Для PWA все ресурсы сайта должны передаваться по протоколу HTTPS. Вы можете получить бесплатный SSL-сертификат, некоторые провайдеры сделают это за вас. Однако важно, чтобы сайт не указывал на незащищенные ресурсы — некоторые браузеры просто не отображают сайт в этом случае.
Pwa приложения что это
Мы покажем вам, как создавать приложения, которые не нужно загружать и адаптировать для различных операционных систем. Мы также анализируем преимущества и недостатки традиционных и «прогрессивных» приложений.
За последние месяцы из App Store в России исчезло более 7000 приложений, а Google Play объявил об изменениях в своей платежной системе в блоге компании: Прямые покупки стали сложнее, и теперь доступны только бесплатные приложения.
Теперь компаниям необходимо искать замену магазинам, как для продолжения получения дохода (если приложение было платным), так и для предоставления предложения в качестве инструмента для пользователей (если оно было бесплатным, но было удалено из-за санкций) — технология PWA становится все более важной.
PWA или Progressive Web Application — это продвинутая альтернатива нативным приложениям, когда веб-сайт может быть установлен как приложение на смартфон. В этой статье мы представим технологию, обсудим ее преимущества и сравним, кто победит в битве между PWA и нативными приложениями. Или они одинаковые?
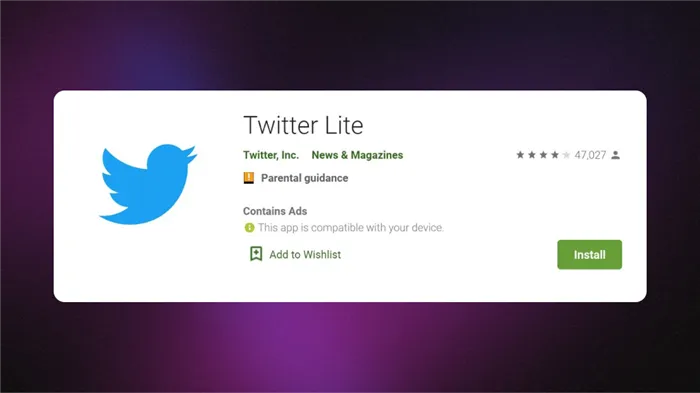
Как работает PWA на примере Twitter
PWA — это эволюционный подход к разработке приложений, предложенный в 2015 году Алексом Расселом, ведущим разработчиком браузера Google Chrome. Это было новое решение для разработки мультиплатформенных приложений. Теперь вам не придется создавать их отдельно для iOS и Android.
Вы можете установить его на свой смартфон и пользоваться им без доступа к Интернету. Значок на главном экране выглядит как обычный значок приложения и даже отправляет push-уведомления. Когда вы нажимаете на PWA, он открывается в веб-браузере на любом компьютере, смартфоне или планшете. Он сочетает в себе преимущества веб-сайтов и приложений для обеспечения лучшего пользовательского опыта.
Twitter, например, осознал преимущества такого подхода, когда представил PWA-приложение Twitter Lite и решил проблему повторного привлечения пользователей. Внедрив функцию «Добавить на главный экран», компания увидела увеличение на 250 000 посетителей, запускающих Twitter Lite со своего рабочего стола.

Преимущества PWA: кроссплатформенность, автономность от интернета, скорость загрузки и другое
Основные функции PWA требуют относительно небольших усилий для внедрения, а преимущества от их использования весьма значительны:
Скорость и простота развертывания. Вместо того чтобы создавать два нативных приложения для iOS и Android, разрабатывается одно мультиплатформенное приложение, что сокращает время примерно на 70%.
В большинстве случаев создание нескольких платформ требует меньше времени, что означает меньше времени на разработку и больше свободного времени для развития. PWA-приложения характеризуются тем, что их можно запускать без подключения к Интернету.
Сокращение времени загрузки приложения. Это происходит благодаря кэшированию данных, что позволяет загружать их практически мгновенно.
Вовлечение пользователей. Вероятность возвращения к приложению повышается благодаря системным уведомлениям и push-сообщениям.
Внешний вид и отзывчивый дизайн. Дизайн интегрирован в платформу. Значки приложений на главном экране или в программе запуска приложений автоматически запускаются в полноэкранном режиме.
Поддержка прогрессивного улучшения. Это подход к созданию веб-интерфейсов, при котором информация и визуальные элементы располагаются слоями.
Находимость. Контент приложения можно найти через поисковые системы, им легко делиться и распространять.
Манифест веб-приложения — JSON-файл, декларативно определяющий для браузера название приложения, иконку, способ отображения PWA (полноэкранный, автономный и другие варианты отображения) и некоторые другие параметры. Он позволяет «установить» PWA как отдельное приложение на домашний экран смартфона.
Что такое PWA и как оно работает
PWA — это особая технология в веб-разработке. Это позволяет сделать веб-сайт похожим на приложение, сохранив при этом его внешний вид и функциональность. PWA расшифровывается как «прогрессивное веб-приложение».
Однако PWA может быть доступен как обычный веб-сайт и индексироваться поисковыми системами. Эта технология является наилучшим вариантом, поскольку она может работать на совершенно разных платформах и операционных системах. При этом необходимо разработать и поддерживать только один веб-сайт. В целом, PWA — это смесь веб-сайта и приложения.
