Чтобы ускорить загрузку страниц в браузере Tor, вы можете отключить JS-скрипты и установить высокий приоритет безопасности, а также настроить или отключить прокси.
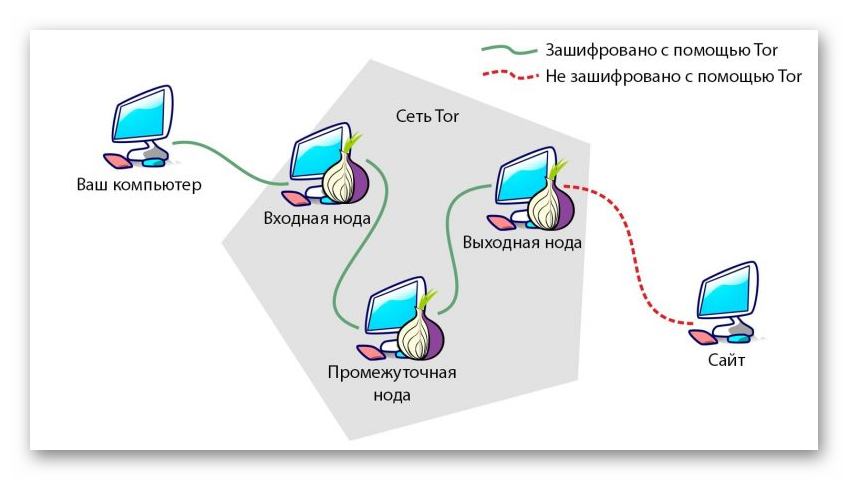
Подавляющее большинство пользователей устанавливают эту программу, чтобы скрыть свое местоположение и другие данные, которые могут быть доступны при посещении различных ресурсов и порталов. Thor отлично справляется с этим благодаря уникальной технологии луковой маршрутизации. Шифрование применяется ко всему исходящему трафику. И даже если кому-то удастся перехватить данные, они не смогут их расшифровать. Код, необходимый для этого, уже есть на каком-то другом роутере.

Теперь вы понимаете, что медленные загрузки являются результатом шифрования множественного сетевого трафика. Без этого пользователь не сможет добиться анонимности. Конечно, бывают случаи, когда браузер слишком долго загружает страницы.
В этих случаях необходимо проверить несколько деталей:
Прокси сервер
Обычно страницы загружаются долго, потому что их прокси-сервер слишком удален, что приводит к высокому пингу и низкой пропускной способности. Для увеличения скорости интернета его необходимо заменить или полностью отключить, в зависимости от ситуации.
-
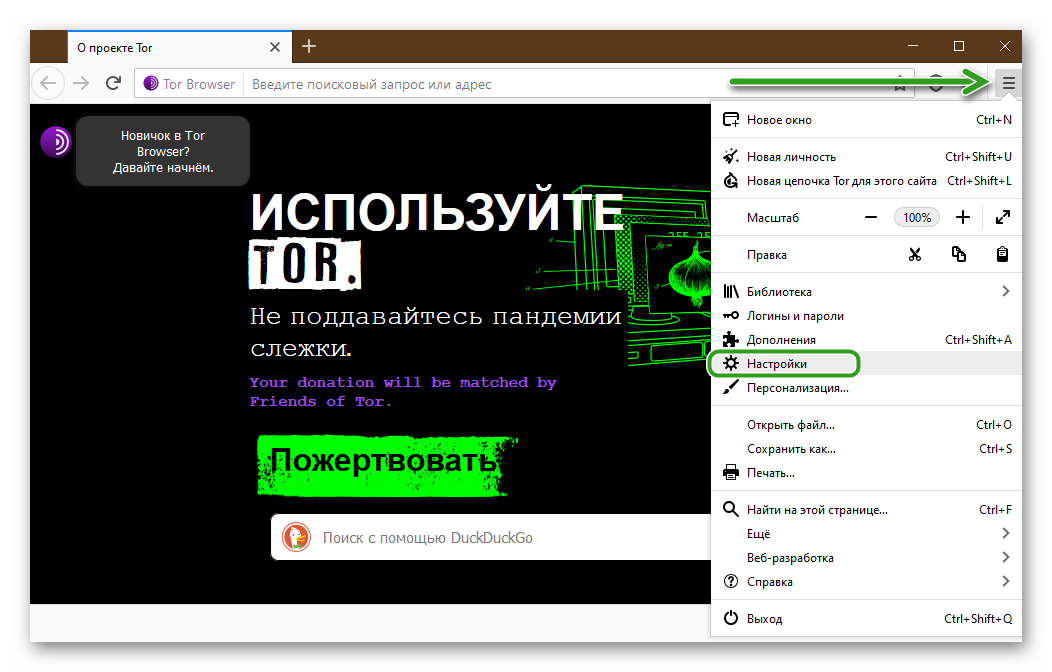
Заходим в программу. Нажмите кнопку в виде трех полосок в правом верхнем углу. А потом зайдите в «Настройки».


