Человечеству всегда были нужны карты. Сотни лет назад мореплаватели и путешественники уже обозначили положение континентов, большинства островов, крупных рек и гор. На рубеже 20-го века «белых» пятен на карте мира практически не было, но точность расположения большинства объектов оставляла желать лучшего.
Как создаются карты: краткая история картографии

Человечеству всегда были нужны карты. Сотни лет назад мореплаватели и путешественники уже обозначили положение континентов, большинства островов, крупных рек и гор. На рубеже 20-го века «белых» пятен на карте мира практически не было, но точность расположения большинства объектов оставляла желать лучшего.

Так выглядели карты в 16 веке: кругосветное путешествие Фрэнсиса Дрейка, обратите внимание на контуры континентов
Новый цикл в развитии картографии появился благодаря возможности аэрофотосъемки местности, а впоследствии и спутниковых систем. Наконец, люди смогли решить тысячелетнюю проблему: создать идеальный объект ориентации с максимальной точностью. Но даже на этом проблемы не закончились.
Необходимо было создать инструмент, способный обрабатывать не только спутниковые снимки, но и информацию, которую, например, могут знать только местные жители. Так появились сервисы OpenStreetMap (OSM) и Wikimapia. Давайте подробнее рассмотрим, как реальный мир оцифровывается и отображается на карте.
Фиксация местности
Первые карты появились тысячи лет назад. Конечно, это были необычные карты в современном понимании, а скорее схемы, на которых изгибы рек, морские вершины, вершины гор и так далее были изображены прямыми волнистыми линиями. Мадриду было найдено около 14000 лет.
Позже были изобретены компас, телескоп, секстант и другие навигационные устройства, которые в период Великих географических открытий позволили изучить и распечатать тысячи географических объектов в больших масштабах. Ярким примером этого является карта Хуана де ла Коза, датируемая 1500 годом. Именно середина прошлого тысячелетия считается золотым веком картографии. В этот период были изобретены основные картографические проекции, математические методы и принципы построения карт. Однако этого было недостаточно для создания точных карт.

Карта Хуана де ла Коса, 1500 год. На ней уже есть очертания Нового Света
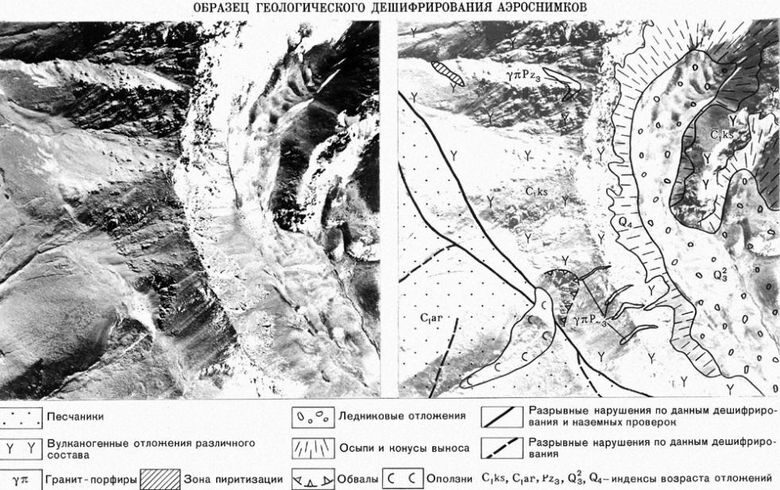
Новый этап в картографии начался с топографической съемки территории, а затем и с аэрофотосъемки. Первые фотографии труднодоступных мест были сделаны с самолета в 1910 году. После аэрофотосъемки местности следует сложный процесс расшифровки изображений. Каждый объект необходимо распознать, определить качественные и количественные характеристики, а затем записать результаты. Вкратце, необходимо учитывать три основных фактора: оптику изображения, его геометрию и расположение в пространстве.
Далее следует этап создания ландшафта. Для этого используются комбинированный и стереотопографический контурный методы. В первом случае с помощью геодезических приборов определяются основные высоты местности, затем на снимках наносятся горизонтальные линии географических объектов. Во втором методе два изображения накладываются друг на друга для получения подобия трехмерного изображения местности, затем с помощью инструментов определяются контрольные размеры.

Появление в 20 веке аэрофотосъемки позволило создавать более точные карты и учитывать рельеф местности
Спутниковая съемка
В настоящее время наземные и воздушные исследования используются все реже и реже, и их заменили спутники для дистанционного зондирования Земли. Спутниковые снимки открывают для современных картографов гораздо более широкий спектр возможностей. Помимо данных съемки, спутниковые изображения помогают строить стереоизображения, создавать цифровые модели местности, определять смещение и деформацию объектов и т.д.
Спутники условно можно разделить на спутники обычного и сверхвысокого разрешения. Конечно, чтобы фотографировать тайгу или океан, вам не нужны фотографии очень высокого качества, а для определенных территорий или видов деятельности вам просто нужны спутники, которые снимают в очень высоком разрешении. К таким спутникам, например, относятся модели Landsat и Sentinel, отвечающие за глобальное изучение состояния окружающей среды и безопасности с точностью пространственного разрешения до 10 метров.

