Как отправить геолокацию с вашего телефона Android. Для тех, кто плохо ориентируется или находится в новом городе, онлайн-карты — находка. Просто попросите человека прислать /
Как отправить геолокацию с телефона андроид
Для тех, кто плохо ориентируется или находится в новом городе, онлайн-карты — находка. Просто попросите человека отправить свое местоположение по GPS, и вы сможете встретить его прямо здесь. Не нужно тратить время на объяснение адреса.
Однако это улица с двусторонним движением. Если вы или ваш друг не знаете, как отправить местоположение по GPS, это не сработает. Итак, если кто-то попросил вас отправить свои GPS-координаты, и вы не знаете, как это сделать, это руководство вам поможет.
Каждая точка на земном шаре имеет числовые координаты, которые я обычно указываю в своем блоге в отчетах об интересных местах. Посмотрим как
Как открывать и сохранять Гугл координаты на компьютере
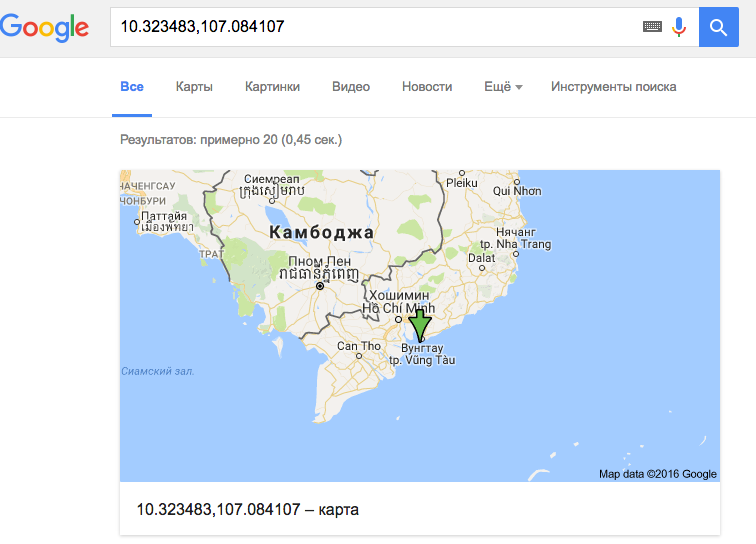
Например, в описании заброшенного отеля у моря вы нашли его координаты в виде цифр (есть стыковки, проще, но есть еще цифры):
10.323483,107.084107 ← Выберите и скопируйте эти числа, откройте Google (вы можете просто выполнить поиск в системе или вы можете Google Map — без разницы), введите числа в поле поиска и нажмите Enter↩.

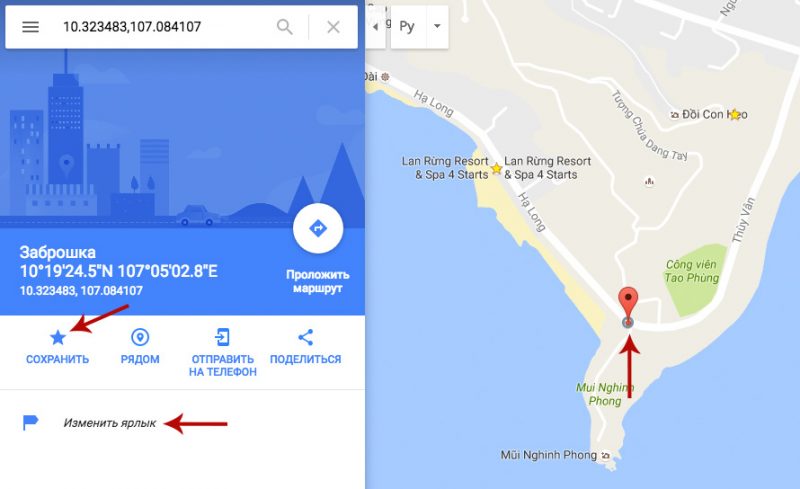
Перед нами откроется карта, на которой вам просто нужно щелкнуть курсором и увеличить (вращая колесико мыши), чтобы увидеть, где находится это место.
Затем нам нужно сохранить это место на нашей личной карте Google, чтобы позже, с телефона или любого устройства, мы могли использовать точку для навигации.
Чтобы сохранить точку, появившуюся на карте, нажмите на звездочку «сохранить» слева:

Звездочка изменила цвет и на карте появилась желтая звездочка: место сохранилось.
Теперь давайте нажмем на знак «Изменить ссылку» и подпишем это место, чтобы мы могли понять, что это за точка.
Теперь на вашей личной карте Google есть точка Заброшенного отеля (эта). Вы также можете открыть приложение Google Maps на своем телефоне и (если вы войдете в свою учетную запись Google со своего телефона) использовать его в качестве средства навигации.
Я был там! Five Travel Mapping Services Лето — это время, когда многие люди отправляются в отпуск, отпуск и путешествия. Другие города и поселки, красочные
⇡#Tripster.ru
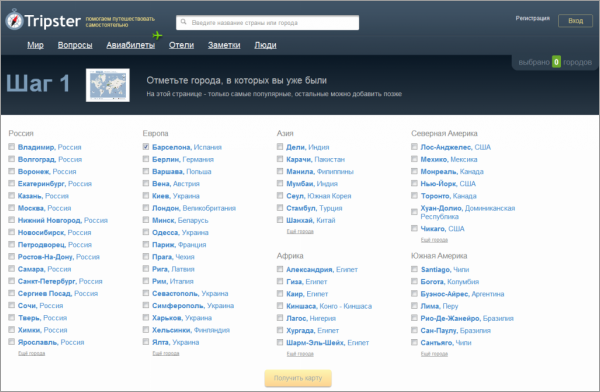
Это российский сервис, целью которого является помощь в организации самостоятельных путешествий. Здесь вы можете найти вопросы и ответы путешественников, искать авиабилеты и отели, а в своем профиле вы можете отметить города, в которых вы уже были и где собираетесь путешествовать. Регистрация проходит в несколько этапов. На первом из них нужно поставить галочку напротив посещаемых городов России, Европы, Азии, Африки, Северной и Южной Америки. Показаны только самые популярные города, остальные можно добавить позже.

Регистрация на Tripster.ru. Первый шаг
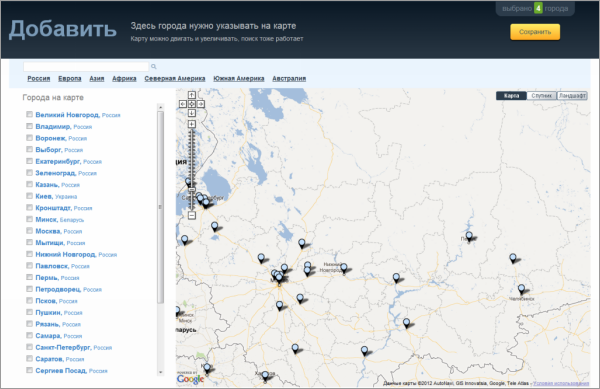
При нажатии на кнопку «Получить карту» вы переходите ко второму шагу, где вам нужно ввести данные своего профиля: e-mail, адрес страницы на сервисе (например, tripster.ru/user), имя , фамилию и название вашего города. Далее можно переходить к массовому добавлению маркеров возле всех посещенных мест: в этом режиме отображается карта Google Maps и список населенных пунктов, соответствующих данному уровню масштаба. Если в центре будет европейская часть России, то в список войдут Москва, Санкт-Петербург и другие, а если Сибирь, то Новосибирск, Красноярск и так далее. Также работает обычный поиск по названию города.

Добавить города на Tripster.ru
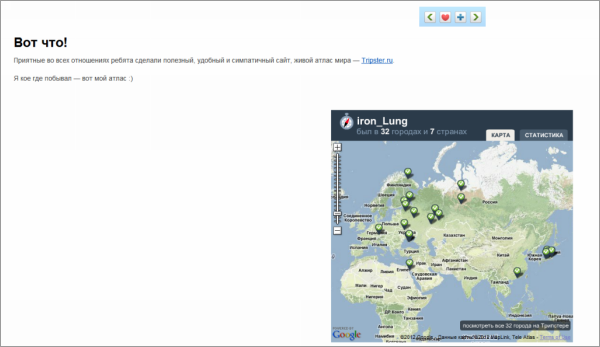
Готовую карту путешествия можно просмотреть в своем профиле, а также встроить в личный блог или на сайт. Для этого нужно скопировать HTML код карты в настройки. Он отображает раздел Google Maps с метками, а над картой есть номерной знак со следующей информацией: «пользователь был в 28 городах и 7 странах», и вы можете перейти к более подробной статистике, включая место и результат между всеми пользователями сервиса. Также вы можете встроить на свой сайт кнопку с аналогичной информацией, но без карты.