Уровень безопасности
Бывает, что браузер включает в себя все функции сайтов и по этой причине скорость загрузки снижается. Чтобы выбрать оптимальный уровень безопасности, нужно выполнить несколько простых шагов:
- Снова нажмите «Меню» / «Настройки».
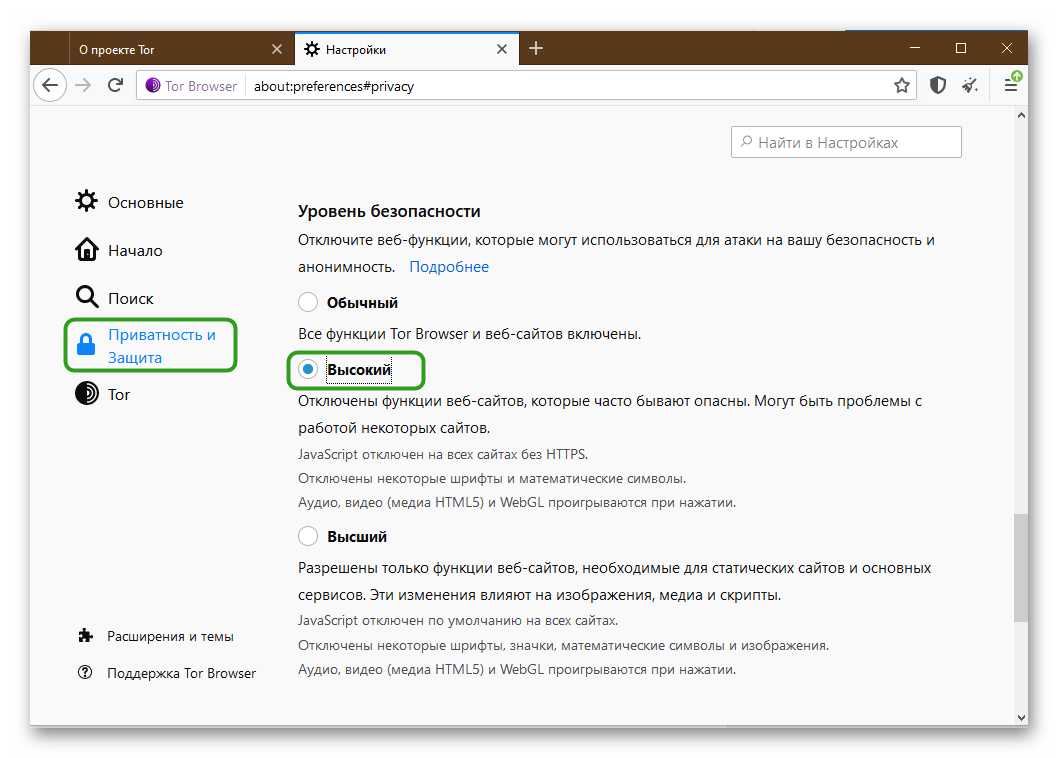
- Перейдите на вкладку «Конфиденциальность и безопасность».
- В разделе «Безопасность» выберите «Высокий». Браузер отключит сценарии JS и другие модули, которые могут вызвать потерю данных и медленную загрузку страницы.
- Перезагрузите ваш браузер.

В сети часто возникают вопросы о том, как ускорить работу браузера Tor. Но следует понимать, что этот интернет-браузер работает медленно из-за того, что пользовательский трафик многократно шифруется для достижения анонимности. По этой причине веб-страницы не могут загружаться быстро.
Подробности
Основное преимущество Tor Browser заключается в том, что он максимально скрывает местоположение пользователя и другие данные при просмотре Интернета. Это достигается с помощью так называемой луковой маршрутизации, когда к входящему сетевому трафику применяется множественное шифрование и он сам проходит через группу промежуточных узлов, и это происходит много раз.

Но у такой степени защиты есть несколько существенных недостатков. Наиболее заметным из них является медленная загрузка веб-страниц, которая не такая быстрая, как в других браузерах. Но следует понимать, что это не какая-то проблема, которую нужно решать и решать. Это вовсе не проблема, а особая функция, и вам нужно с ней разобраться.