Эпоха спутниковых снимков довела точность карт до разрешения 10 метров
Спутники регулярно передают терабайты данных в разных спектрах: видимом, инфракрасном и других. Информация из невидимого человеческим глазом спектра позволяет отслеживать изменения рельефа, состояние атмосферы, океана, появление пожаров и даже рост сельскохозяйственных культур.
Данные со спутников принимаются и обрабатываются напрямую их владельцами или официальными дистрибьюторами, такими как DigitalGlobe, Airbus Defense and Space и другими. На основе данных Global Land Survey (GLS), полученных в основном в рамках проекта Landsat, было создано множество различных сервисов. Спутники Landsat предоставляют изображения всего земного шара в реальном времени с 1972 года. Именно этот проект остается основным источником информации для всех картографических служб при разработке мелкомасштабных карт.
Спутниковые снимки предлагают широкий спектр данных по всей поверхности Земли, но компании обычно покупают фотографии и данные по желанию и в зависимости от местности. Для густонаселенных областей изображения детализированы, а для менее населенных — изображения снимаются с низким разрешением и в общих чертах. В облачных местах спутники делают фото несколько раз, пока не будет достигнут желаемый результат.
Векторные карты создаются на основе спутниковых снимков и измерений местности, которые затем продаются компаниям, которые печатают бумажные карты или создают картографические сервисы (Google Maps, Яндекс.Карты). Самостоятельно создавать карты на основе спутниковых данных очень сложно и дорого, поэтому многие компании покупают готовые решения на основе Google Maps API или Mapbox SDK, а затем дорабатывают некоторые детали со своим штатом картографов.
Проблемы спутниковых снимков и OpenStreetMap
Теоретически спутникового изображения и графического редактора или сервиса достаточно для создания векторной карты, с помощью которой вы можете нарисовать все объекты с изображения. Но на самом деле не все совсем верно: практически всегда реальные объекты на земной поверхности не соответствуют цифровым данным в несколько метров.
Искажение происходит из-за того, что все спутники фотографируют под углом к Земле на большой скорости. Поэтому в последнее время для уточнения местонахождения объектов стали использовать фото- и видеосъемку и даже слежение за автомобилем. Ортокоррекция также важна для создания точных карт, преобразования спутниковых изображений, снятых под углом, в строго вертикальные изображения.

Картографические данные, полученные со спутников, требуют ручной корректировки
И это лишь небольшая часть айсберга. Построено новое здание, на реке появился брод и вырублена часть леса — все это практически невозможно быстро и точно обнаружить по спутниковым снимкам. В этих случаях на помощь приходят проект OpenStreetMap и другие, работающие по схожему принципу.
OSM — это некоммерческий проект, созданный в 2004 году, который представляет собой открытую платформу для создания глобальной географической карты. Кто угодно может помочь повысить точность карт, будь то фотографии, GPS-треки, видео или просто знания местных жителей. Комбинируя эту информацию и спутниковые изображения, карты создаются максимально приближенными к реальности. В некоторой степени проект OSM похож на Википедию, где люди со всего мира работают над созданием бесплатной базы знаний.
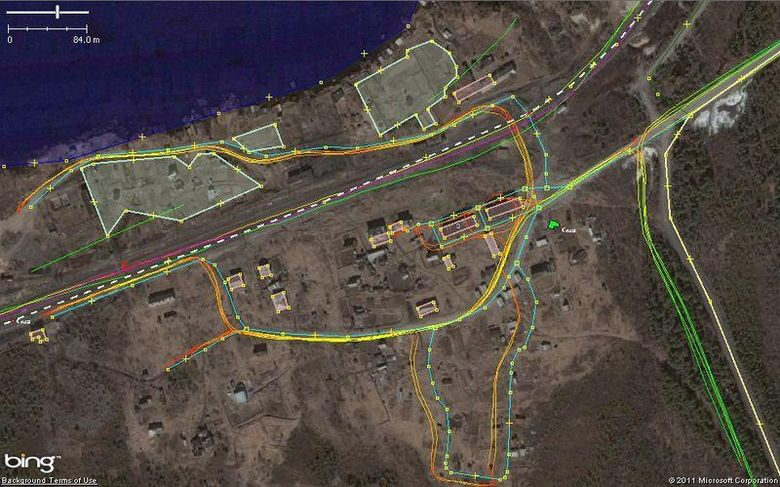
Любой пользователь может редактировать карты самостоятельно, и после того, как эти изменения будут проверены и одобрены персоналом проекта, обновленная карта становится доступной для всех. В качестве основы для создания карт используются GPS-треки и спутниковые изображения из Bing, Mapbox, DigitalGlobe. В связи с коммерческими ограничениями карты Google и Яндекс использовать нельзя.

