. правильная обработка сайтом всех входящих запросов, даже некорректных. Настройка страницы с ошибкой 404 является частью этой оптимизации ресурсов
404 ошибка. Проверка, настройка, оформление страницы
Задача любого сайта — завоевать максимальное количество читателей в своей нише — все дело в доходах от рекламы и прибыли от продаж. Но такую задачу может решить только такой ресурс, который полностью соответствует требованиям поисковых систем. Одно из требований поисковых систем к сайтам — это корректная обработка сайтом всех входящих запросов, в том числе некорректных. Настройка страницы с ошибкой 404 является частью этой оптимизации ресурсов.

ошибка 404 — это код, который отправляет вашему сайту запрос на любую несуществующую страницу. Неважно, по какой причине страница не была найдена — она никогда не была найдена или была удалена — поисковая система должна получить ошибку 404 и понять, что этот URL-адрес не может быть проиндексирован. На каждом «правильном» сайте должна быть собственная страница для отображения этой ошибки.
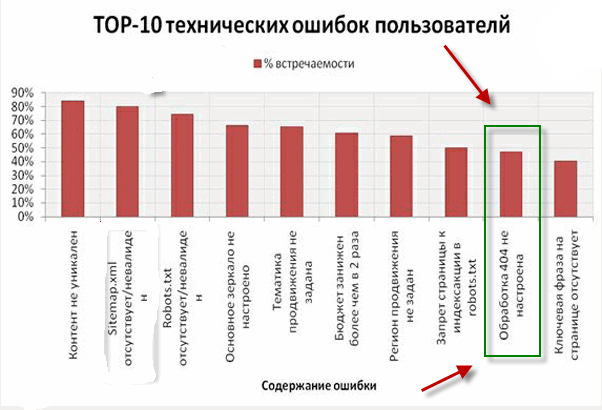
Согласно проведенным исследованиям, почти половина интернет-ресурсов имеет проблемы с обработкой ошибок 404. Это означает, что грамотно выполненная настройка этой страницы позволит вам сразу сделать ваш сайт лучше, чем у 50% конкурентов.

Кто из нас любит ошибки? И даже более того, ошибка 404, которая вообще самая известная и популярная в Интернете. Сегодня я расскажу как исправить
Почему сайт выдает ошибку 404

От автора: Приветствую вас, уважаемый читатель. Возможно, у вас есть собственный веб-сайт, и когда вы переходите на определенную страницу, вы видите это сообщение: «Ошибка 404: страница не найдена». Как исправить такую ошибку и каковы общие причины ее появления?
Какие есть причины для вывода error 404?
Хочу сразу заметить, что ошибка 404 не появляется, если сам сервер, на который делается запрос, недоступен. Он отображается, когда сам сервер найден, но запрошенная страница недоступна. В связи с этим наиболее частыми причинами его возникновения являются следующие:
Банальная опечатка. Да, возможно, вы ввели адрес какой-то страницы и, возможно, ошиблись в названии. Даже одной из этих ошибок достаточно, чтобы получить 404. В этом случае нет проблем, это всего лишь человеческая ошибка.
Ссылка устарела. Посмотри, что может случиться. Например, в некоторых интернет-магазинах каталог с мобильными телефонами располагался по адресу: / mobile. Поэтому администрация изменила его на / phone. Если вы не настроите перенаправление и оставите все как есть, при переходе на / mobile вы увидите ошибку 404. Или вы хотите изменить URL-адрес некоторых своих страниц. Может показаться, что на всех других страницах, где есть ссылка на эту статью, URL-адрес не изменяется и отображается неработающая ссылка.
Запись удалена. Здесь тоже все просто. Обратитесь к какой-то статье, проходит время и она почему-то удаляется. Получается битая ссылка, то есть никуда не ведет.

Изучите основы JavaScript на практическом примере создания веб-приложения
Что делать владельцу ресурса
Как исправить ошибку 404 на своем сайте? В первую очередь нужно проверить, все ли в порядке с файлами. Может быть, кто-то получил доступ к базе данных или ftp и просто отменил все ваши усилия? В этом случае вам необходимо восстановить данные из резервной копии и изменить все пароли для входа.
Но чаще всего при переходе по ссылкам на другие статьи на сайте появляется ошибка 404. Это может произойти, если URL-адреса связанных страниц были изменены или страницы были полностью удалены. Что делать в этом случае? Вы можете вручную просматривать свои статьи и видеть, как работают ссылки.
Но если на вашем сайте много материалов, вы можете использовать плагин. Например, для wordpress есть отличный плагин: Broken Link Checker. Находит и удаляет битые ссылки.
Если вы сами изменили URL-адрес определенной категории или страницы, я рекомендую вам выполнить одно из следующих действий:
Вручную редактируйте ссылки на эту страницу, где бы они ни были размещены.
Поставьте 301 редирект со старого адреса на новый. Таким образом, пользователи не увидят ошибку 404 во время просмотра и будут правильно перенаправлены в нужное место.
Наконец, коллизий с 404 не избежать, потому что люди сами могут вводить адрес неправильно. В этом случае я рекомендую вам сделать саму страницу с ошибкой 404 удобной для пользователя. Там вы должны поприветствовать его, сказать, что запрашиваемой страницы нет, но ничего страшного, воспользуйтесь поиском или посмотрите другие полезные статьи. В общем, убедитесь, что пользователь, столкнувшись с такой ошибкой, знает, что делать и куда идти.
Что делать посетителю
Если вы не являетесь владельцем сайта и при посещении ресурса столкнулись с такой ошибкой, у вас есть несколько вариантов. Во-первых, еще раз внимательно проверьте URL-адрес на наличие ошибок. Это нужно делать, если вы вводили адрес вручную, ведь всегда где-то может проскользнуть опечатка.
Второй способ — попробовать пару раз перезагрузиться с помощью F5. Редко бывает, что ошибка 404 генерируется при плохом соединении с сервером. Возможно ситуация улучшится после перезагрузки.
Третий способ — использовать поиск. Например, в нашем блоге при выдаче 404 рекомендуется обратиться к исследованию. Также по возможности зайдите на те страницы сайта, которые доступны, и постарайтесь найти на них необходимый материал.