Теперь вы понимаете, почему Tor работает так медленно: это связано с многократным шифрованием входящего и исходящего сетевого трафика, без которого невозможно добиться анонимности пользователя в сети.
Но возможны и ситуации, когда интернет-браузер слишком долго «думает» хорошо, а, например, раньше так было не так. В таких случаях стоит уточнить некоторые нюансы:
Случай №1: Прокси-сервер
Для подключения к Интернету пользователь может активировать прокси-сервер. А если он очень удален, имеет высокий пинг и низкую пропускную способность, веб-страницы будут загружаться еще медленнее, чем обычно. Итак, чтобы увеличить скорость интернета в браузере Tor, вам следует его изменить или полностью отключить. Давайте узнаем, как это сделать:
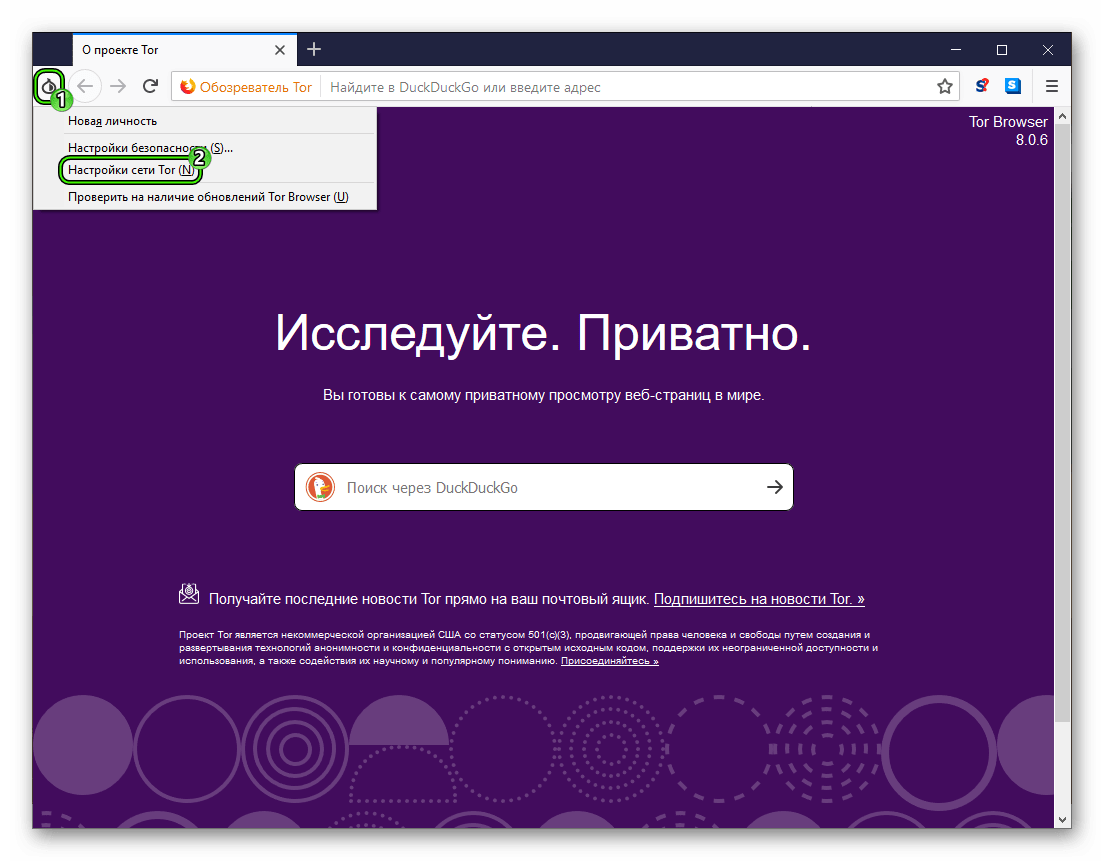
- Перейти в окно программы.
- Щелкните значок луковицы, который легко найти рядом с кнопками «Назад» и «Вперед» рядом с адресной строкой.
- Зайдите в «Сетевые настройки…».