Открытые картографические проекты позволяют любому участвовать в создании точных карт
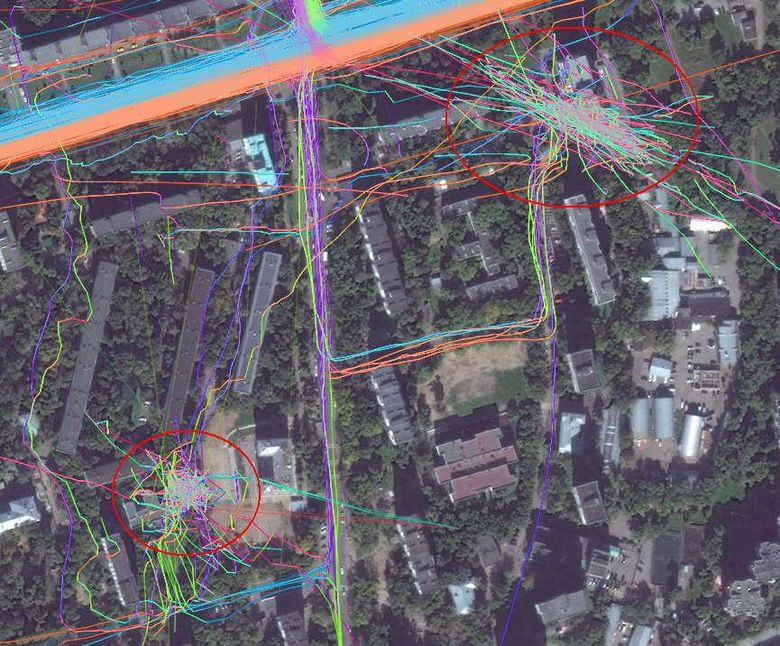
Геоданные используются для привязки или перемещения объектов со спутникового изображения. Используя GPS-приемник, необходимо записать как можно больше точек трека вдоль линейных объектов (дороги, берега, железнодорожные пути и т.д.), А затем отслеживать их на спутниковых снимках. Yelp, TripAdvisor, Foursquare и другие заняты обновлением названий различных объектов с учетом геолокации, которые автоматически вставляют их в OpenStreetMap и Google Maps.
Прогресс не останавливается, и картография не исключение. Уже создаются сервисы на основе машинного обучения и нейронных сетей, которые могут независимо добавлять объекты, определять густонаселенные районы и выполнять анализ карты. Пока эта тенденция не очень заметна, но в ближайшем будущем людям может вообще не понадобиться менять карты в OSM. Картографы считают, что будущее за автоматическим картированием, в котором компьютерное зрение будет использоваться для моделирования объектов с точностью до сантиметра.
Для тех, кто хочет знать больше
Подпишитесь на наш веселый Telegram-канал, чтобы ничего не пропустить.
Структурная типографика. Персонаж как язык и как композиция Перевод статьи Бетани Хек Structural Typography. Слова имеют значение (по крайней мере, мне так сказали). Некоторые из моих любимых
Шрифт, задающий сетку
Использование одного элемента типографики для влияния на другие части дизайна
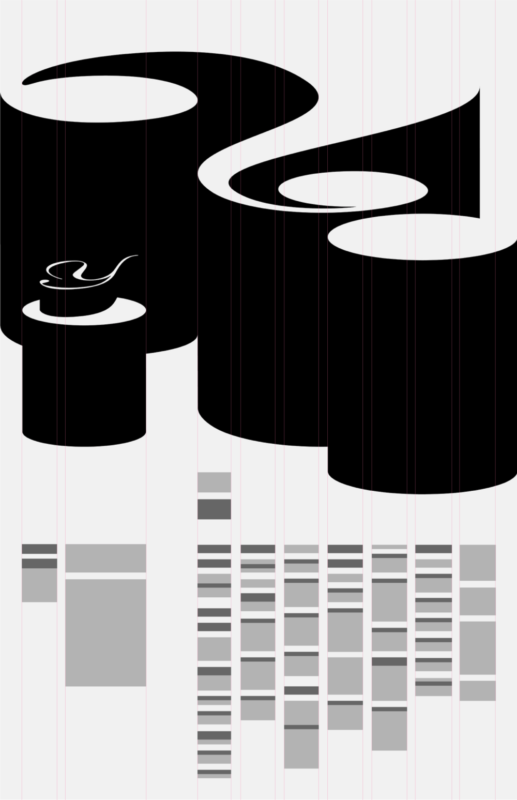
Начнем с отличного и очевидного примера. Плакат Джессики Свендсен «Выставка архитектуры: парадокс?» Это один из плакатов из увлекательной серии, которую он создал для архитектурной программы Йельского университета (позже мы рассмотрим другой плакат из этой серии).

Пространственный шрифт образует вертикальную сетку, которая определяет не только сам шрифт, но и дизайн вопросительного знака.
Если мы абстрагируемся и сделаем набросок этого рисунка, мы увидим, как Свендсен позволяет вертикальным линиям, нарисованным трехмерным выдавливанием, устанавливать сетку, к которой привязан текст справки. Такой подход привносит чувство порядка даже в широкие линии вопросительного знака: мы видим, что сам вопросительный знак совпадает со многими линиями, образующими нижнюю часть. Эта структура приводит к общему знаменателю для обеих частей дизайна, несмотря на огромные различия в стиле, перспективе и масштабе. Модернистские плакаты часто содержат ключевую графику или типографику и шрифт, но я не видел, чтобы кому-либо удавалось соединить основные и второстепенные элементы, как это делает Свендсен.
Взаимодействие между размером и нижележащим плоским шрифтом добавляет дизайну ощущение движения, пространства и масштаба, которых не хватало бы, если бы базовый шрифт тоже был плоским.
Работа со шрифтами и текстом (продолжение) Добавьте заливку и обводку к только что созданным буквицам. Выберите буквицы. Выберите кнопку заливки в палитре Swatches (рис. 4.25). Установить параметры
Работа со шрифтом и текстом (продолжение)
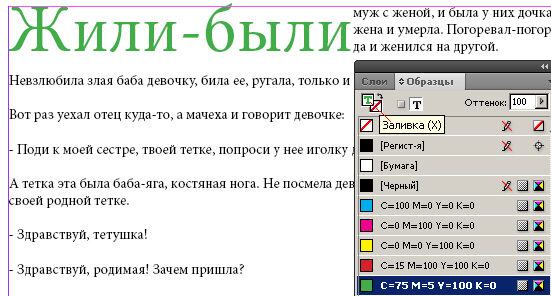
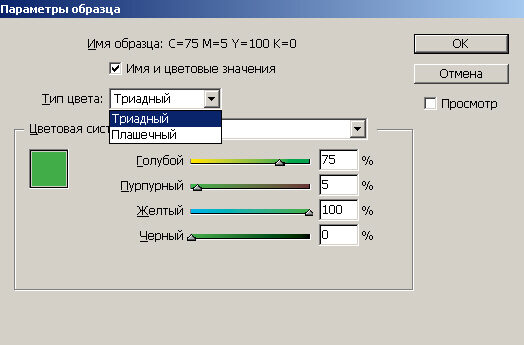
Добавьте заливку и обводку к только что созданным буквицам. Выберите буквицы. Выберите кнопку заливки в палитре Swatches (рис. 4.25). Задайте параметры образца (рис. 4.26).