Карта от Tripster.ru вставлена в сообщение пользователя LiveJournal
Сервис также позволяет отмечать города, которые вы хотите посетить, и собирать различную информацию о предстоящих поездках. Вы можете использовать эти возможности для планирования будущих поездок.
Предлагаем подробную инструкцию, как добавить карту сайта. Разберем его на примере Яндекс.Карт, различных CMS и конструкторов сайтов.
Инструкция, как добавить «Яндекс.Карту» на сайт
Способы добавления карты на сайт будут разными в зависимости от того, как создается ресурс: в конструкторе или на CMS. Кроме того, процедура будет отличаться в зависимости от типа конструктора или CMS, на которой построен сайт. Поэтому мы подготовили несколько инструкций — пролистайте до нужной и реализуйте.
Как добавить карту на сайт на WordPress
Это можно сделать двумя способами: с помощью HTML-кода и плагинов. Плагин попроще: установите YaMaps, создайте ключ и введите его в настройках. А затем добавьте карту в любом месте страницы. Вот видео, которое проведет вас через этот процесс:
С помощью кода вы так же легко можете вставить карту. Есть два варианта: зарегистрирована организация в Яндексе или нет.
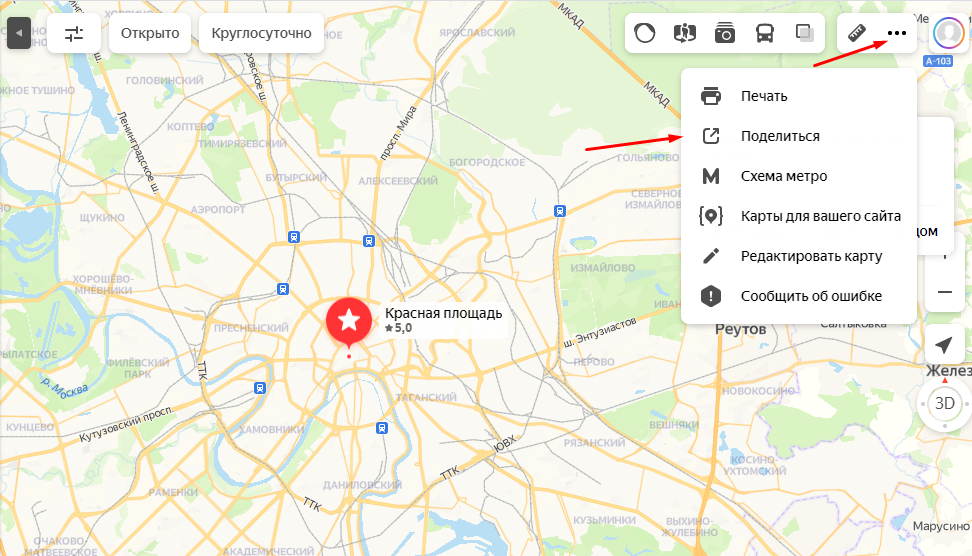
Если компания находится в Яндекс.Директории, она есть и на Яндекс.Картах. Просто откройте карту и найдите свою компанию с помощью строки поиска. Наведите на него курсор, нажмите на три точки в верхнем левом углу и выберите «Поделиться», затем скопируйте HTML-код.
 Сначала нажмите здесь, чтобы открыть всплывающее окно с кодами
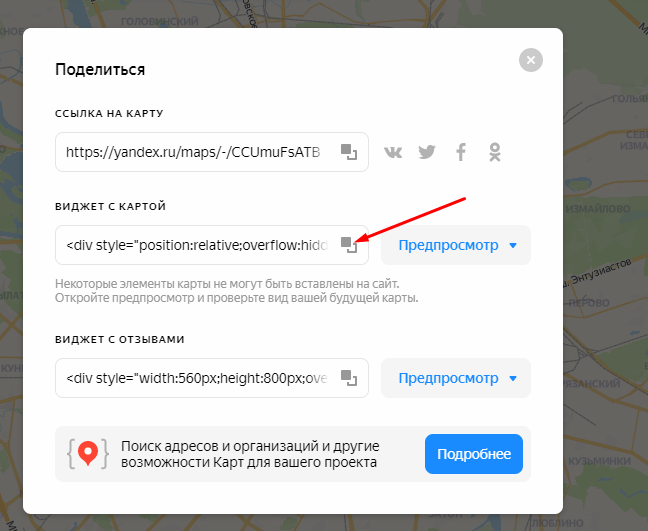
Сначала нажмите здесь, чтобы открыть всплывающее окно с кодами  Затем скопируйте виджет с картой
Затем скопируйте виджет с картой
Вы также можете скопировать код в свой аккаунт Яндекс.Директории, в разделе «Карта сайта».
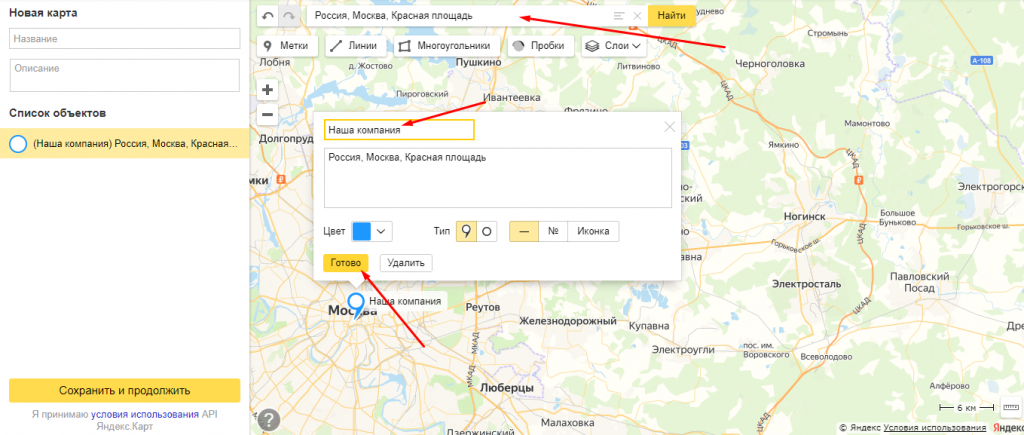
Если компании нет в Яндекс.Директории, воспользуйтесь Конструктором карт Яндекс. В нем вы создаете карту, которая может отображать любой объект. Просто введите адрес, установите там метку и задайте имя — эта метка будет видна на вашем сайте.