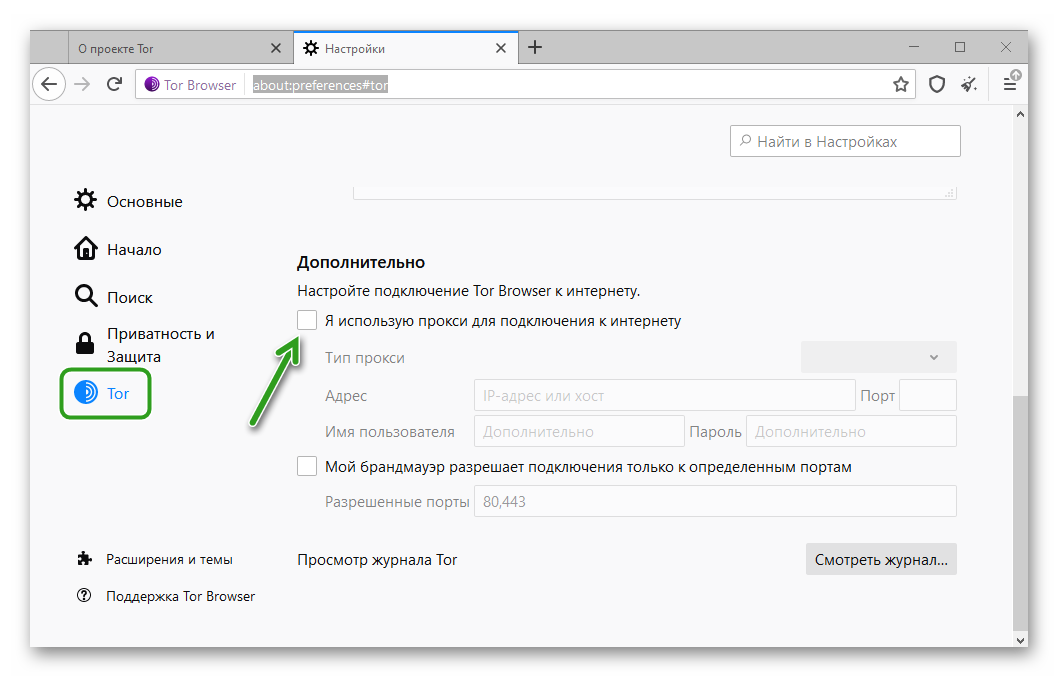
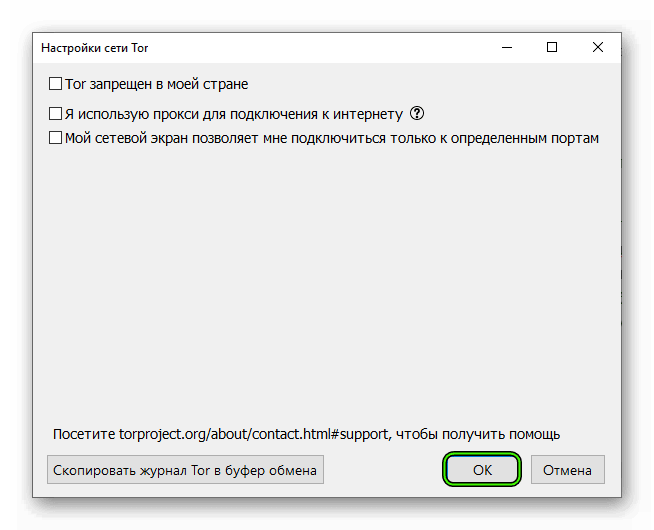
- Измените данные прокси-сервера или полностью отключите эту функцию (для этого необходимо отключить пункт «Я использую прокси…»).
- Примените настройки, нажав «ОК».