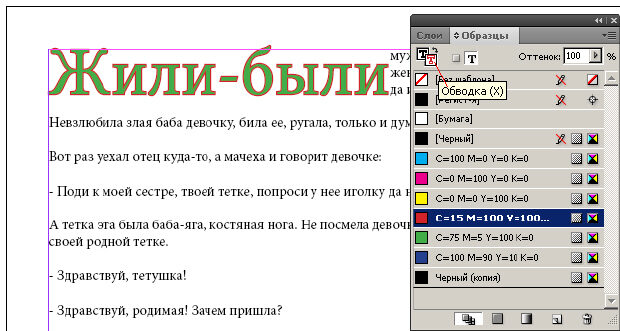
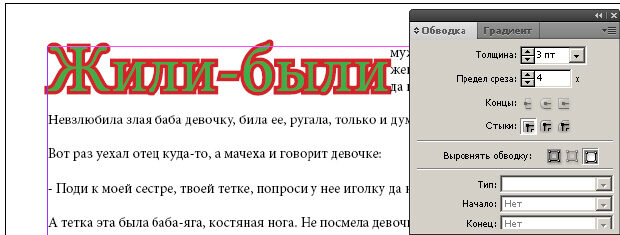
Примените заливку к выбранной буквице (рис. 4.27). Толщина обводки по умолчанию составляет 1 пункт, но вы можете изменить ее в диалоге Window Stroke, который открывает палитру Stroke (рис. 4.28).


Кернинг (Kerning)
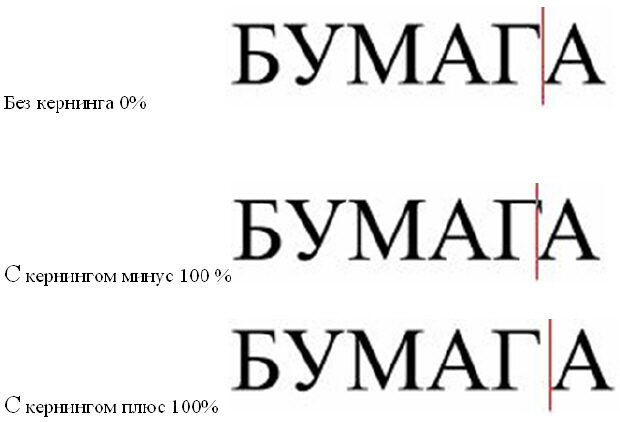
Когда мы рассматриваем тексты, набранные крупным пропорциональным шрифтом, у нас часто создается обманчивое впечатление, что расстояние между буквами разное. Наиболее ярко это явление проявляется в таких парах букв, как «WA» и «AY» (или, например, в русском языке «GA»). Некоторые настольные издательские системы позволяют изменять интервалы между словами в зависимости от размера шрифта. Этот процесс настройки называется кернингом. В результате кернинга устраняется оптический эффект неравномерного расстояния между литрами. Пример кернинга между буквами G и A (в слове БУМАГА) показан на рис. 4.29.

Для оптимального визуального восприятия текста пробелы между символами не должны быть одинаковыми. Чем крупнее текст, тем больше важен кернинг для его внешнего вида. Мелкий текст не требует кернинга. Так, например, в программе CorelXARA для ручного кернинга курсор должен располагаться между соседними символами. При изменении значения кернинга первая буква остается на месте, вторая перемещается. Корпоративные шрифты поставляются с таблицами кернинга, которые представляют собой список пар, для которых вам нужно уменьшить пространство при вводе. Это, например, GO, GA, AU и другие. В программах верстки есть автоматический кернинг, то есть вы можете настроить автоматическое исправление пробелов в парах кернинга в тексте любой длины. После обработки текста с автоматическим кернингом в заголовках и другом крупном тексте иногда также выполняется ручной кернинг .
Трекинг
Трекинг, в отличие от кернинга, устанавливается не для пары, а для нескольких символов, и в этой программе он характеризует количество пробелов между символами в группе символов. Пробелы меняются одинаково для всех выбранных символов. Если вы настраиваете отслеживание для выбранной пары, это похоже на кернинг. Трассировка оказывает наибольшее влияние на цвет текста, поскольку она определяет расстояние между отдельными буквами. Чем больше расстояние между буквами, т. Е. Чем свободнее начертание, тем светлее цвет. Если начертание достигает максимума, текст начинает рваться и терять цвет, поскольку нарушается его однородность. Техника трассировки (изменение расстояния между символами) улучшает оптические свойства текста с крупными и мелкими шрифтами. Другими словами, отслеживание определяет расстояние между символами в зависимости от размера шрифта. Чтобы окончательно понять, зачем нужен мониторинг, посмотрите на рис. 4.30. Как видите, первый вариант с положительным трекингом (рис. 4.30.1) выглядит вытянутым: интервал между буквами достаточно большой (в других символах это видно еще больше). Во втором примере, чтобы текст был более читабельным и воспринимался как законченный, применяется негативная трассировка (рис. 4.30).