Ниже мы опишем преимущества и недостатки этой технологии.

Pinterest использует технологию PWA
Плюсы и минусы создания PWA-приложения
Преимуществами PWA являются
- Экономия на стоимости разработки. Вам не нужно разрабатывать отдельные приложения для Android и iOS, так как это довольно дорого. Кроме того, вам не придется ждать слишком долго, потому что создание PWA для готового сайта происходит гораздо быстрее, чем разработка нативного приложения. Однако разработка сайта с PWA с нуля может занять больше времени, поскольку это зависит от индивидуальных требований и сложности проекта.
- Кроссплатформенность: PWA работает на всех операционных системах и устройствах. Нет необходимости в отдельной разработке, тестировании и настройке для каждой системы. Известные методы повышения производительности, которые работают в веб-браузере, также могут быть использованы в PWA.
- Экономия места для хранения. Такие веб-приложения занимают гораздо меньше места на смартфоне. В качестве примера можно привести компанию Pinterest, которая с помощью PWA сократила объем памяти до 150 кБ.
- Работайте с приложениями и функциями смартфона. Например, можно использовать функции камеры, GPS и т.д. Это важно, если вы планируете, что пользователи будут взаимодействовать с сайтом.
- Быстрая скорость установки. PWA устанавливается на устройство всего за несколько кликов. В отличие от нативных приложений, загрузка и установка которых на устройство может занять некоторое время даже при быстром интернет-соединении.
Недостатками PWA являются
- Меньше трафика. Многие пользователи загружают приложения только из официальных магазинов, таких как App Store. Поэтому, если для вас важен трафик из магазинов приложений, PWA ограничен в этом отношении. Можно скачать PWA из Google Play и установить его оттуда, как и в App Store, но получить его через аудит будет гораздо сложнее.
- Не все функции доступны на мобильном устройстве. Это особенно актуально для операционной системы iOS. Например, Face ID, Touch ID, ARKit, Bluetooth и другие функции не могут быть использованы для PWA. Поэтому веб-приложение может быть ограничено и не все предусмотренные функции доступны.
- Расход батареи. В отличие от нативного приложения, в PWA невозможно полностью контролировать энергопотребление, поскольку эта задача возложена на браузер.
В каких случаях подойдет технология Progressive Web Application
Технологию PWA следует рассматривать, если
- Вам нужно мобильное приложение для нескольких платформ, но бюджет ограничен,
- необходимо постоянно обновлять, контент меняется очень часто. Особенно если на сайте часто появляются новые статьи, разделы или объявления, или есть чат для обсуждений.
- Время ограничено. Разработка PWA для существующего сайта намного быстрее, чем разработка отдельного нативного приложения. А если вы все еще заинтересованы в разработке отдельного мобильного приложения, узнайте больше об этом в нашей статье «Что такое мобильное приложение и зачем оно нужно вашему проекту?».
PWA — это приложение на базе Google Chrome. По сути, это Google Chrome, но он открывает только ссылку, которую мы ему даем, и не может никуда перейти.
Какую ссылку открывает PWA?
Он может открыть любую ссылку, но для наших взаимодействий в рамках PWA он открывает ссылку PP streaming, которую вы сообщили боту @GamblingPro_Cloaking_bot при создании ссылки PWA.
PWA-приложение можно разместить где угодно и вставить в любую кнопку, но если у нас есть приложения, которые запускаются и конвертируются в Google Play, то логично, что мы сделали целевую страницу такой же, как Google Play.
Для пользователя ничего не изменилось. Он видит рекламу в Facebook/Instagram, нажимает на нее, открывает Google Play, скачивает приложение, и оно появляется на его телефоне. Когда пользователь открывает PWA-приложение, он видит ссылку на стриминг, т.е. смотрит казино.
Чтобы было легче понять, мы включили видео, в котором показано, как все это выглядит для пользователя, с точки зрения трафика. Прелесть этой ссылки в том, что пользователь даже не замечает, что это не Google Play, поскольку все, как обычно, находится прямо перед глазами.
Теперь вы знаете, что такое PWA-приложение и как оно выглядит и работает в среде Play. Теперь ответим на самые часто задаваемые вопросы 🙂 .
Сколько живут PWA приложения?
Бесконечность! Мы сами создали сайт Google Play, он находится на нашем сервере, и PWA-приложения не запрещены. Их могут видеть только пользователи, перешедшие в «черный» режим, а моддеры и боты Facebook даже не могут туда попасть благодаря нашему тайнику. Как они могут запретить то, чего никогда не видели? 😅
Он только запрещает скрытые ссылки, но каждая скрытая ссылка имеет уникальный домен и новая создается в нашем боте @GamblingPro_Cloaking_bot за 5 секунд!
Дизайн PWA приложения можно сделать любой?
Да! Поскольку мы сами занимаемся брендингом Google Play, нам не нужно ничего вкладывать в дизайн 🙂 .
Например, для ребят, которые отливают объемы определенных продуктов с помощью PWA, мы делаем дизайн приложения, название и иконку прямо под продуктом, с бонусами в дизайне и родном языке.
Вы видели пример в видеоролике выше. Это приложение в разделе «Первое казино». Мы создали дизайн специально для этого предложения. Название приложения или иконка — это тоже First Casino.