- Перезагрузите компьютер на всякий случай
Случай №2: Уровень безопасности
Чтобы изменить этот параметр в браузере Tor, выполните следующие действия:
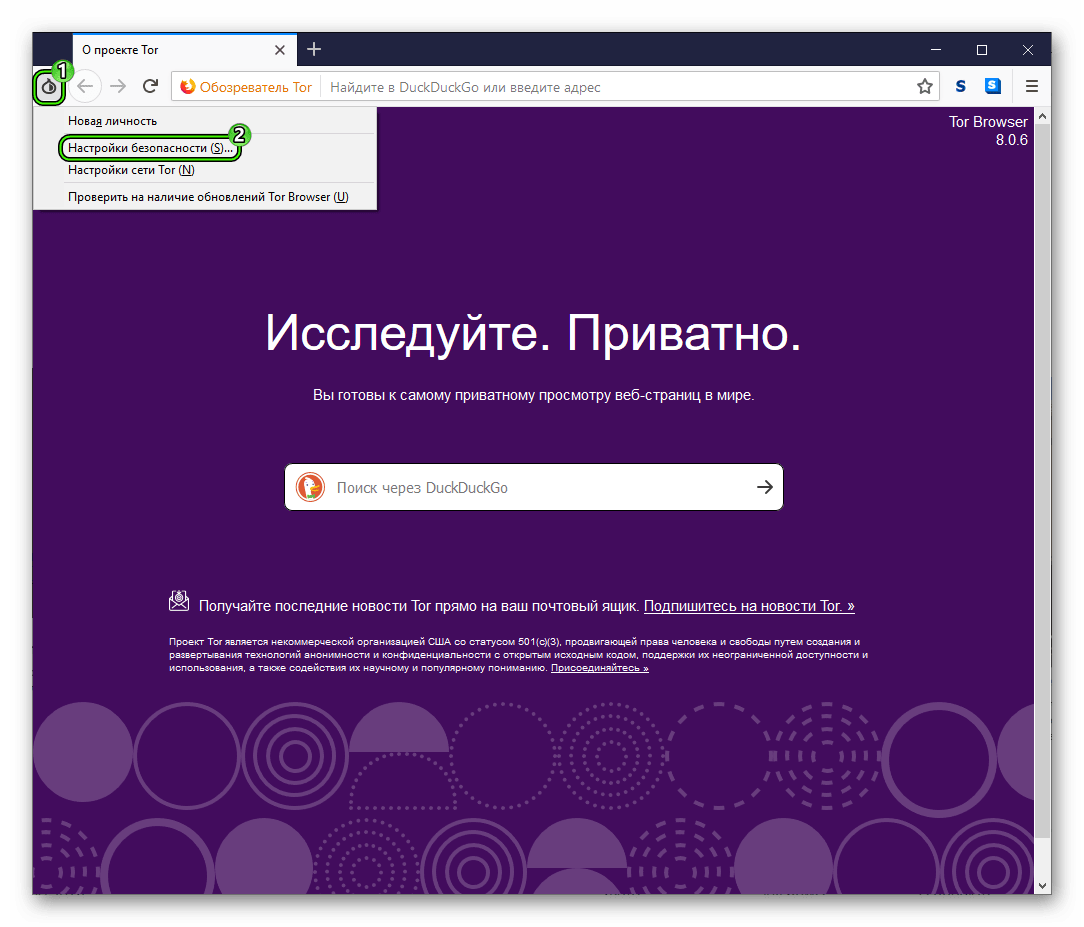
- Щелкните еще раз по иконке с изображенным на ней луком.
- Но на этот раз выберите «Настройки безопасности».

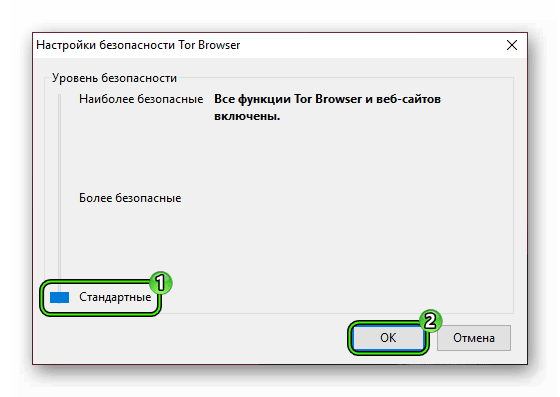
- В появившемся окне прокрутите ползунок до конца (значение «Стандартное»).
- Чтобы применить изменения, нажмите кнопку «ОК».

- Перезапустите программу.
Когда страницы открываются долго, возникает вопрос, как ускорить Яндекс Браузер. Для этого существует целый комплекс мероприятий по очистке и оптимизации.
Устаревшее железо
Наконец, стоит помнить, что оборудование играет важную роль в функционировании компьютера и, в частности, браузера. Если ваш компьютер уже старше 10, имеет 2 ГБ оперативной памяти, Windows 7 и жесткий диск работает со скоростью 5700/7200 об / мин, вам не следует ожидать от него производительности. ПО сейчас достаточно ресурсоемкое и старый ПК при всем желании и максимальной оптимизации не справляется с нагрузкой. Здесь стоит подумать о переходе на более мощное оборудование.
Инструкция по ускорению работы Яндекс.Браузера на слабых компьютерах, на которых по определенным причинам не удается обновить компоненты. Следуйте описанным шагам, чтобы получить результат.