При использовании трекинга рекомендуется учитывать ряд особенностей человеческого восприятия типографского текста. Например, текст крупного шрифта выглядит лучше, если буквы в словах расположены ближе друг к другу (по сравнению со стандартным интервалом). Это особенно заметно, когда слово набирается полностью заглавными буквами. Степень коррекции межбуквенного интервала зависит не только от размера, но и от гарнитуры. Некоторым наушникам требуется более заметное отслеживание, в то время как другие могут мало или ничего не делать. Отслеживание особенно полезно в ситуациях, когда требуется тяжелый набор определенных частей текста, например, в отдельных столбцах таблицы. Относительно редко повышать отслеживание, но в двух случаях это очень желательно. Заголовки выделены полужирным шрифтом, а буквы занимают все пространство, поэтому кажется, что нет передышки. Таким образом вводится небольшая вытяжка, которую принтеры называют — воздушной. Второй случай успеха в использовании трассировки — это достижение особого эффекта, который становится все более популярным у печатников: выгрузка букв в слове таким образом, что расстояние между отдельными буквами превышает ширину символа. Этот метод полезен для текста в верхнем регистре, особенно если текст небольшой, на одной строке и является заголовком или подзаголовком.
Единицы измерения кернинга и трекинга
Кернинг и трекинг измеряются в специальных относительных единицах — тысячных долях округления (ems / 1000), поскольку при смещении в пару важны не точные значения, а их отношение к размеру символов в конкретный шрифт. Применение этой относительной единицы автоматически делает эти смещения пропорциональными размеру шрифта. В полиграфии используются дополнительные единицы измерения — круглое пространство, полукруглое пространство, тонкое пространство, которые характеризуют размер горизонтальных знаков. Они соответствуют ширине прописных букв M, N и строчной буквы t. Круглое пространство примерно равно размеру шрифта, полукруглое пространство имеет размер шрифта 0,5, а тонкое пространство — размер шрифта 0,25. Поскольку все символы разные, ширина буквы М может отличаться друг от друга. Следовательно, значение круглого интервала варьируется в зависимости от кегля и гарнитуры. Интервал используется при измерении отступов абзаца, кернинга и других перемещений символов.
Настройка кернинга и трекинга в InDesign
И кернинг, и трекинг могут применяться к одному и тому же тексту. Нравится:
| Кернинг | это процесс добавления или вычитания пробелов между определенными парами символов. Другими словами, кернинг — это изменение ширины пространства для определенных пар букв (выполняется в DTP «тонкой настройки» интервала для определенных пар букв). Кернинг как атрибут символов характеризует не сами символы, а расстояние между ними (пробелы между символами). Их точная настройка необходима для улучшения визуального восприятия текста. По умолчанию InDesign использует метрический кернинг, поэтому пары букв кернинга автоматически корректируются при импорте или вводе. Вы можете вручную изменить пробелы между некоторыми буквами в тексте, чтобы закрыть очевидные пробелы (рис. 4.31). |
| Мониторинг | это процесс растяжения или сжатия блока текста. Отслеживание — это процесс выравнивания пробелов в диапазоне букв. Например, вы можете отслеживать текстовый заголовок, чтобы весь заголовок поместился в одну строку (рис. 4.32). |


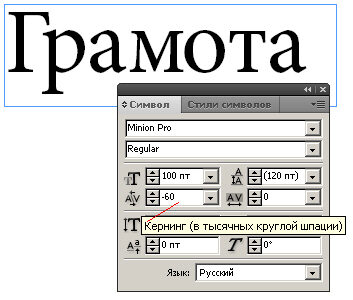
Давайте посмотрим, как изменить расстояние между буквами в парах букв кернинга. Мы уменьшим зазор в визуальных отверстиях и увеличим его в визуальных уплотнениях. Например, уменьшим разрыв между M и O на рис. 4.33.

Выберите инструмент «Текст» и щелкните, чтобы поместить курсор между буквами «M» и «O» в слове «Diploma». В палитре символов установите кернинг для этой пары и других пар букв в слове Gramota (рис. 4.34). Отрегулируйте расстояние между буквами так, чтобы появление двух соседних букв нравилось вам эстетически.

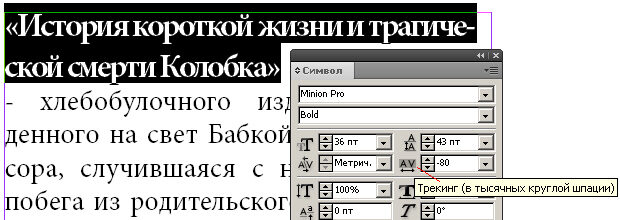
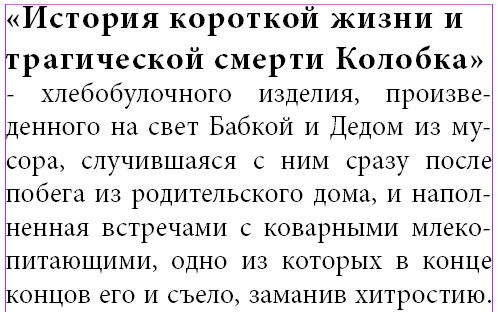
Теперь с помощью палитры символов изменим значение трекинга заголовка «История недолгой и трагической смерти колобка». Перед установкой значения отслеживания необходимо выбрать весь диапазон букв, которые вы хотите отслеживать (рис. 4.35 и 4.36).


Работа с табуляциями
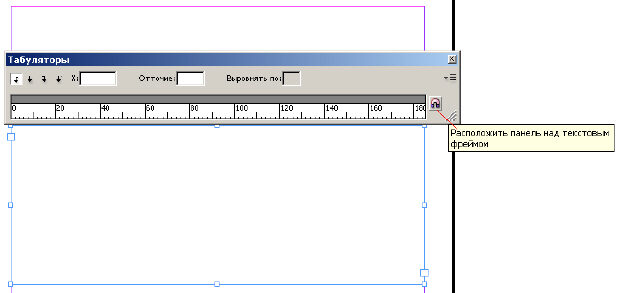
Вкладки можно использовать для размещения текста во фрейме в определенных положениях по горизонтали. Выберите Тип вкладки, чтобы открыть палитру вкладок. Создайте пустой текстовый фрейм и щелкните значок магнита в палитре вкладок (рис. 4.37). При нажатии на значок магнита масштабная полоса выравнивается по выделенному тексту (в нашем случае по размеру текстового фрейма).

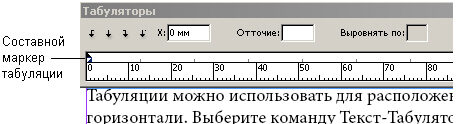
Чтобы установить позиции табуляции для всего абзаца, переместите нижнюю часть маркера. Чтобы установить позицию табуляции только для первой строки, переместите верхнюю часть маркера. Или (2-й способ): щелкните верхний маркер, выберите его и в поле X установите количество вкладок в первой строке. Точно так же щелкните внизу и в поле X выберите весь абзац. Позиции карточек могут быть заданы как положительными, так и отрицательными числами (но внутри рамки) — рис. 4.38.

