Ведьмак 3, возможно, одна из лучших ролевых игр этого поколения консолей, и мы здесь, чтобы помочь новым игрокам!
10 способов быстро повысить уровень в Ведьмаке 3
Ведьмак 3 — настоящий монстр в мире игр с точки зрения масштаба, моральной составляющей, повествования, размера игровой карты и возможностей. Некоторые игроки проходят основные миссии в поисках сюжетной линии, в то время как другие забывают основную сюжетную линию и целыми днями играют в гвинт. В игре действительно что-то происходит, и самое забавное, что Геральт может получить хорошую сделку. В игре есть сотни наборов доспехов, миллионы способов их ношения и множество возможностей для повышения уровня мастерства ведьмака.
Однако, если вы отчаянно нуждаетесь в новых картах для гвинта и ваш уровень слишком низкий, чтобы отрезать голову грифона на 15 очков на пути к карте Кирилла, есть несколько способов быстро поднять уровень Геральта и вернуться в реальную игру. : выигрывайте детей в карты и забирайте их монеты.
Оптимизирован для слабых ПК без отключения травки и со средними текстурами. Тень на месте, квадрата нет, текст отлично читается в инвентаре и в самой игре.
Содержание
Этот параметр устанавливает ограничение на максимальное количество NPC, которое будет отображать игра, в зависимости от выбранного параметра: 75, 100, 130 или 150. Однако в настоящее время он не влияет на игровой процесс, и количество NPC не превышает 75. Мы ждем исправления ошибки разработчика.
В целом можно предположить, что «количество символов» увеличивает нагрузку на процессор, а не на видеокарту, поэтому владельцам слабых или старых процессоров не рекомендуется устанавливать этот параметр выше среднего.
Часть 1. Молния В этой части мы рассмотрим рендеринг молнии в The Witcher 3: Wild Hunt. Молния появляется немного позже, чем эффект дождевой занавески, но все же происходит в коридоре…
Часть 3. Ведьмачье чутьё (объекты и карта яркости)
