В этом курсе вы узнаете, как создавать и перемещать персонажей, используя технику пиксель-арт. Все, что вам нужно для этого, — Adobe Photoshop. Вы получите GIF-изображение бегущего астронавта.
Пиксель-арт: от черновика до игрового ассета
В этой статье мы попытаемся представить общий подход к проекту. Для этого мы решили изучить искусство. Скачиваете программу, запускаете ее и видите все эти опции, бесконечные цвета и т.д., затем сразу же все закрываете, удаляете программу и выбрасываете ноутбук из окна.
Повторите это через пару месяцев, и вы увидите, что программа начала работать. Иногда вы будете пытаться нарисовать несколько линий, которые выглядят как детский рисунок, или, что еще хуже, решите остановиться на этом моменте.
Если это звучит знакомо, продолжайте читать, так как эта статья точно для вас.
Независимые разработчики игрушек жалуются, что они не могут создавать графику, потому что они разработчики и не платят художникам.
И хотя изучение искусства может показаться пугающим, если вы потратите хотя бы год на практику, вы сможете достичь довольно приличного уровня.
Если вы будете работать скрупулезно, то через несколько месяцев, вероятно, получите хорошие результаты.
Приготовьтесь к пиксель-арту
Эта статья посвящена искусству пикселя. Думаете, это уже давно стало клише и всем надоело?
На самом деле, искусство пикселя — отличное подспорье для того, чтобы стать художником. После того, как вы успешно освоите искусство пикселя, вам будет очень легко перейти к другим видам графической стали.
Еще одним важным преимуществом является то, что вам нужна только мышь и не нужно тратить деньги на графический планшет. На самом деле, большинство людей, рисующих пиксель-арт, предпочитают использовать мышь по более точным причинам.
О пиксель-арте часто говорят, что «он может выглядеть красиво, но пиксель-арт большинства независимых разработчиков ужасен».
И хотя я могу согласиться с этим, если вы следуете правилам, изложенным в этой статье, пиксель-арт получается выше среднего. Не волнуйтесь, вы не одиноки.
10 этапов создания пиксель-арта
Лучший способ улучшить свои способности — это сначала выучить правила. Вы можете нарушить их позже, но когда вы узнаете что-то новое, соблюдение правил даст вам мощный толчок.
В этой статье приведены 10 шагов и некоторые правила для начала работы. Вы можете повторить их с графикой пиксель-арт, которую хотите создать.
Чтобы хорошо выглядеть, вам нужен надежный графический стиль. Следуйте моим инструкциям, и вы добьетесь успеха.
Этап 1 — палитра
Не выбирайте цвета. Цвет — это целое искусство, но, к счастью, вы можете доверить это специалистам. Посмотрите здесь, чтобы выбрать цветовую палитру.
Обратите внимание, что количество цветов в палитре может быть разным. Не рекомендуется использовать палитру более чем из 32 цветов.
В этой статье вы выберете такую палитру. Вы можете приобрести другие палитры. Выбирается случайным образом из списка.