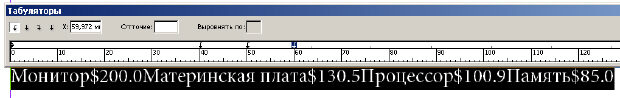
Итак, давайте на примере рассмотрим работу палитры вкладок. Введите следующий текст (без пробелов): Монитор 200,0 долл. США Материнская плата 130,5 долл. США Процессор 100,9 долл. США Память 85,0 долл. США.
В палитре вкладок выберите все слова из Monitor за 85,0 долларов. Нажав прямо над линейкой палитры, установите позиции табуляции, например 40 для первой, 50 для второй и 60 для третьей (рис. 4.39).

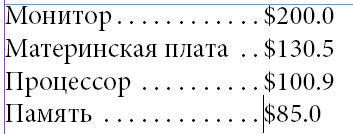
Задайте тип заполнителя в поле «Префикс», например, вставьте после него точку и пробел. Тогда позиция табуляции будет заполнена точками, разделенными пробелами. Удерживая нажатой клавишу Tab, вставьте табуляторы между словом Monitor, Board, Processor, Memory и соответствующей ценой. Получится примерно так (рисунок 4.40).

удалить все маркеры вкладок на палитре можно, открыв контекстное меню, вызываемое правой кнопкой мыши (рис. 4.41).
Символ и текст — фундаментальные понятия любой редакционной системы (DTP).
Работа со шрифтом и текстом (продолжение)
Символ и текст — фундаментальные понятия любой редакционной системы (DTP). Прежде всего, давайте взглянем на понятие «шрифт». Шрифт — это набор символов определенного размера и дизайна. Другими словами, компьютерный шрифт — это программа, которую можно использовать во всех приложениях Windows, включая DTP (рис. 4.1).
Шрифт — это метод кодирования текстовой информации, используемый при передаче в виде изображения. Символ в широком смысле в DTP относится ко всему спектру композитных материалов (как печатных, так и космических), используемых в типографиях. Строго говоря, шрифтом называется набор букв определенного алфавита с соответствующими знаками препинания и цифрами. Символ определяет взаимное соответствие между персонажами определенного алфавита и их изображениями, которые называются буквами. Символы, составляющие шрифт, обладают определенными декоративными характеристиками, такими как изящество, декоративные завитки и т.д.

Источники шрифтов
Шрифты входят в состав Windows, разрабатываются и поставляются производителями приложения. Наконец, есть компании, специализирующиеся исключительно на производстве шрифтов на все случаи жизни. Исторически сложилось так, что в мире существовало несколько стандартов шрифтов для персональных компьютеров. Самыми популярными шрифтами являются Adobe Systems Corporation, разработавшая стандарт Type 1, и Microsoft Corp., создавшая формат TrueTure. Оба стандарта имеют свои достоинства, которые привели к их параллельному сосуществованию. Часто большие коллекции шрифтов поставляются с графическим, издательским или офисным программным обеспечением. Примером может служить CorelDRAW, который, помимо самой программы, также включает набор символов.
Классификация шрифтов
Классификация персонажей запутана и противоречива. Но, несмотря на огромное количество шрифтов, созданных для компьютерных издательских систем, по их применению их можно разделить всего на 3 группы:
- шрифты с засечками (antiqua — serif),
- шрифты без засечек),
- другие — декоративные (декоративные), рукописные (сценарий) и др.
Российская классификация согласно ГОСТ 3489-71 и 72 делит символы на 6 групп, однако на самом деле все гарнитуры снова могут быть представлены в уже упомянутых 3 основных группах.
Группа 1. Шрифты с засечками (serif)
Serif или serif — горизонтальные элементы окончания основных (иногда соединительных) штрихов имеют самые разнообразные формы: прямоугольные, изогнутые, клювовидные, односторонние и т.д. Эти символы наиболее быстро воспринимаются и поэтому чаще всего используются при написании книг. Типичный и наиболее используемый шрифт этой группы — Times (рис. 4.2). Шрифты с засечками еще называют древними, то есть древними, древними. Дело в том, что римляне первыми использовали такие элементы для букв.

Различные исследования показали, что шрифты с засечками легче читать, потому что они помогают взгляду переходить от буквы к букве, не сливаясь друг с другом. С другой стороны, шрифты без засечек легче читать при очень большом или очень мелком шрифте. Но установить единые правила практически невозможно, поскольку помимо гарнитуры большое значение имеют размер шрифта, длина строки, межстрочный интервал, свободное пространство и даже бумага (при представлении продукции в бумажной форме).
Группа 2. Шрифты без засечек (sans serif -гротески, рубленые или брусковые)
Шрифты без засечек не имеют завершающих элементов в конце штрихов (рис. 4.3). Название без засечек происходит от французского sans — без. Эти шрифты без засечек, малоконтрастные или неконтрастные читаются медленнее, чем старомодные, однако заголовки, набранные этими шрифтами, выглядят более эффектно, к тому же на устройствах с низким разрешением (например, мониторах) такой шрифт легче читать. Некоторые журналы используют такие шрифты. И напоследок рекомендуется научить читать о таких персонажах. Типичным представителем этой группы символов является шрифт Arial.

Шрифты с обрезными головками, как правило, имеют более толстые штрихи, чем шрифты с засечками, не являются шрифтами с засечками и хорошо подходят для больших размеров (рис. 4.4).

Группа 3. Шрифты декоративные или свободного стиля (Decorative)
Сюда входят все остальные шрифты. К ним относятся рукописные, специальные, рекламные и другие шрифты, которые нельзя отнести к первым двум группам. Декоративные шрифты имеют произвольный шрифт и используются в основном как элементы дизайна (рис. 4.5). Эта категория состоит из множества персонажей, которые не вписываются в обычные группы. Чаще всего их используют, чтобы подчеркнуть новизну, яркость, индивидуальность. Но я не рекомендую использовать их в качестве основного текста, так как они нечитаемы. Заголовки, броский акцент — это место для этих символов в тексте.