Выберите адрес, задайте имя и сохраните тему
При желании можно использовать дополнительные инструменты, например «Линии». Они могут обозначить путь к вашему бизнесу от ближайшей станции метро или другого объекта. Вы также можете добавить на карту многоугольники и другие надписи.
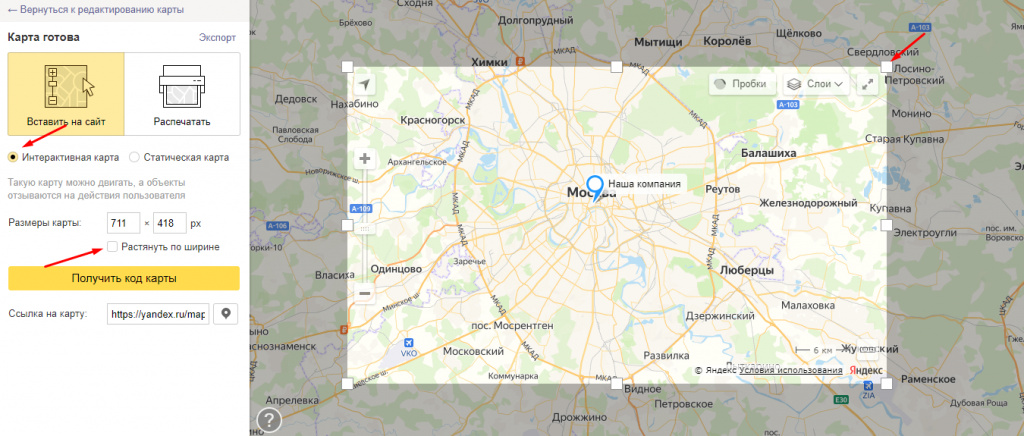
Завершение рисования: нажмите «Сохранить и продолжить» в нижнем левом углу экрана. Растяните выделенную область — она будет показана на сайте — и выберите тип карты. Если нужна интерактивность, интерактивность, если только метка — статическая. Если вы установите флажок «Растянуть по ширине», карта займет всю ширину блока на сайте — вы не сможете добавить текст сбоку.

Выберите тип карты, отрегулируйте масштаб и при необходимости выберите экстент по ширине
Затем нажмите «Получить код карты» и скопируйте его.
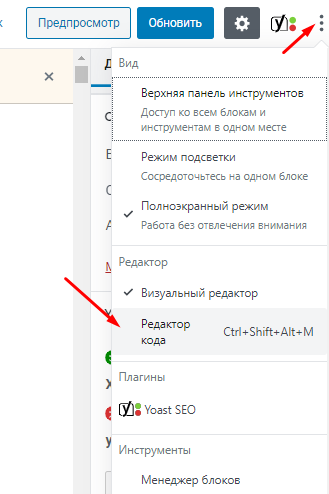
вы должны ввести HTML-код, полученный на сайте. Зайдите в админку, перейдите на страницу контактов и выберите режим просмотра «Редактор кода».

