этого ограничения. Например, вы можете активировать DCI-P3 в Chrome.

Для этого вам нужно будет получить доступ к экспериментальным функциям и активировать профиль Display P3 D65. Но на этих сайтах вы можете увидеть явную разницу между sRGB и DCI-P3:
Выводы

В общем, цветовые пространства и теория цвета — это практически бесконечные темы.
О гамма-коррекции и сверхшироком цветовом пространстве BT.2020 мы не останавливались, мы рассказывали об этом в наших материалах по HDR10 + и Dolby Vision. Также рекомендуем материал об ЭЛТ-мониторах, где мы говорили о люминофоре.
Что означает rgb Цвет в стилях можно задать разными способами: по шестнадцатеричному значению, по имени, в формате RGB, RGBA, HSL, HSLA. Значение в шестнадцатеричном формате Для установки цветов
С помощью RGB
Вы можете определить цвет, используя десятичные значения красного, зеленого и синего компонентов. Каждый из трех компонентов цвета принимает значение от 0 до 255. Также можно установить цвет в процентах, в то время как 100% будет соответствовать числу 255. Сначала указывается ключевое слово rgb, а затем в скобках указывается компоненты обозначаются цветом через запятую, например rgb (255, 128, 128) или rgb (100%, 50%, 50%).
Формат RGBA по синтаксису аналогичен формату RGB, но включает альфа-канал, который управляет прозрачностью элемента. Значение 0 — полностью прозрачное, 1 — непрозрачное, а промежуточное значение, такое как 0,5, — полупрозрачное.
RGBA был добавлен в CSS3, поэтому проверка кода CSS должна выполняться с использованием этой версии. Следует отметить, что стандарт CSS3 все еще находится в стадии разработки, и некоторые функции могут измениться. Например, цвет RGB, добавленный к свойству background-color, проверяется, но цвет, добавленный к свойству background, больше не является. В то же время браузеры достаточно правильно понимают цвет для обоих свойств.
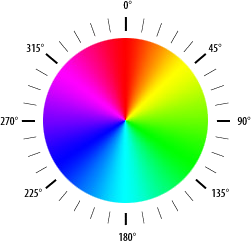
Название формата HSL образовано комбинацией первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (яркость). Оттенок — это значение цвета на цветовом круге (рис. 1), выраженное в градусах. 0 ° красный, 120 ° зеленый и 240 ° синий. Значение оттенка может находиться в диапазоне от 0 до 359.

Насыщенность — это интенсивность цвета, измеряемая в процентах от 0% до 100%. Значение 0% означает отсутствие цвета и оттенка серого, 100% — максимальное значение насыщенности.
Яркость устанавливает яркость цвета и указывается в процентах от 0% до 100%. Маленькие значения делают цвет темнее, а высокие — светлее, крайние значения 0% и 100% соответствуют черному и белому.
Формат HSLA похож по синтаксису на HSL, но включает альфа-канал, который устанавливает прозрачность элемента. Значение 0 соответствует общей прозрачности, 1 — непрозрачности, а промежуточное значение, например, 0,5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA были добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на достоверность версии.
Источники
- https://puzzleweb.ru/css/css_colors.php
- http://urokikino.ru/srgb/
- https://basicweb.ru/html/tsveta.php
- https://droider.ru/post/chto-takoe-czvetovoe-prostranstvo-razbor-25-06-2021/
- http://htmlbook.ru/css/value/color