Символьные шрифты (Symbol)
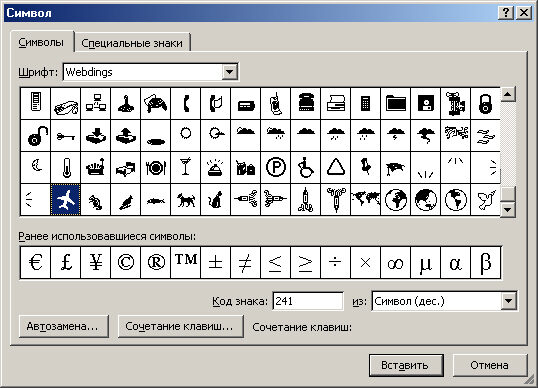
Особое место занимают так называемые символьные символы, которые вместо букв содержат различные символы, изображения и так далее и используются, конечно, не для набора текста, а для создания графических объектов, формул, рисунков. В качестве примера символьного шрифта на иллюстрации показана таблица символов Wingdings (рис. 4.6).

Конечно, вышеупомянутая классификация персонажей не является строгой и полной. Есть много других классификаций персонажей. Каждый из них делит персонажей на множество классов и подклассов. Обсуждение всех классов шрифтов выходит за рамки этого курса. И в заключение этой части лекции — пример того, как художник-дизайнер (в данном примере художник-дизайнер из Новгорода Борис Борисов), в основном не за счет рисунка, а акцентируя внимание на персонаже, определился с темой. «Парфюмерия» — рис. 4.7.

Форматы шрифтовых файлов: Растровые шрифты
Растровый шрифт — это набор точек, образующих символы (то есть символы описываются как наборы точек). В связи с этим не существует эффективного способа изменить размер шрифта, и вам придется хранить отдельные наборы символов для каждого размера. Попытка изменить размер такого шрифта с большим коэффициентом масштабирования вызывает так называемый эффект масштаба, когда кажется, что символы созданы из больших блоков без сглаживания швов. Растровые шрифты в настоящее время непопулярны в издательских системах.
Векторные шрифты (Microsoft TrueType и PostScript = Adobe Type 1)
В векторном шрифте каждый символ состоит из серии точек, соединенных линиями, чтобы сформировать контур символа. Поэтому такие символы также называют контурными (масштабируемыми) символами и описывают их с помощью любых математических средств (векторов, дуг, сплайнов и т.д.). Размер векторных шрифтов можно легко изменить, изменив соотношение сторон между точками, что, в свою очередь, изменит длину линий, соединяющих эти точки. Именно с помощью векторных шрифтов делается практически любая верстка. Однако качественное воспроизведение небольших векторных шрифтов сталкивается с серьезными проблемами, так как они образованы небольшим количеством пикселей и линий, что значительно огрубляет очертания шрифта. На современных персональных компьютерах преобладают два формата цифровых векторных шрифтов: Adobe Type 1 (часто называемый «шрифтом PostScript») и Microsoft TrueType. Часто на одном компьютере сосуществуют не только шрифты обоих форматов, но и одинаковые гарнитуры в представлении TrueType и Type1. Какой из них лучше?
Шрифтовой формат TrueType
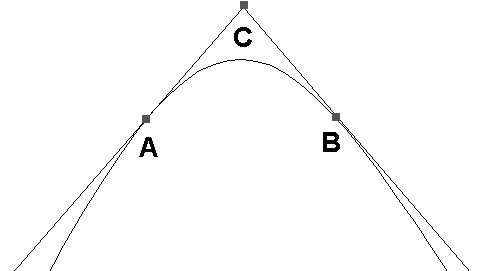
Формат шрифта TrueType был разработан в середине 1980-х годов компанией Apple для компьютерной операционной системы Macintosh. Сегодня такие символы обычно называют * .ttf — символы Microsoft. Шрифты TrueType создаются на языке описания страниц TrueImage и используют кривые второго порядка (сплайны) для формирования контура символа, например, квадратичные сплайны используются для построения шрифтов в TrueType. Каждый участок контура символа характеризуется (задается) двумя точками (границами сечения) и направлением линии на каждой из границ. Третья точка часто используется для определения направления, которое находится на пересечении касательных к кривой на ее концах (на рисунке 4.8 это точка «C»).

При печати шрифтов TrueType на струйном принтере, лазерном принтере или устройстве, совместимом с TrueImage, информация, используемая компьютером, отправляется непосредственно на принтер. При печати шрифтов TrueType на принтере PostScript драйвер принтера обычно преобразует их в шрифты, совместимые с PostScript (например, Type 1). При переводе с языка TrueImage на PostScript некоторая информация о форме шрифта, толщине линии, подсказках теряется или искажается. Это преобразование может привести к потере информации о шрифте (небольшое изменение). Только при печати на принтере TrueImage PostScript, способном использовать данные True Type или содержащем растеризатор True Type, драйвер печати ничего не преобразует и, следовательно, не искажает.
Каждый шрифт True Type описан в реестре Windows (размер раздела реестра ограничен 64 КБ), а большое количество шрифтов, установленных на ПК, замедляет открытие и печать приложений и файлов. Чтобы сотни ненужных шрифтов не замедляли работу вашей системы — приведите в порядок экономию шрифтов и подключайте новые шрифты только по мере необходимости.
Adobe Type 1 (PostScript) Font Format. Сравнение форматов Type1 и TrueType
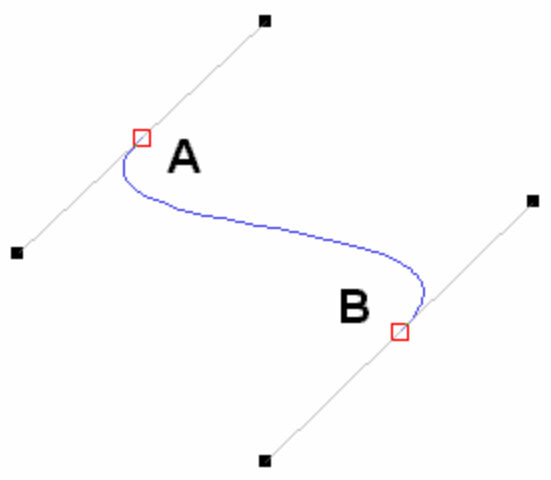
Adobe создала множество форматов шрифтов на основе языка описания страниц PostScript. Наиболее распространенным из них является Тип 1. Формат был создан Adobe Systems Inc в 1985 и 1990 годах — раскрыт и официально задокументирован. Формат полностью совместим с языком описания страниц PostScript, выпущенным в 1985 году, и поддерживается всеми устройствами PostScript. Символы в шрифтах Type 1 описываются с помощью кривых Безье. Пример фрагмента кривой Безье третьего порядка с образующими ее элементами показан на рис. 4.9.