Этап 2 — разрешение
Выберите для начала небольшое разрешение. Если вы новичок, нажимайте «ретро» и создавайте спрайты 16×16 или 32×32.
Вы можете использовать другие пропорции, например, 24×32. Главное, чтобы она не была намного больше этого размера.
Этап 3 — контуры
При проектировании объекта сначала нарисуйте его одним цветом. Черный, чтобы проиллюстрировать это. Никакие другие цвета на этом этапе не допускаются.
Всегда рекомендуется иметь перед собой эталонное изображение. Вы можете видеть отчет при планировании и не всегда можете изменить окно.
Также убедитесь, что в контуре нет отверстий. Это наиболее важно на данном этапе.
Я нарисовал такой тип в разрешении 32х32. Это выглядит ужасно.
По крайней мере, теперь вы не будете жаловаться, что я не начал с нуля!
Этап 4 — цвета
После того как вы убедились, что контур достаточно хорош, можно приступать к заполнению интерьера. В большинстве программ есть инструмент заливки цветом, и это самый быстрый способ заполнить интерьер нужным цветом.
Опять же, используйте как можно меньше цветов и только из выбранной вами палитры. Хороший дизайн персонажа будет иметь как минимум три различных диапазона. По сути, шкала (рампа) — это способ расположения цветов в палитре по семействам оттенков, от темного к светлому.
Обычно на этом этапе вы выбираете цвета из середины каждого диапазона, то есть не слишком темные и не слишком светлые, только если по какой-то причине вы разрабатываете объект или персонаж, которому они необходимы.
Вот пример возможных областей палитры, которые я выбрал ранее. Обратите внимание, что я добавил не все цвета из палитры, а только несколько, чтобы дать вам представление о принципе работы.
На изображении также видно, что цвет может использоваться в нескольких диапазонах и становиться либо начальным, либо конечным цветом.
Итак, я выбрал несколько цветов из палитры и раскрасил своего персонажа.
Помните, я говорил, что важно не оставлять дыр?
Этап 5 — оттенки
Многие люди могут застрять на этом этапе, а ведь на самом деле можно создать красивую игрушку на основе предыдущих шагов без затенения. Просто придерживайтесь правила цветовой палитры, сохраняйте целостность художественного стиля, и ваша игрушка уже будет лучше большинства других.
В нижней части палитры «Слои» нажмите на значок, который выглядит как наполовину заполненный круг. Выберите опцию «Цвет» и установите для нового слоя нейтральный цвет заливки:
Введение в пиксельную графику (Pixel Art) для игр
А вы хотите попробовать свои силы в пиксель-арте? Тогда следуйте за мной, и я покажу вам, как сделать простой, но впечатляющий игровой персонаж, который вы сможете использовать в своей собственной игре! Также, в качестве бонуса, мы посмотрим, как включить его в игры для iPhone!
Для успешной работы над учебником вам понадобится Adobe Photoshop. Если у вас его нет, вы можете загрузить бесплатную пробную версию с сайта Adobe или с торрента.
Что такое Pixel Art?
Прежде чем начать, давайте уточним, что такое пиксель-арт, потому что это не так очевидно, как вам кажется. Самый простой способ определить, что такое пиксель-арт, это определить, чем он не является, то есть все, где пиксели создаются автоматически. ここではいくつかの例を示します。

Оценка — это не пиксельное искусство
Градиент: выбор двух цветов и вычисление цвета пикселей между ними. Выглядит красиво, но это не пиксель-арт!

Размытие: Это не пиксель-арт.
Инструмент «Размытие» : найдите пиксели и воспроизведите/отредактируйте их, чтобы создать новую версию предыдущего изображения. Опять же, не Pixel Art.