Щелкните здесь, чтобы перейти на страницу HTML
Вставьте код там, где должна быть карта. Важно не нарушать существующий код, а вставить HTML с новой строки. Сохраните изменения и проверьте, правильно ли отображается карта.
Как добавить карту на сайт на WIX
Вот руководство по WIX. Короче говоря, эта функциональность уже предусмотрена в конструкторе. Чтобы добавить карту на сайт, вам необходимо:
- Добавьте на страницу отдельный блок или новую страницу, если хотите, чтобы карта отображалась отдельно.
- Нажмите «Контакты» и установите флажок «Карта».
- Нажмите «Редактировать» и укажите адрес вашей компании, после чего метка будет автоматически размещена на нем.
Сохраните изменения, проверьте работоспособность карты и все.
Как добавить карту на сайт на HTML
Веб-сайты на чистом HTML больше не работают. Но если он у вас есть, сначала создайте карту в «Строителе» или скопируйте код из личного кабинета «Справочника». А затем вставьте код в любое место на странице, как если бы вы добавляли его в WordPress.
Как добавить карту на сайт на Bitrix24
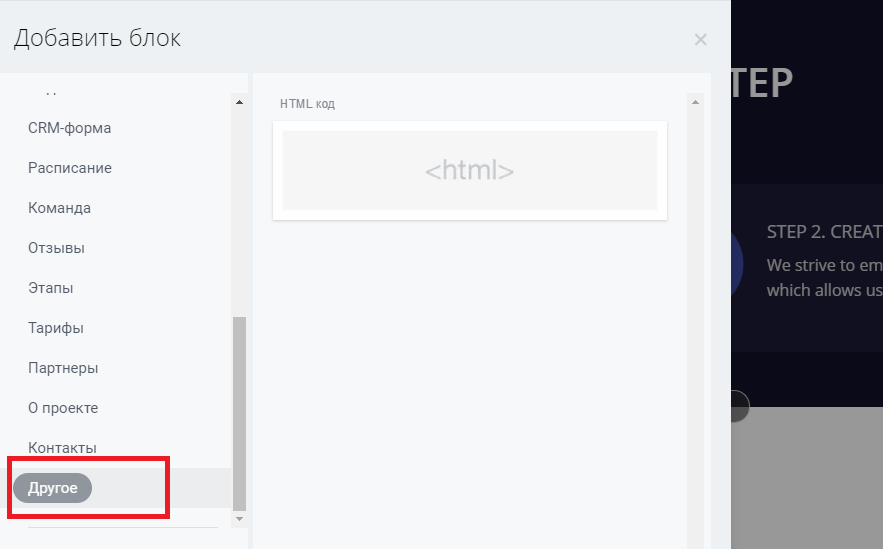
Создайте карту в «Конструкторе» или скопируйте готовый код и перейдите в конструктор сайтов из Битрикс24. Перейдите на нужную страницу и добавьте блок. Выберите HTML из списка стандартных блоков и введите скопированный код в появившемся окне.

Введите код в открывшемся окне
В режиме редактирования страницы карта не появится — вы увидите только предупреждение о том, что код будет работать прямо на странице. Сохраните изменения и проверьте, все ли работает правильно.
Вы можете добавить карту как виджет, но только Google Maps. Вот инструкция Битрикс24 по работе с картами Google.
Как добавить карту на сайт на Tilda
Тильда работает как с Яндекс.Картами, так и с Google Maps. Вот пошаговое руководство по добавлению карты. Суммируя:
- Добавьте блок T143 из категории «Другое» или блоки CN401, CN402, CN402A, CN403, CN404 из категории «Контакты».
- В редактировании измените масштаб, добавьте знаки по адресу.
- Сохраните изменения и проверьте, как все работает.
Подробно процесс показан в отдельном видео:
В других CMS и конструкторах сайтов процесс аналогичен — вы можете установить плагин, работать с HTML-кодом или использовать специальные виджеты.
Вы когда-нибудь сами использовали карты на веб-сайтах? Делитесь своим мнением в комментариях!
Источники
- http://seonic.pro/kak-skinut-geolokaciyu/
- https://www.free-writer.ru/pages/kak-polzovatsya-gugl-koordinatami.html
- https://3dnews.ru/632727
- https://protraffic.com/baza-znaniy/dobavit-yandex-kartu-na-sait-40015.html