Шрифт PostScript отличается от TrueType прежде всего тем, что путь прорисовывается кривой третьего, а не второго порядка. Использование кривых высшего порядка определяет основные преимущества шрифтов PostScript перед TrueType. Из-за большего количества степеней свободы линия PostScript не имеет перегибов в местах встречи фрагментов, в то время как для TrueType почти неизбежна более или менее большая трещина на стыке двух сегментов. Другими словами, шрифты PostScript в шрифте более гладкие, чем TrueType, не требуют преобразования при печати на устройства PostScript и, как следствие, вызывают меньше ошибок. Шрифт True Type состоит из одного файла * .ttf. В Windows XP шрифты True Type находятся в папке Windows Fonts. Шрифт Adobe Type 1 состоит из двух компонентов: растровых файлов * pfm (экран) и векторных файлов * .pfb (принтер) (или файлов * .pfb, * .afm и * .inf).
Хинты
Следовательно, есть два типа шрифтов: растровые и контурные (векторные). В печати, как правило, используются не растровые, а векторные шрифты. Одна из причин заключается в том, что качество растровых шрифтов ухудшается при изменении размера (рис. 4.10).

Для каждого символа, используемого в файле шрифта, сохраняется соответствующее изображение, так называемый путь к символу (путь). Контур — это визуальное представление персонажа в том виде, в каком он будет отображаться на экране или в печати. Разные символы шрифта могут иметь одинаковый контур, например русские и английские буквы «А». Суть создания шрифта заключается в создании контура его символов. В растровых шрифтах контур шрифта — это растровое изображение (растровое изображение) шрифта. При изменении размера шрифта это изображение необходимо увеличивать или уменьшать, что приводит к деформации символов и их некорректному отображению. Контурные символы используют описание контура символа или используют специальные графические команды, выполнение которых приведет к визуализации символа. При создании векторных символов активно используются кривые Безье. Кривая Безье, используемая для представления контура символа в шрифте, имеет начальную точку, конечную точку и набор точек, к которым стремится кривая. Пример текста с символом на основе кривых Безье показан на рис. 4.11.

Очертания символов могут быть простыми или сложными. Составной контур — это контур, в котором, помимо основного контура, есть дополнительный контур, изменяющий его. Например, символ «E» составлен: первый контур будет контуром буквы «E», второй контур, присутствующий в этом описании, будет контуром двух точек над буквой «E». Использование составных путей упрощает создание шрифтов с национальными символами и уменьшает размер файла шрифта, составляя один составной символ из путей, уже имеющихся в шрифте. При просмотре небольшого символа учитывается, какие части контура символа должны использоваться, а какие нет. Для этого в описание контура символа включены подсказки: специальные инструкции, указывающие, как изменить форму контура для достижения наилучшего качества. Совет позволяет отображать (на экране или в печати) контурные символы, сохраняя при этом форму символов при низком разрешении. Следовательно, наконечник улучшает внешний вид мелкого текста, напечатанного на лазерном принтере с разрешением 300 dpi. Обычно редакторы шрифтов сами вносят предложения, избавляя пользователя от лишних хлопот над шрифтом.
Наконечники — это пары направляющих, которые также определяют положение и толщину базовых штрихов элементов символа. При растрировании первое, что нужно сделать, это вычислить толщину и положение кончиков, затем на эти рассчитанные значения накладывается контур. Что еще более важно, размер и положение данной подсказки остаются неизменными от символа к символу. Другими словами, подсказки — это встроенные команды в контурных шрифтах, которые позволяют печатать их как можно ближе к заданной форме шрифта.
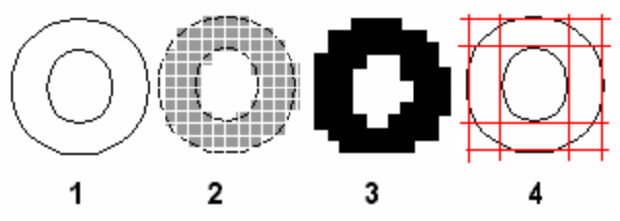
Основная проблема при создании цифрового векторного шрифта заключается в том, что на устройстве вывода (будь то фотокомпозиция или монитор) этот векторный шрифт будет растеризован, то есть преобразован в набор точек. Условно это можно представить как наложение векторного контура на лист бумаги в коробке и закрашивание тех ячеек, которые находятся внутри (рис. 4.12).

Когда контур достаточно большой (т.е шрифт большой), а ячейки маленькие (высокое разрешение), все достаточно хорошо. Но при выводе на устройства с низким разрешением (большие ячейки) и мелким размером (мелкий шрифт) возникает ситуация несоответствия символов до и после растеризации, что мы видим на рис. 4.12, 3 — из-за «механического» округления координаты точек, толщина одних и тех же штрихов в символе принимает разные значения, высота символов значительно различается, симметрия и пропорции шрифта прерываются. И тут на помощь приходит подсказка. В результате подсказки (рис. 4.12, 4) даже при низком разрешении можно поддерживать постоянную толщину основных штрихов и соблюдать тот же размер шрифта. На самом деле это просто упрощенное представление механизма подсказок, который на самом деле имеет гораздо больше функциональных возможностей и является более сложным.