Сглаживание — это не Pixel Art.
Это инструмент сглаживания (по сути, создание новых пикселей разных цветов, чтобы сделать что-то «гладким»). Вы должны избегать их!
Некоторые скажут, что даже автоматически сгенерированные цвета не являются пиксель-артом, поскольку они включают слой для эффектов смешивания (смешивание пикселей между двумя слоями по заранее заданному алгоритму). Однако, поскольку большинство устройств сегодня управляют миллионами цветов, этим утверждением можно пренебречь. Однако использование небольшого количества цветов является хорошей практикой в пиксельной графике.
Другие инструменты, такие как инструмент «Линия» и инструмент «Цветной ковш», также автоматически генерируют пиксели, но эти инструменты считаются более подходящими для пиксельного искусства, поскольку их можно настроить так, чтобы избежать сглаживания трещин в заполненном пикселе.
Поэтому в пиксель-арте требуется большая тщательность при размещении каждого пикселя на спрайте. В большинстве случаев это делается вручную и с использованием ограниченной цветовой палитры. Так что давайте приступим к работе!
Начало работы
Прежде чем приступить к созданию своего первого объекта пиксель-арта, вы должны знать, что пиксель-арт нельзя масштабировать. Если вы попытаетесь уменьшить его, все будет выглядеть размытым. Если попытаться увеличить масштаб, все выглядит приемлемо (но, конечно, не четко), при условии, что вы используете кратные 2 значения масштаба.
Чтобы избежать этой проблемы, перед началом работы следует учесть размер игрового персонажа или игрового элемента. Обычно это зависит от размера экрана целевого устройства и количества «пикселей», которые необходимо отобразить.
Например, если вы хотите удвоить размер вашей игры на экране iPhone 3GS с разрешением экрана 480×320 пикселей («Да, я действительно хочу придать игре ретро-пиксельный вид!»). ), разрешение в два раза меньше. В данном случае это будет 240×160 пикселей.
Откройте новый документ Photoshop ([Файл] → [Новый…]) ), подгоните его размер под размер экрана вашей игры, а затем выберите размер вашего персонажа.
Мы выбрали 32 x 32 пикселя не только потому, что он точно соответствует размеру экрана, но и потому, что 32 x 32 пикселя кратны двум. Это полезно для игровых приставок (размеры плитки часто кратны 2, текстуры кратны 2 и т.д.).
Рисуем Pixel Art персонажа
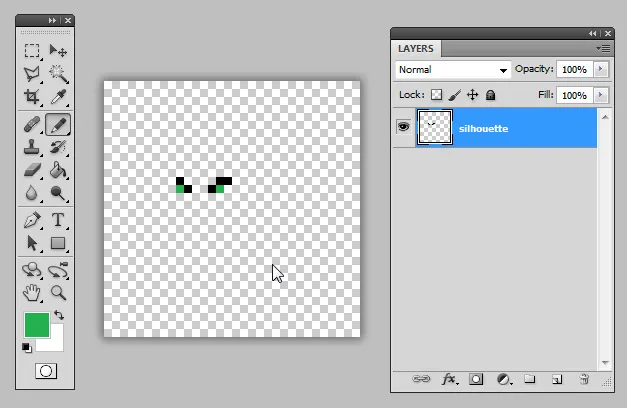
Пиксель-арт известен своей четкой, легко читаемой графикой. Черты лица, глаза, волосы и части тела могут быть распознаны в нескольких точках. Однако, чем меньше текст, тем сложнее его нарисовать, из-за сложного размера изображения. Чтобы подойти к проекту более практично, выберите наименьший размер для атрибутов персонажа. Я всегда выбираю глаза, так как это один из лучших способов оживить персонажа.
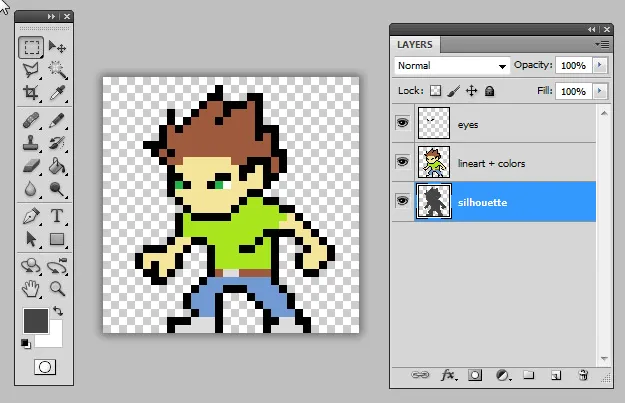
В Photoshop выберите инструмент «Карандаш». Если вы не можете найти его, нажмите и удерживайте инструмент «Кисть», и он сразу же появится (он будет вторым в списке). Просто измените размер на 1px (вы можете нажать на панель опций на панели инструментов, чтобы изменить размер, или просто продолжайте нажимать на нее).
Вам также необходимо использовать инструмент удаления, поэтому щелкните на нем (или нажмите E) и выберите Карандаш в раскрывающемся списке Функция:, чтобы изменить настройки (так как в этом режиме нет функции антисублимации).
Теперь пусть начнется пикселизация! Нарисуйте брови и глаза, как показано на рисунке ниже.

φευ, я пикселирован!
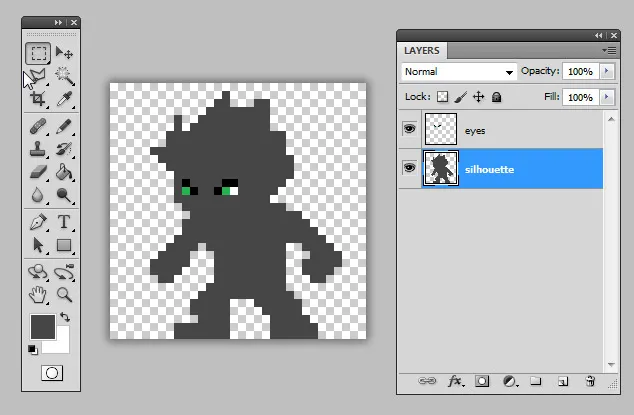
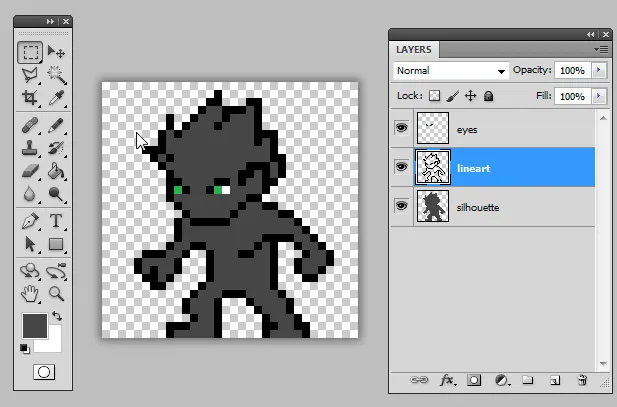
Возможно, вы уже начали с Lineart (рисование линиями), но более практичный способ — нарисовать силуэт вашего персонажа. Хорошая новость заключается в том, что на этом этапе вам не нужно быть профессионалом, просто постарайтесь представить себе размеры частей тела (голова, туловище, руки, ноги) и начальную позу персонажа. Попробуйте что-нибудь подобное в сером цвете.