Даже сегодня на многих ресурсах есть такая замечательная вещь, как карта. Если есть, отлично. Перейдите на эту страницу и попробуйте найти здесь нужный вам материал. Для ускорения можно использовать поиск слов (Ctrl + F).
Что еще можно сделать? Вы можете попробовать найти информацию в поиске и просмотреть ее сохраненную копию. Дело в том, что сам Яндекс долго хранит в индексе уже не существующие адреса (60-90 дней). Наконец. Вы можете написать владельцу домена по электронной почте и задать вопрос о проблеме. Адрес электронной почты можно найти, например, на сайте nic.ru.

В общем, для веб-мастеров лучшими средствами против 404 Not Found являются перенаправления и бдительность. Второй нужен для смены всех ссылок на измененную запись при изменении url-адреса, потому что если этого не сделать, то образуется тот же 404.
Для пользователя решением будет попытаться зайти на доступные страницы сайта и попытаться найти оттуда необходимый материал через поиск, а если сайт недоступен полностью, вы можете попытаться выяснить причину и его владельцем или просто переключитесь на другой ресурс.

Изучите основы JavaScript на практическом примере создания веб-приложения
Что такое ошибка 404, почему она возникает и как организовать страницу с ошибкой, чтобы компания не теряла трафик на сайт — делимся хорошими примерами.
Как создать страницу с уведомлением об ошибке 404
Во многих CMS стандартная страница 404 автоматически создается для любой страницы, кроме одностраничных сайтов-визиток. Или вы можете создать эту страницу самостоятельно. Чтобы создать страницу, нужно подумать о веб-дизайне и вызове для выполнения целевого действия. Это может быть ссылка на каталог продукции или строка поиска для поиска нужной страницы.
Чтобы добавить страницу на свой сайт:
- Переместите шаблон страницы с ошибкой 404 в корень вашего сайта.
- Откройте файл .htaccess и напишите код: ErrorDocument 404 http: // SITE_ADDRESS / 404.html
- Введите код в любую свободную строку, загрузите его на хостинг и проверьте: ошиблись ли в какой-то ссылке, например удалите письмо. Вместо стандартного шаблона 404 должна появиться новая опция. Если нет, проверьте правильность кода, возможно, произошла ошибка.
Некоторые CMS автоматизируют процесс создания страницы с ошибкой — например, в WordPress это можно сделать с помощью плагина 404page. Плагин может настраивать страницу на разные темы. Для его установки требуется WordPress версии 4.0.
Страница с ошибкой 404 или «страница не найдена» — довольно частое явление в Интернете. Ошибка 404 может быть обнаружена при переходе по ссылке или когда
3 способа, как проверить код ответа страницы
1. В браузере
Вы можете быстро проверить код ответа страницы без использования сторонних инструментов в браузере Google Chrome: щелкните правой кнопкой мыши в любом месте страницы, нажмите «Проверить код» и перейдите в раздел «Сеть» — столбец «Статус». Код ответа 404 выглядит так:

Рисунок 5. Инспектор Google Chrome
В столбце статуса, помимо 404, указано множество других кодов статуса — в нем перечислены все ресурсы, которые загружает страница: запрошенные файлы, изображения и т.д.
Позволяет проверять до 100 URL-адресов одновременно:

3. Плагин для Chrome
Бесплатное расширение пути перенаправления в Google Chrome. Расширение отображает коды ответов HTTP 301, 302, 404 и 500, а также перенаправления, выполняемые JavaScript.
Пример отображения ошибки 404 в расширении пути перенаправления:

Мы понимаем, что должен делать владелец сайта в случае таких ошибок
404 Not Found (Не найдено)
Наверное, самая известная ошибка из всех. В нем говорится, что запрошенная страница не существует из-за отсутствия файла с ней или из-за ошибки в URL.

1. Если страница по указанному адресу была удалена по ошибке, верните ее.
2. Есть ли на сайте ссылки, выдающие ошибку 404? Удалите их или сделайте 301 редирект в файле .htacess на подходящую заменяющую страницу.
3. На будущее создайте свою страницу с ошибкой 404. Оформите ее в стиле других страниц сайта, также включите ссылку на главную страницу и, при необходимости, на другие важные разделы ресурса.
Остались вопросы? Ознакомьтесь с ответами на вопросы в нашем разделе часто задаваемых вопросов:
Ранее мы также говорили о кодах состояния сервера в целом, включая коды ошибок.
Источники
- https://dmitriyzhilin.ru/404-oshibka-proverka-nastrojka-oformlenie-stranicy/
- https://webformyself.com/pochemu-sajt-vydaet-oshibku-404/
- https://roistat.com/rublog/page-404/
- https://www.adindex.ua/404-oshibka-gde-iskat-i-kak-ispravit/
- https://jino.ru/journal/articles/oshibki-400-401-403-404/