Большинство эффектов и техник, описанных выше, на самом деле не были связаны с The Witcher 3. Такие вещи, как тональная коррекция, виньетирование или средняя яркость, можно найти почти в каждой современной игре. Также широко распространен эффект интоксикации.
Вот почему я решил поближе познакомиться с механикой рендеринга «волшебного инстинкта». Геральт ведьмак, а потому его чувства намного острее, чем у нормального человека. В результате он может видеть и слышать больше, чем другие люди, что очень помогает ему в его исследованиях. Механика чувства ведьмака позволяет игроку визуализировать такие следы.
И еще один, с лучшим освещением:
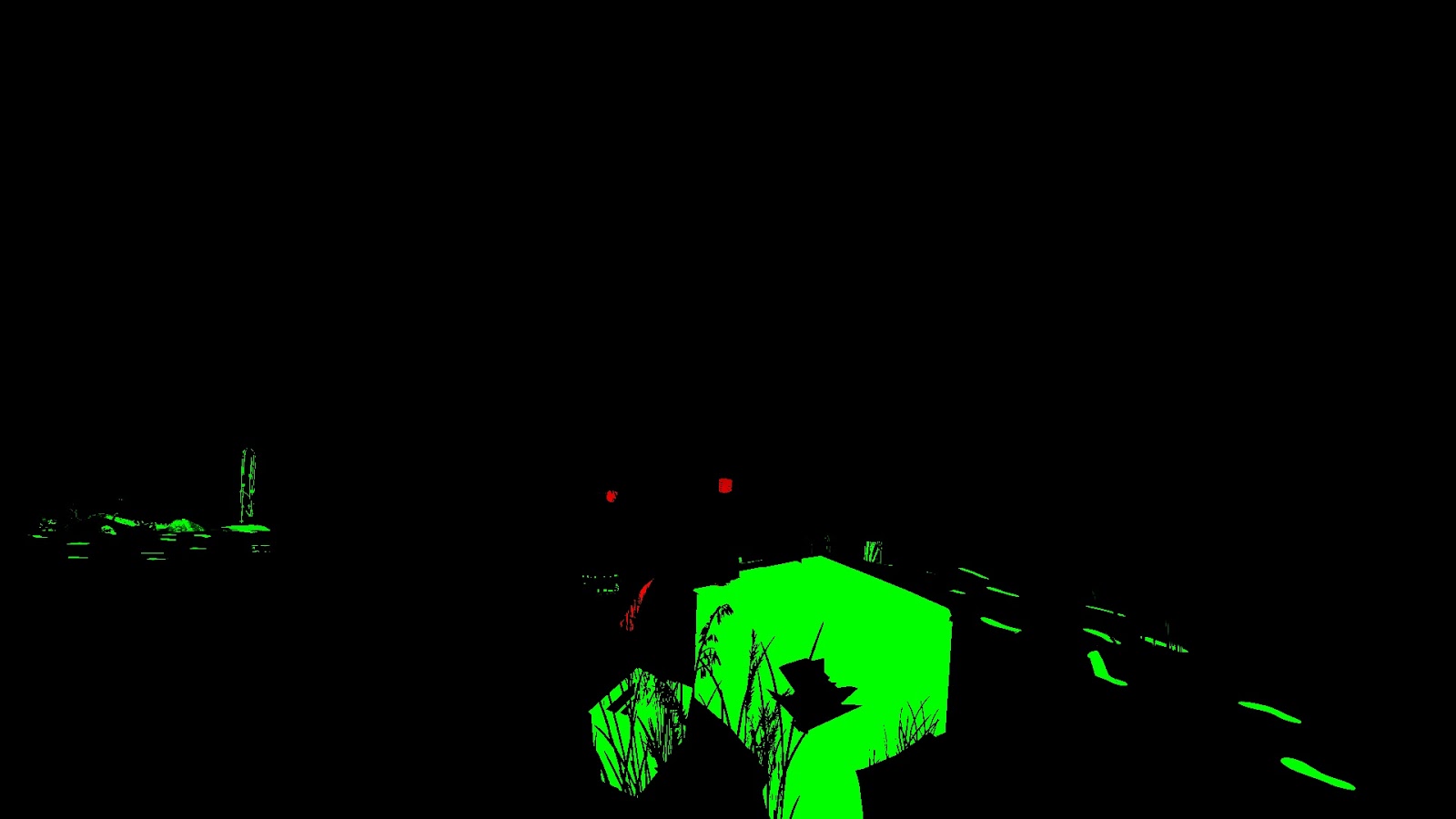
Как видите, есть два типа объектов: те, с которыми может взаимодействовать Геральт (желтый контур) и следы, связанные с расследованием (красный контур). После того, как Геральт осмотрит красный след, он может пожелтеть (первое видео). Обратите внимание, что весь экран становится серым и добавляется эффект «рыбий глаз» (второе видео).
Это довольно сложный эффект, поэтому я решил разделить свое исследование на три части.
В первом я расскажу о выделении объектов, во втором — о генерации контура, а в третьем — об окончательном соединении всего этого в единое целое.
Выбор объектов
Как я уже сказал, есть два типа объектов, и нам нужно их различать. Ведьмак 3 делает это с буфером трафарета. При создании сеток GBuffer, которые должны быть помечены как «следы» (красный), они визуализируются с stencil = 8. Сетки, отмеченные желтым как «интересные» объекты, визуализируются с stencil = 4.
Например, следующие две текстуры показывают пример кадра с видимым «ведьмак» прикосновением и соответствующим буфером трафарета:


Вкратце о стенсил-буфере
Буфер трафарета довольно часто используется в играх для маркировки сеток. Некоторым категориям сеток назначается один и тот же идентификатор.
Идея состоит в том, чтобы использовать функцию Always с оператором Replace, если проверка трафарета прошла успешно, и с оператором Keep во всех остальных случаях.