Вам не нужно быть профессионалом на этом этапе
Обратите внимание, что пробелы также оставляются. Не обязательно заполнять весь холст. Оставьте место для будущих кадров. В этом случае очень полезно сохранить одинаковый размер холста для всех них.
После того, как силуэт завершен, наступает время Lineart. Пока не беспокойтесь об одежде, доспехах и т.д., так как здесь нужно больше внимания уделить размещению пикселей. Действительно, вы можете добавлять новые уровни, чтобы не потерять оригинальный силуэт.

Если инструмент «карандаш» кажется вам слишком медленным для рисования, вы всегда можете использовать инструмент «линия». Обратите внимание, что он не так точно размещает пиксели, как инструмент «Карандаш». Вам необходимо настроить инструмент «Линия» следующим образом
Нажмите и удерживайте инструмент «Прямоугольник» и выберите инструмент «Линия».

Перейдите на панель инструментов, выберите Pixels в раскрывающемся списке Select Tool Mode, измените Weight на 1px (если вы этого еще не сделали) и выключите опцию Anti-aliasing. Это обязательно:.
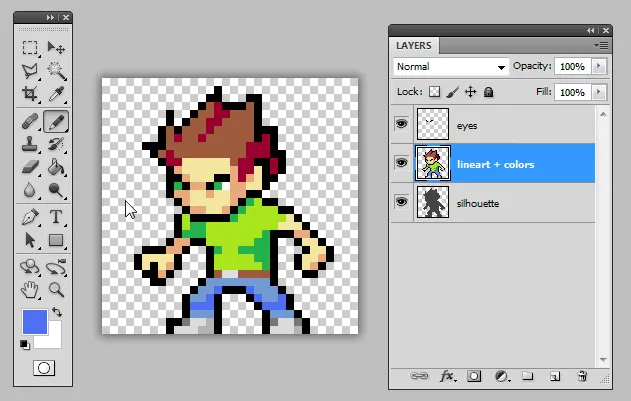
Создайте объединенную копию всех уровней. Для этого отключите отображение слоя цвета заливки (щелкните значок глаза слева от миниатюры слоя) и нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC). Это автоматически создаст объединенную копию всех слоев, видимых над остальной частью стека слоев.
Линии
Пиксели похожи на маленькие цветные квадратики. Во-первых, вам нужно понять, как эффективно организовать эти квадраты, чтобы создать нужные вам линии. Мы рассмотрим два наиболее распространенных типа линий: прямые и кривые.
Прямые линии
Я знаю, о чем вы думаете: это так просто, что нет смысла ничего делать. Но когда дело доходит до пикселей, даже прямые линии могут быть проблематичными. Следует избегать зазубренных участков — небольших линий, которые выглядят неровными. Это происходит, когда участок линии больше или меньше, чем остальной участок вокруг него.
Изогнутые линии
При построении кривых необходимо следить за тем, чтобы наклон или подъем вдоль них был равномерным. В этом примере расстояние между чистыми линиями составляет 6> 3> 2> 1, но линии с расстоянием между ними 3> 1.< 3 выглядит зазубренной.
Знание того, как рисовать линии, является важным аспектом пиксель-арта. Чуть ниже мы обсудим сглаживание.
Концептуализация
Чтобы начать, нужна хорошая идея! Попробуйте представить на бумаге или просто мысленно, что вы собираетесь делать с вашим пиксель-артом. Как только у вас есть идея дизайна, вы можете сосредоточиться на самом искусстве пиксель-арта.
Темы для размышления
- Почему используются спрайты? Они предназначены для веб-сайтов или для игр? Нужно ли их потом анимировать? Если да, то его следует сделать меньше и менее подробным. И наоборот, если вы не хотите использовать спрайт в будущем, вы можете указать столько деталей, сколько вам нужно. Поэтому заранее решите, зачем вам нужен спрайт, и выберите оптимальные параметры.
- Каковы ограничения? Ранее мы обсуждали важность сохранения цветов. Основная причина заключается в том, что цветовая палитра ограничена либо из-за системных требований (что в наши дни почти никогда не встречается), либо по причинам совместимости. Или, точнее, при эмуляции определенного стиля C64, NES и т.д. Также стоит учитывать размеры спрайтов и то, выделяются ли они на фоне необходимых элементов. r