Причины медлительности обозревателя сети
Среди факторов, снижающих скорость работы интернет-браузера, выделяются следующие аспекты:
- слабая аппаратная составляющая. Для комфортной работы в сети вам понадобится процессор с тактовой частотой не менее 2 ГГц (Dualcore) с операционной системой не старше Windows.Использование компонентов, выпущенных намного раньше, с меньшим энергопотреблением, приводит к нестабильной работе ПК в сети и отображению нет правильные страницы. То же самое верно и для запуска браузера в целом;
- запускать программы, потребляющие много ресурсов. Сюда могут входить игры, видеоредакторы, DAW и другое подобное программное обеспечение;
- нестабильная скорость соединения с ПК по вине оператора.
Мы решим все эти проблемы, чтобы ускорить работу компьютера в Интернете, без радикального обновления компонентов. Все, что вам нужно сделать, это следовать приведенным ниже инструкциям.
Подробная инструкция по ускорению работы сайта. Как проверить скорость загрузки сайта, какова нормальная скорость загрузки сайта, от чего она зависит и как самостоятельно улучшить скорость загрузки сайта.
Как ускорить сайт
Шаг 1. Оптимизация картинок
Неоптимизированные изображения — самая «сложная» часть сайта. Поэтому работа с изображениями может значительно увеличить скорость.
Размер изображения (ширина и высота)
Если вы запечатлели товар и получили фотографии шириной около 5000 пикселей, можете смело уменьшать ширину до 1600, в большинстве случаев этого будет достаточно. Исключением будут те сайты (в основном интернет-магазины), где можно просмотреть товар с «лупой», но даже там увеличенное изображение загружается не сразу, а только в том случае, если человек решит воспользоваться этим инструментом.
Перед размещением на сайте изображения с камеры можно (и нужно) сжимать по объему. Они делают это в Photoshop (или другом редакторе изображений) или через онлайн-сервисы, такие как TinyPNG или Optimizilla.
Предварительный просмотр больших изображений
Если у вас есть фотографии продуктов (или выполненная работа) и есть страница с их списком, было бы разумно сделать небольшие превью (эскизы). Тогда список товаров, работ или фотографий загрузится быстрее.
Например, Спортмастер использует изображения товаров в трех вариантах:
Изображение для списка товаров (вес 7 Кб)
Изображение для описания продукта (вес 18 Кб)
Изображение для просмотра товара через «лупу» (вес 942 Кб)
Представьте себе, сколько времени потребовалось бы для загрузки списка товаров, если бы Спортмастер использовал только оригинальные изображения (более 900 килобайт).
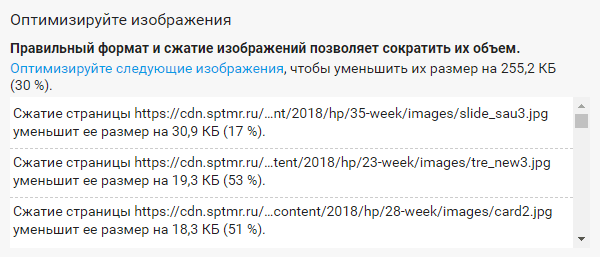
Когда вы проверите скорость работы сайта через Google PageSpeed, вы получите готовый список изображений, которые следует оптимизировать:

Шаг 2. Gzip-сжатие
Gzip — это программа для сжатия файлов на сервере (аналог zip-архивов на компьютере). Если Gzip включен, сервер заархивирует эти файлы перед отправкой кода страницы (а также скриптов, стилей и другой текстовой информации) в браузер. Браузер получит архив и распакует его на компьютере пользователя. Сжатая информация будет быстрее передаваться между браузером и сервером.
Если у вас есть доступ к файлу htaccess, добавьте следующие строки (в конец файла):
Если у вас не Apache, а Nginx (кто знает, поймет), то вам понадобится файл конфигурации nginx.conf. Добавьте код в раздел http <. > и перезапустите сервер:
Если у вас нет доступа к htaccess или конфигурации сервера, напишите в службу поддержки хостинга, вам необходимо включить сжатие gzip.
Если сжатие сработало, в результатах проверки PageSpeed вы увидите (в разделе «Реализованные методы оптимизации»):

Шаг 3. Кэширование на стороне браузера
Когда браузер загружает сайт, он сохраняет часть информации с него (файлы стилей, скрипты, изображения) в своей памяти (кеш, кеш). Затем, на других страницах этого сайта или когда вы вернетесь на текущую страницу, браузер больше не будет запрашивать эту информацию с сервера (что долго), а будет загружать ее из своей памяти (что быстрее). Поэтому в настройках браузера есть кнопки «Очистить кеш» и все мы знаем сочетание клавиш CTRL + F5 (обновить страницу с очисткой кеша).