Вот как это работает с D3D11:
Значение шаблона, которое должно быть записано в буфер, передается как StencilRef в вызове API:
Яркость рендеринга
На этом этапе с точки зрения реализации имеется полноэкранная текстура в формате R11G11B10_FLOAT, в которой интересные объекты и трассы сохраняются в каналах R и G.
Зачем она нужна по яркости? Оказывается, запах Геральта имеет ограниченный диапазон, поэтому объекты приобретают очертания только тогда, когда игрок находится достаточно близко к ним.
Посмотрите на этот образ в действии:

Начнем со стирания текстуры яркости, залив ее черным цветом.
Затем выполняются два вызова полноэкранного извлечения: первый для пути, второй для интересных объектов:
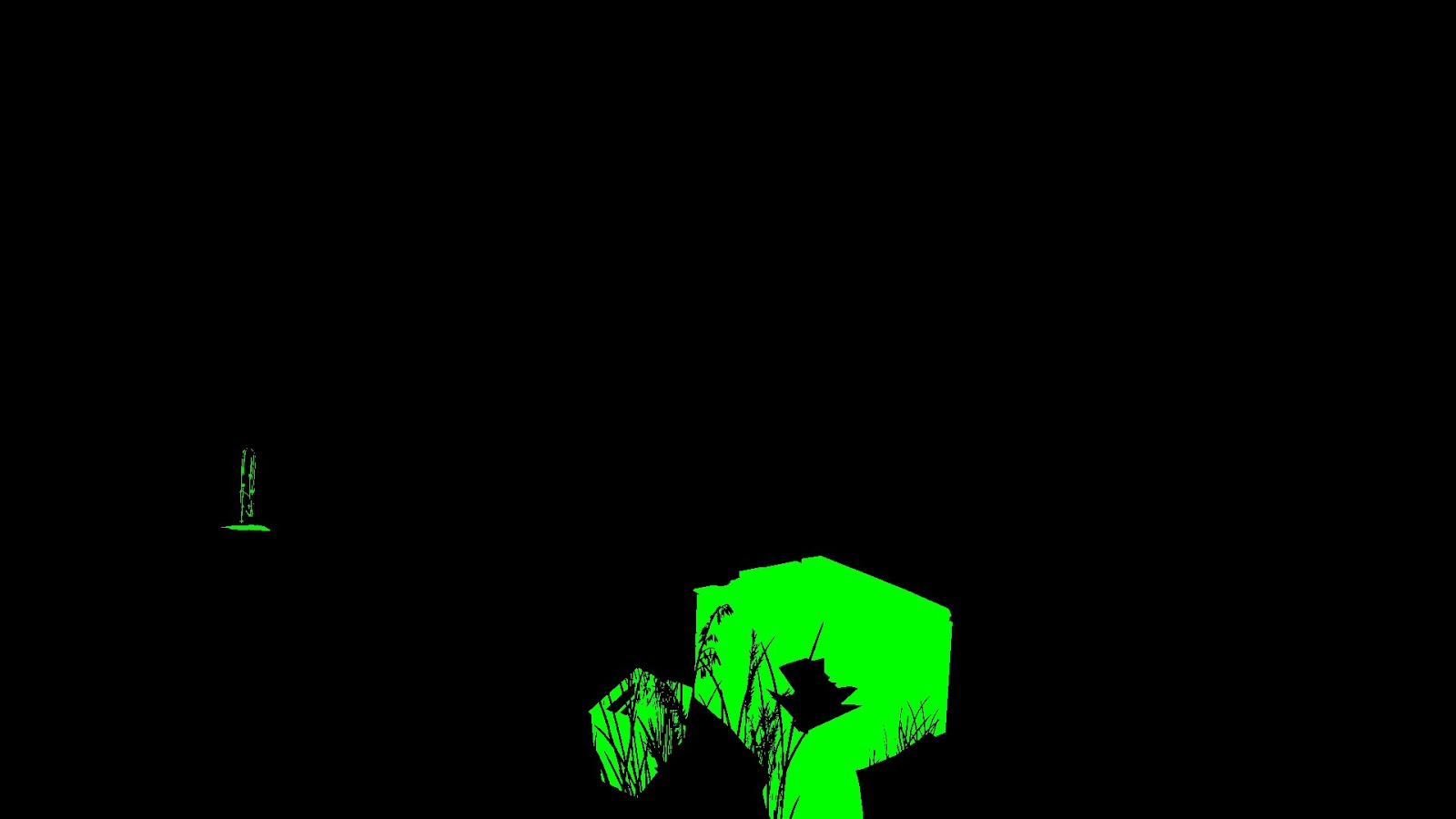
Первый розыгрыш розыгрыша проводится по трассам — зеленый канал:

Второй вызов для интересных объектов — красный канал:

Хорошо, но как определить, какие пиксели считать? Придется использовать буфер трафарета!