В этом уроке нет ограничений, но мы хотим убедиться, что пиксель-арт достаточно большой, чтобы мы могли подробно рассмотреть, что происходит на каждом этапе. По этой причине мы решили использовать в качестве модели персонажа мира рестлинга Адвоката Луча. Это идеально подходит для игр с боями и динамичных боевиков.
Контур
Черная граница является хорошей основой для спрайта, поэтому мы начнем с нее. Мы выбрали черный цвет, потому что он хорошо смотрится, но немного темноват. В оставшейся части семинара мы покажем вам, как сделать цвет контура более реалистичным.
Существует два подхода к созданию конспекта. Вы можете либо нарисовать контур от руки и затем скорректировать его, либо закрасить весь пиксель за один раз. Да, вы правильно поняли, речь идет о тысяче кликов.
Выбор метода зависит от размера спрайта и ваших навыков визуализации. Если спрайт очень большой, имеет смысл нарисовать его вручную, чтобы создать приблизительную форму, а затем обрезать. Поверьте, это гораздо быстрее, чем пытаться сразу нарисовать идеальный эскиз.
На своих семинарах я создаю довольно большие спрайты, поэтому это первый метод, который я использую. Легче, если вы покажете их наглядно и объясните, что произошло.
Шаг первый: черновой контур
Используя мышь или планшет, нарисуйте грубый контур спрайта. Убедитесь, что он не слишком сырой. Другими словами, конечный продукт должен выглядеть так, как показано на рисунке.
Мой эскиз был почти идентичен тому, что я нарисовал.
Шаг второй: отполируйте контур
Начните с увеличения изображения в 6 или 8 раз. Каждый пиксель должен быть хорошо виден. Затем очистите границы. Стоит обратить особое внимание на «блуждающие пиксели» (чтобы весь контур был не толще одного пикселя), избавиться от грубых краев и добавить мелкие детали, которые ускользнули от нас на первом этапе.
Даже большие спрайты редко бывают больше 200×200 пикселей. Фраза «делать больше меньшими средствами» отлично подходит для описания процесса пикселизации. Вскоре вы увидите, что даже один пиксель может иметь значение.
Составьте конспект как можно проще. Более подробно об этом будет рассказано позже. Здесь необходимо найти крупные пиксели, например, мышечные сплетения. На данный момент они выглядят не очень хорошо, но, пожалуйста, подождите немного.
Когда кайма будет готова, приготовьте краситель. Это нужно закрасить цветом. В этом могут помочь краски, шпатлевки и другие средства. Подобрать цвет может быть непросто, но теория цвета явно не является темой этой статьи. Однако есть несколько важных концепций, которые могут быть полезны.
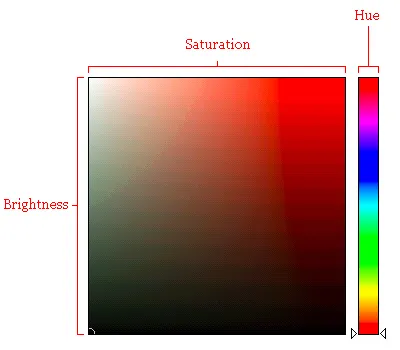
Цветовая модель HSB

Это английская аббревиатура, состоящая из слов hue, saturation и brightness (оттенок, насыщенность и яркость). Это лишь одна из многих цветных компьютерных моделей (или цветных представлений цветов). Вы наверняка слышали о других примерах, таких как RGB и CMYK. Мы сосредоточились на этом, потому что большинство графических процессоров используют HSB для выбора цветов.
Оттенок — оттенок — это то, что мы обычно называем цветом.
Насыщенность — определяет интенсивность цвета. Если значение равно 100%, это максимальный объем. Если он понижен, цвет будет казаться тусклым и «сероватым».
Яркость — это свет, излучаемый цветом. Например, черный цвет обозначает 0%.
Выбирая цвета
Вы сами решаете, какой цвет вам нужен, но есть несколько моментов, о которых следует помнить
- Бесцветные и ненасыщенные цвета выглядят более реалистично, чем мультяшные.
- Вспомните цветовой круг: чем дальше друг от друга находятся два цвета, тем меньше соответствие. В то же время красные и оранжевые цвета, расположенные близко друг к другу, выглядят лучше.