Чтобы использовать кеш браузера, вам необходимо указать ему, какие типы файлов с вашего сайта нужно кэшировать. Как это сделать:
Через файл htaccess (статические файлы кешируем на 10 дней):
Для Nginx добавьте в конфигурацию:
* \. (jpg | jpeg | gif | png | ico | css | js | txt)$ <
root /var/www/user/data/www/site.ru;
истекает 10д;
>
.
>
Если у вас нет доступа к настройкам сервера, напишите в техподдержку еще раз и попросите настроить кеширование статических файлов.
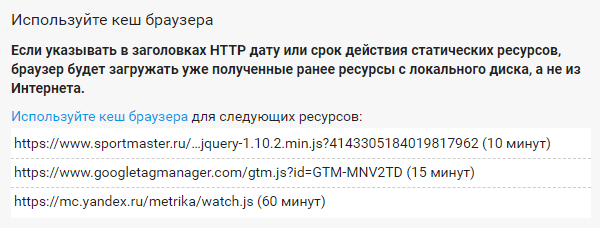
Подобно списку изображений, Google PageSpeed создает список ресурсов, для которых не настроено кеширование, но вы можете:

Обратите внимание, что вы можете настроить кеширование только для своих ресурсов. Вы не сможете изменить настройки кеширования, например, для скриптов Яндекс.Метрики.
Шаг 4. Минимизация css- и js-файлов
Минификация — это уменьшение размера файла за счет удаления пробелов, пустых строк, комментариев, использования более коротких имен переменных и т.д. Браузеру все равно, с каким файлом работать — обычным или свернутым, да и весит такой файл меньше.
Популярные плагины и библиотеки (jQuery, Bootstrap и т.д.) всегда имеют минимизированные версии своих скриптов и стилей: свяжите их с сайтом. Например, обычная версия сценария jQuery имеет размер 265 КБ, а сжатая версия — 85 КБ. Вы чувствуете разницу?
Единственный недостаток минификации — потеря читабельности файла. Если нужно внести изменения в сжатый файл, сделать это будет сложно, человеку неудобно работать с таким файлом (там сплошная линия). Поэтому для минимизации ваших скриптов обычно используются дополнительные плагины CMS — они автоматически сжимают файлы css и js перед их загрузкой на сайт. В то же время верстальщик может легко работать с обычными версиями файлов.
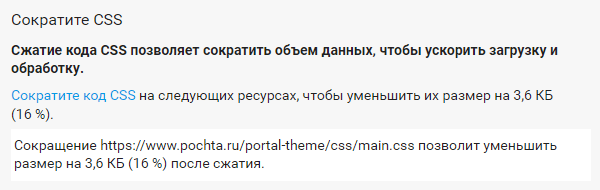
И здесь PageSpeed внимательно показывает нам список файлов, размер которых можно уменьшить до минимума:

Шаг 5. Порядок загрузки css- и js-файлов
У браузеров есть свои алгоритмы для более быстрой загрузки страниц (никто не хочет, чтобы его называли «медленным» браузером). Поэтому после получения кода страницы браузер пытается выяснить, какой из включенных файлов он должен начать загрузку первым. Иногда бывает, что браузер уже выполнил рендеринг какого-то модуля на странице, а файл со стилями для него еще не загружен, поэтому рендеринг останавливается.
Чтобы браузер оптимально загружал файлы сайта, рекомендуется включать все файлы стилей (css) и шрифтов в начало кода страницы (в теге) и все файлы сценариев (js) в конце страницы. Page перед закрывающим тегом>.
Затем браузер загрузит стили, необходимые для рендеринга, и начнет показывать страницу пользователю, одновременно загружая необходимые скрипты (которые затем будут предоставлять интерактивные ползунки, вкладки и т.д.).
Шаг 6. Лишние плагины или счетчики
Иногда в коде страниц есть ссылки на плагины или модули, которые больше не используются на сайте. Например, дизайнер макета сначала связал плагин слайдера, затем заменил его новым, но не удалил старый. Или есть коды со счетчиков, статистика, которую вы больше не ищите. Убедитесь, что вы удалили этот «мусор» из кода.
Попробуйте оптимизировать использование дополнительных скриптов. Например, если у вас есть слайдеры на трех страницах вашего сайта, используйте один и тот же плагин для слайдера на всех страницах — вам не нужно каждый раз включать специальные скрипты.
Шаг 7. Использование CDN
CDN (сеть доставки контента) — это сеть из множества серверов, географически распределенных в стране или по всему миру. Каждый из серверов дублирует контент с главного сервера (контент дублируется по первому запросу пользователя и хранится в течение некоторого времени).