При каждом из этих вызовов выполняется проверка трафарета, и принимаются только те пиксели, которые ранее были отмечены как «8» (первый вызов извлечения) или «4“.
Отображение трафаретного теста на наличие следов:
. а для интересных объектов:
Как в этом случае проводится тест? Основы теста трафарета можно найти в хорошем посте. В целом формула теста трафарета выглядит следующим образом:
где это находится:
StencilRef — значение, переданное вызовом API,
StencilReadMask — маска, используемая для чтения значения трафарета (обратите внимание, что она присутствует как с левой, так и с правой стороны),
OP — оператор сравнения, устанавливается через API,
StencilValue — значение буфера трафарета в текущем обрабатываемом пикселе.
важно понимать, что мы используем двоичные операторы AND для вычисления операндов.
Теперь, когда мы знакомы с основами, давайте посмотрим, как эти параметры используются в этих вызовах рисования:
Состояние трафарета для следов
Состояние трафарета для интересных объектов
Ах! Как видим, разница только в ReadMask. Давай проверим! Подставьте эти значения в уравнение теста трафарета:
Разумный. Как видите, в этом случае мы не сравниваем значение трафарета, а проверяем, установлен ли определенный бит буфера трафарета. Каждый пиксель буфера трафарета имеет формат uint8, поэтому диапазон составляет [0-255].
Примечание. Все вызовы DrawIndexed (36) приводят к тому, что посадочные места отображаются как посадочные места, поэтому в этом конкретном кадре карта яркости выглядит следующим образом:

Но перед тестом трафарета есть пиксельный шейдер. И 28738, и 28748 используют один и тот же пиксельный шейдер:
Этот пиксельный шейдер записывает только в цель рендеринга, поэтому строки 24–27 избыточны.
Первое, что здесь происходит, — это глубина выборки (с точечным сэмплером с ограниченным значением), строка 1. Это значение используется для воссоздания положения в мире путем умножения на специальную матрицу и последующего деления на перспективу (строки 2-6).
Взяв позицию Геральта (cb3 [7] .xyz — обратите внимание, это не позиция камеры!), Мы вычисляем расстояние от Геральта до этой конкретной точки (строки 7-9).
В этом шейдере важны следующие параметры:
— cb3 [0] .rgb — цвет вывода. Он может быть в формате float3 (0, 1, 0) (треки) или float3 (1, 0, 0) (интересующие объекты),
— cb3 [6] .y — масштабный коэффициент расстояния. Это напрямую влияет на радиус и яркость конечного результата.
Далее у нас есть несколько довольно сложных формул для расчета яркости на основе расстояния между Геральтом и объектом. Могу предположить, что все коэффициенты подобраны экспериментально.
Конечный результат — цвет * интенсивность.
Код HLSL будет выглядеть так:
Небольшое сравнение исходного кода сборки шейдера (слева) и моего (справа.
Это была первая стадия действия ведьмачьего инстинкта. На самом деле он самый простой.
Источники
- https://genapilot.ru/the-witcher-3-how-to-level-up-fast
- https://planshet-info.ru/kompjutery/kak-ponizit-grafiku-v-vedmak-3
- https://habr.com/ru/post/450332/