Когда пользователь, например, из Хабаровска, хочет что-то скачать из CDN, он получает контент не с главного сервера (который может быть, например, в Москве), а с ближайшего к пользователю сервера (который может быть в самом Хабаровске). Моя родная страна огромна, поэтому запрос Хабаровск-Хабаровск пройдет быстрее, чем запрос Хабаровск-Москва. Даже если за миллисекунды умножить на количество файлов и их размер, это может дать хороший прирост скорости.
Обычно CDN используется в двух случаях:
- Загрузка сторонних скриптов. Это все те же jQuery, Bootstrap, Web Fonts. Например, вы можете указать браузеру загружать их не с его собственного сервера, а с серверов Google, Bootstrap или других CDN.
- Загрузите изображения и скрипты со своих CDN. Крупные сайты (Ozon, Avito и др.) Настраивают собственные CDN, используя собственные серверы или (чаще) серверы сетей CDN, такие как Google Cloud или StackPath. Некоторые CMS уже включили в свой функционал поддержку CDN. Например, в Битриксе есть бесплатный модуль «Ускорение сайта (CDN)».
Шаг 8. Сокращение числа http-запросов
Чтобы браузер меньше обращался к серверу (а это http-запросы), необходимо уменьшить количество необходимых файлов. Например, если у вас есть три отдельных скрипта (для ползунка, для модальных окон и для подсказок), вы можете объединить их в один файл, а затем свернуть их (см. Шаг 4).
Так как вручную объединять файлы (если в будущем потребуется замена одного из скриптов) не очень удобно, они обычно настраивают свое объединение автоматически. У большинства CMS есть собственные плагины для этого (например, Autoptimize для WordPress).
Кэширование, настроенное для браузера (шаг 3), и удаление ненужных скриптов (шаг 6) также уменьшают количество HTTP-запросов.
Шаг 9. Оптимизация шрифтов
Постарайтесь использовать единообразный шрифт на всем сайте. Это не только добавит эстетики сайту, но и уменьшит количество загружаемых файлов для отображения шрифтов.
Вы также можете уменьшить количество файлов, отказавшись от использования устаревших форматов. Ранее каждый шрифт загружался в форматах eot, ttf, woff, svg для правильного просмотра в браузерах. Современные браузеры позволяют нам ограничиться только двумя форматами: woff и woff2.
Как вариант, самые популярные шрифты можно скачать с Google Fonts. Во-первых, это снимет нагрузку с вашего сервера. Во-вторых, файлы со шрифтами уже будут оптимизированы, это перенесено с ваших плеч в Google (что, согласитесь, приятно).
Шаг 10. Сокращение HTML-кода
Помимо сжатия файлов стилей и сценариев (шаг 4), вы можете настроить минификацию для HTML самой страницы. Думаю, это актуально для длинных страниц — статей в блогах, больших списков товаров и т.д. Чтобы настроить его, вам следует поискать подходящий плагин для вашей CMS (например, Html Minifier для Joomla).
Шаг 11. Оптимизация работы сервера
Если у вас есть выделенный сервер (ваш системный администратор может управлять его настройками), вы можете попробовать обновить его параметры. Например, добавить ОЗУ или заменить процессор. Кроме того, системный администратор может произвести «чистку» самого сервера: удалить неиспользуемые модули и обновить текущие модули.
В случае виртуального хостинга (без доступа к настройкам сервера) вы можете подумать о переходе на более дорогие тарифы, если спецификации сервера для них лучше.
Шаг 12. Оптимизация скриптов и баз данных
Одним из этапов загрузки веб-сайта является генерация сервером окончательного HTML-кода, который он предоставит браузеру. Этот код генерируется движком сайта (CMS). Если движок написан неграмотно, он может очень долго «собирать» страницу, делая ненужные запросы к файлам и базам данных, используя «медленные» алгоритмы программирования и т.д.
Поэтому при выборе CMS для сайта рекомендуется смотреть на самые популярные движки (Bitrix, Open Cart, WordPress, MODx и так далее), которые доказали свою работоспособность и надежность. А поскольку эти системы постоянно улучшаются (в том числе в плане скорости), вам следует регулярно обновлять CMS на своем сайте.
Источники
- https://sergoot.ru/how-to-speed-up-browser-tor
- https://torrbrowser.ru/faq/how-to-speed-up-tor-browser
- https://sergoot.ru/how-to-speed-up-yandex-browser
- https://yandexalica.ru/kak-uskorit-yandex-browser
- https://1ps.ru/blog/sites/2018/uluchshaem-skorost-zagruzki-sajta/